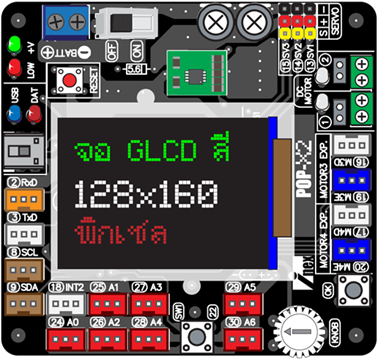
จอแสดงผล GLCD
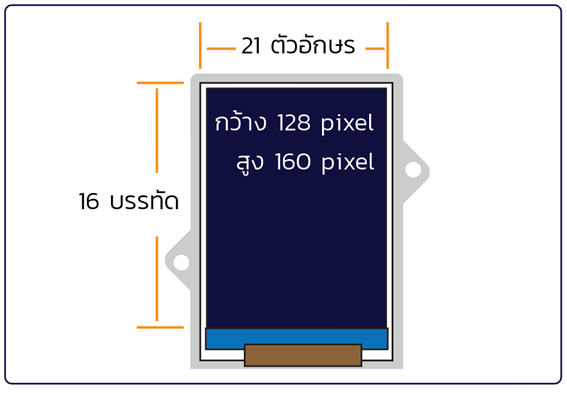
เป็นจอที่สามารถแสดงผลกราฟิก ด้วยความละเอียดจอ 128×160 พิกเซล ทั้งยังสามารถแสดงตัวอักษร ได้ที่ 21 ตัวอักษร 16 บรรทัด ในขนาดปกติ

ภายในไลบรารี่ popx2.h จะมีชุดคำสั่งสำหรับใช้งาน glcd ซึ่งจากตอนที่ 1 ได้ทดสอบใช้งานไปแล้ว ตอนนี้มาดูรายละเอียดชุดคำสั่งกันครับ
คำสั่ง glcdใช้เพื่อแสดงข้อความที่จอ GLCD ได้ 21 ตัว 16 บรรทัด (ขนาด 1 เท่า) รูปแบบglcd(x,y,*p,…) พารามิเตอร์x คือตำแหน่งบรรทัดมีค่าตั้งแต่ 0-15 y คือตำแหน่งตัวอักษรมีค่าตั้งแต่ 0-24 *p คือข้อความที่ต้องการนำมาแสดง ค่าพิเศษ%d แสดงตัวเลขจำนวนเต็มในช่วง -32,768 ถึง 32,767 %h แสดงตัวเลขฐานสิบหก %b แสดงตัวเลขฐานสอง %l แสดงตัวเลขจำนวนเต็มในช่วง -2,147,483,648 ถึง 2,147,483,647 %f แสดงผลตัวเลขจำนวนจริง (แสดงทศนิยม 3 หลัก) ตัวอย่างglcd(2,0,”Hello World“); // เป็นการแสดงข้อความ Hello World ที่บรรทัดที่ 3 (นับจาก 0) และชิดซ้าย |
คำสั่งเสริม สำหรับ glcd
จอแสดงผล glcd เป็นจอสี ดังนั้นนอกจากแสดงตัวอักษรธรรมดาแล้วยังสามารถปรับแต่งสี พื้นหลัง และขนาดของตัวอักษรได้ด้วย โดยใช้คำสั่งเหล่านี้
setTextColor // คำสั่งกำหนดสีตัวอักษร ใช้งานก่อนใช้คำสั่ง glcd
setTextBackgroundColor // คำสั่งกำหนดสีพื้นหลังตัวอักษร ใช้งานก่อนใช้คำสั่ง glcd
setTextBackgroundTransparent() // คำสั่งยกเลิกการกำหนดสีพื้นหลัง
setTextSize // ปรับขนาดตัวอักษร เป็นจำนวนเท่า ค่าปกติคือ 1 เท่า
glcdClear // คำสั่งเคลียร์การแสดงผลที่หน้าจอ
glcdFillScreen // คำสั่งถมสีหน้าจอเป็นสีที่ต้องการ
glcdMode // คำสั่งกำหนดทิศทางการแสดงผล
การกำหนดค่าสี
ในไลบรารี่มีสีมาตรฐานให้เลือกใช้อยู่แล้ว สามารถอ้างชื่อเหล่านี้เพื่อเรียกใช้ได้เลย

สำหรับค่าทางด้านขวาคือชื่อของสีเมื่ออ้างอิงจากตัวแปรแบบอาเรย์
ในกรณีที่ต้องการกำหนดค่าสีด้วยตนเองจากการผสมสี R G B (แดง เขียว น้ำเงิน) สามารถใช้คำสั่ง

โดยระบุค่าตัวเลขของสีต่างๆ ลงไป แต่สีที่แสดงได้มีขนาด 16 บิต แบ่งออกเป็น สีแดง 5 บิต สีเขียว 6 บิต และ สีน้ำเงิน 5 บิต ทำให้ค่าตัวเลขสูงสุดที่กำหนดจะไม่เกินค่าเหล่านี้

โดยถ้ากำหนดเป็นค่าสูงสุดทุกสี จะแสดงเป็นสีขาวนั่นเอง
ตัวอย่าง
#include <popx2.h>
void setup() {
setTextColor(GLCD_RED);
glcd(0, 0, "Hello");
setTextColor(GLCD_GREEN);
glcd(1, 0, "World");
}
void loop() {}
จากตัวอย่างบรรทัดแรก ข้อความจะแสดงเป็นสีแดง ส่วนบรรทัดที่ 2 ข้อความจะเป็นสีเขียว

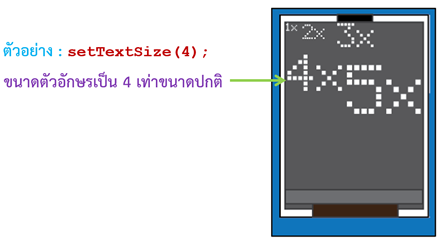
การปรับขนาดตัวอักษรด้วยคำสั่ง setTextSize()
ขนาดปกติของตัวอักษร ถ้าไม่เรียกใช้งานจะอยู่ที่ 1 เท่า แสดงตัวอักษรได้ 21 ตัวอักษร 16 บรรทัด

Noteสังเกตลักษณะการเขียนคำสั่ง จะใช้การแยกคำด้วยตัวพิมพ์ใหญ่เพื่อให้อ่านเข้าใจได้ง่าย เช่น setTextSize() |
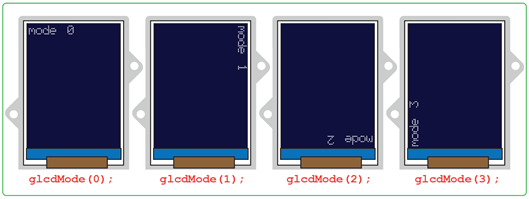
การปรับทิศทางตัวอักษรด้วยคำสั่ง glcdMode()
ตัวอักษร สามารถปรับทิศทางอยู่ในมุมมองต่างๆ ได้เหมือนโทรศัพท์มือถือของเรา โดยถ้าไม่กำหนดค่าจะเท่ากับโหมด 0 อยู่ในแนวตั้ง

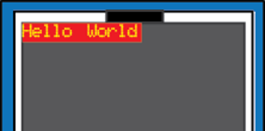
การกำหนดสีพื้นหลังตัวอักษรด้วยคำสั่ง setTextBackgroundColor()
คำสั่งนี้ต้องเรียกใช้ก่อนเรียกใช้คำสั่ง glcd โดยปกติถ้าไม่กำหนด ตัวอักษรจะไม่มีพื้นหลัง (Transparent)
ตัวอย่าง
#include <popx2.h>
void setup(){
setTextBackgroundColor(GLCD_RED);
setTextColor(GLCD_YELLOW);
glcd(0,0,"Hello World");
}
void loop(){
}
ตัวอย่างนี้จะให้ สีพื้นหลังเป็นสีแดงและข้อความเป็นสีเหลือง

ก่อนจะไปทดสอบเขียนโค้ดตัวอย่าง ขอแนะนำคำสั่งหน่วงเวลาหรือ delay เพื่อให้เกิดการหน่วงค้างอยู่ที่คำสั่งนั้นๆ เท่ากับเวลาที่กำหนด
คำสั่ง delayคำสั่งหน่วงเวลาค้างที่บรรทัดนี้นานเท่าค่า DelayTime รูปแบบdelay(DelayTime); DelayTime คือค่าเวลาหน่วงหน่วยเป็นมิลลิวินาที ตัวอย่างdelay(2000); // หยุดค้างอยู่ที่บรรทัดนี้ 2 วินาที |
ตัวอย่างที่ 1 ให้หน้าจอ GLCD สลับแสดงสีทั้งหน้าจอ
#include <popx2.h>
void setup() {}
void loop() {
glcdFillScreen(GLCD_RED);
delay(500);
glcdFillScreen(GLCD_GREEN);
delay(500);
glcdFillScreen(GLCD_BLUE);
delay(500);
}
ตัวอย่างนี้จะทำงานใน void loop() นั่นหมายความว่า คำสั่งจะวนทำซ้ำไปเรื่อยๆ โดยคำสั่ง glcdFillScreen จะเป็นการถมสีที่หน้าจอด้วยค่าสีที่ระบุจากนั้นหน่วงเวลาค้างไว้ 0.5 วินาที
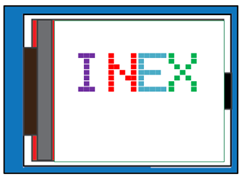
แบบทดสอบ 1 สร้างตัวอักษรหลายสี บนหน้าจอ

มีเงื่อนไขดังนี้
1. สร้างตัวอักษรในแนวนอน ในบรรทัดเดียวกัน
2. ตัวอักษรมีขนาดใหญ่เป็น 5 เท่า
3. ตัวอักษรมีสีแตกต่างกันทั้งหมด
เมื่อทดลองทำด้วยตนเองแล้ว สามารถตรวจเปรียบเทียบโค้ดเฉลยได้จากลิงก์นี้ครับ
การแสดงผลกราฟิก
นอกจากแสดงตัวอักษรแล้ว glcd ยังสามารถแสดงผลกราฟิกได้ด้วย โดยคำสั่งจะเป็นการสร้างรูปทรงเรขาคณิต และระบุค่าพิกัดแกน x และแกน y ด้วยค่าตำแหน่งพิกเซลของ glcd 128×160 จุด
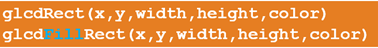
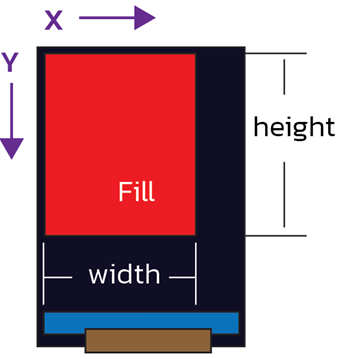
คำสั่งสร้างสี่เหลี่ยมผืนผ้า
x คือค่าจุดเริ่มต้นมุมบนซ้ายของแนวนอน y คือค่าจุดเริ่มต้นมุมบนซ้ายของแนวตั้ง width คือค่าความกว้างของสี่เหลี่ยม (Pixel) height คือค่าความสูงของสี่เหลี่ยม (pixel) color ค่าสี glcdRect คือสีของเส้น glcdFillRect คือสีของพื้นที่สี่เหลี่ยม |
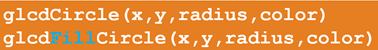
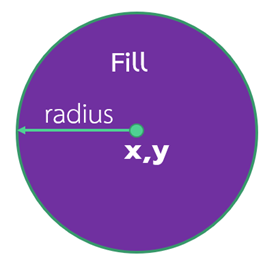
คำสั่งสร้างวงกลม
x ตำแหน่งจุดศูนย์กลางวงกลมแนวนอน glcdCircle glcdFillCircle |
คำสั่งสร้างเส้นตรง
x1 จุดเริ่มต้นแนวนอน y1 จุดเริ่มต้นแนวตั้ง x2 จุดสิ้นสุดแนวตั้ง y2 จุดสิ้นสุดแนวนอน color สีของเส้น |
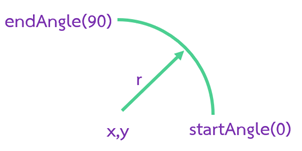
คำสั่งสร้างเส้นโค้ง
x จุดเริ่มต้นของรัศมีเส้นโค้งแนวนอน y จุดเริ่มต้นของรัศมีเส้นโค้งแนวตั้ง r รัศมีเส้นโค้ง startAngle มุมเริ่ม endAngle มุมสิ้นสุด color สีของเส้นโค้ง ตัวอย่างglcdArc(64,80,64,0,90,GLCD_RED); |
คำสั่งพล็อตจุด
x y ตำแหน่งจุดแนวตั้ง color สีของจุด ตัวอย่างglcdPixel(64,80,GLCD_WHITE); |
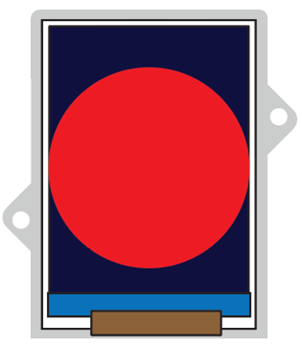
แบบทดสอบที่ 2 สร้างวงกลมสีแดงอยู่กึ่งกลางจอภาพ รัศมีเต็มจอพอดี

ทดลองเขียนโค้ดด้วยตัวเองดูครับ โดยใช้คำสั่ง glcdFillCircle() ตรวจสอบคำตอบกับเฉลยได้จากลิงก์
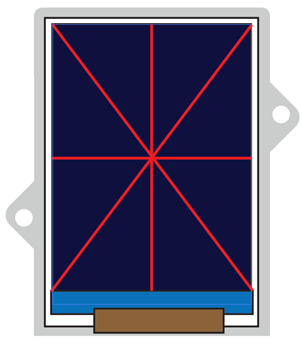
แบบทดสอบที่ 3 ลากเส้น 4 เส้นโดยมีจุดตัดอยู่ที่กลางจอภาพพอดี

ทดลองเขียนโดยใช้คำสั่ง glcdLine() 4 คำสั่ง ตรวจสอบคำตอบจากลิงก์
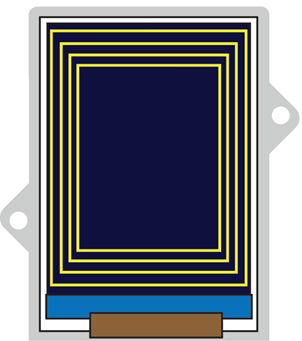
แบบทดสอบที่ 4 สร้างสี่เหลี่ยมซ้อนกัน ดังรูป

ทดลองเขียนโดยใช้คำสั่ง glcdRect() 4 คำสั่ง ตรวจสอบคำตอบจากลิงก์
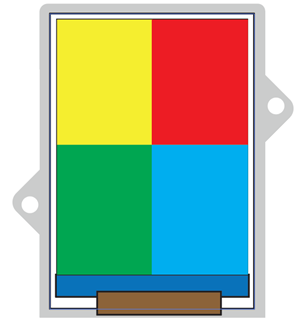
แบบทดสอบที่ 5 สร้างสี่เหลี่ยม 4 สีขนาดเท่ากัน ในพิกัดดังรูป

ทดลองเขียนโค้ดโดยใช้คำสั่ง glcdFillRect() 4 คำสั่ง ตรวจสอบคำตอบจากลิงก์
การแสดงผลภาษาไทย

มาถึงตรงนี้ อาจจะมีคำถามมาว่า ถ้าต้องการแสดงข้อความเป็นภาษาไทย ทำได้หรือเปล่า คำตอบคือทำได้ครับ แต่ขั้นตอนจะซับซ้อนอยู่บ้าง ได้ทำเป็นบทความไว้แล้วสามารถไปตามอ่านได้จากลิงก์ แสดงข้อความภาษาไทย บนบอร์ดหุ่นยนต์ inex
สำหรับตอนต่อไป จะขอกล่าวถึงอุปกรณ์อินพุต/เอาต์พุตบนบอร์ด ไม่ว่าจะเป็นสวิตช์ ลำโพง หรือตัวต้านทานปรับค่าได้ ไว้พบกันครับ