ให้ KidBight32iP เชื่อมต่ออินเตอร์เน็ตและควบคุมอุปกรณ์ทางไกลด้วย Blynk 2.0

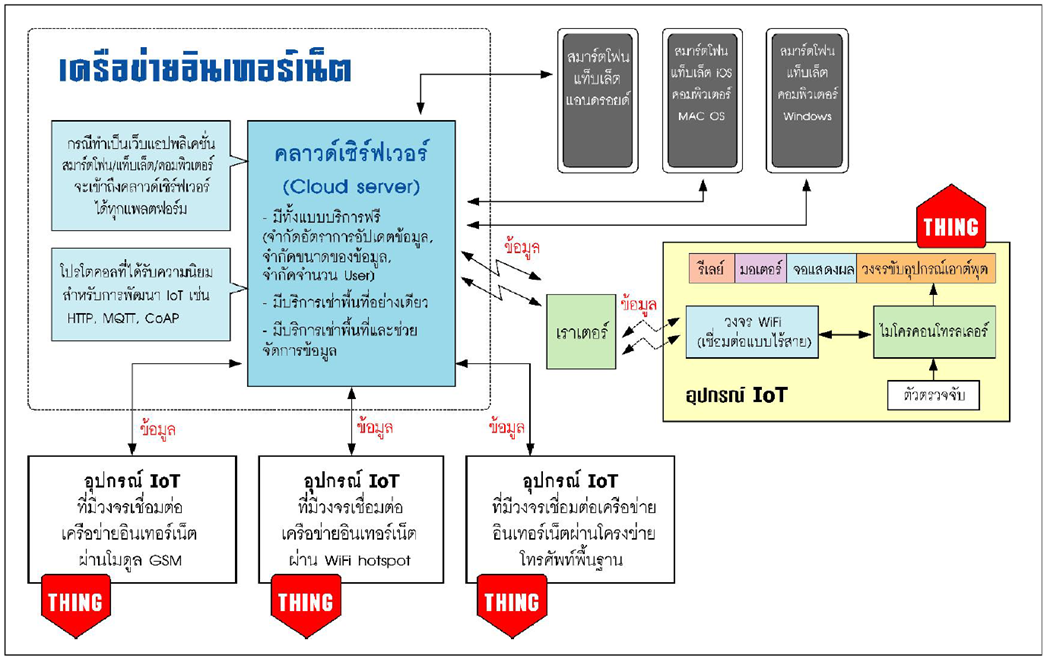
IoT หรือ Internet of Things หมายถึง เทคโนโลยีที่ก่อให้เกิดการเชื่อมโยงกันของสิ่งของ
ผู้คน ข้อมูล และการบริการเข้ากับเครือข่ายอินเทอร์เน็ต
ปัจจัยสำคัญในการทำให้เกิด IoT ได้คือการใส่สมองกลฝังตัวที่มี WiFi เข้าไปในเครื่องมือเครื่องใช้ต่างๆ
เพื่อสื่อสารมายังส่วนประมวลผล คลาวด์เซิรฟเวอร์ (cloud server)
รู้จักกับ Blynk 2.0

Blynk เวอร์ชั่นแรกเป็นแพลตฟอร์ม IoT ที่ได้รับความนิยมสูงสุด มีแอพถูกออกแบบเพื่อควบคุมและจัดการฮาร์ดแวร์ต่างๆ ได้อย่างหลายหลาย แต่เมื่อเป็น Blynk 2.0 มีการเปลี่ยนแปลงหลายอย่าง เช่น การสร้างและใช้งาน dashboard ผ่านเว็บไซต์ได้ การจำกัดจำนวน widget ที่ใช้งานสำหรับรุ่นฟรีเป็น 10 widget แทนการให้ค่าพลังงาน และรูปแบบการตั้งค่าที่แตกต่างไปจากเดิม
ขั้นตอนการใช้งาน Blynk 2.0

1.ที่ Browser บนคอมพิวเตอร์พิมพ์ blynk.cloud

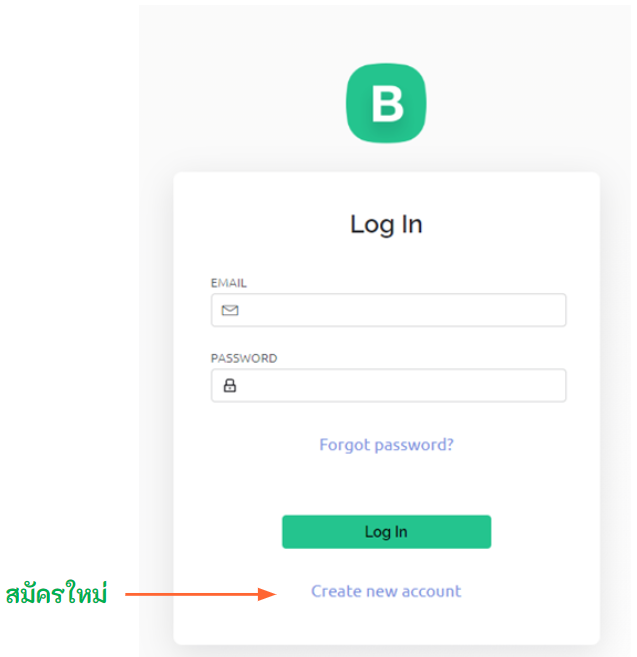
2.จะมีหน้าต่าง Login เข้าสู่ Blynk ถ้ายังไม่เคยสมัครใช้งานมาก่อน ให้เลือก Create new account

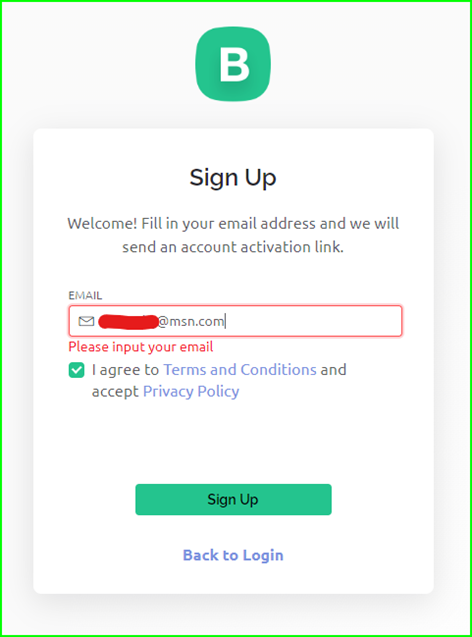
3.ระบุชื่ออีเมล์พร้อมติ้กเครื่องหมายถูกเพื่อยอมรับกดกติกาของโปรแกรม Blynk จากนั้นกด Sign Up

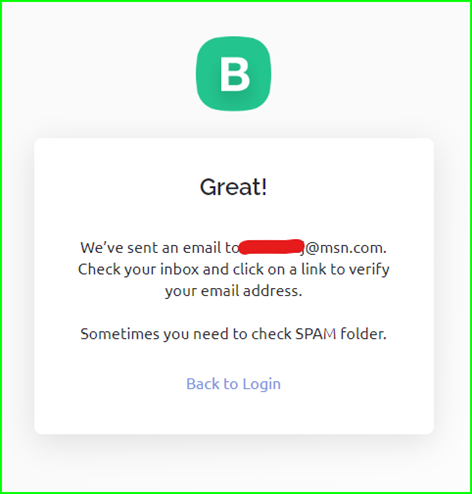
4.ระบบจะส่งข้อมูลไปยังอีเมล์ให้ตรวจสอบอีเมล์เพื่อดำเนินการขั้นตอนต่อไป

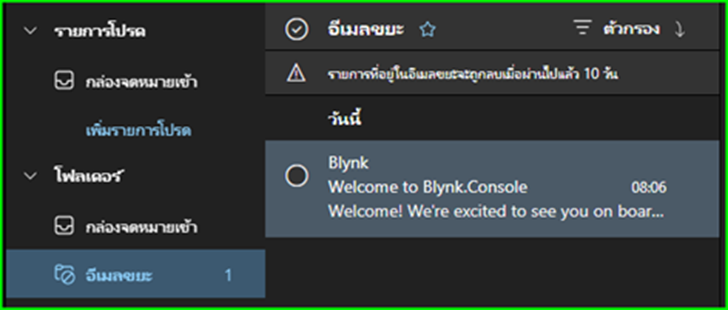
5.บางครั้งถ้าหาอีเมล์ไม่พบ ให้ตรวจสอบที่อีเมล์ขยะด้วย อาจมีอีเมล์ Blynk อยู่ในนั้น

6.เปิดอีเมล์ขึ้นมาและคลิกที่ลิงก์ Create Password

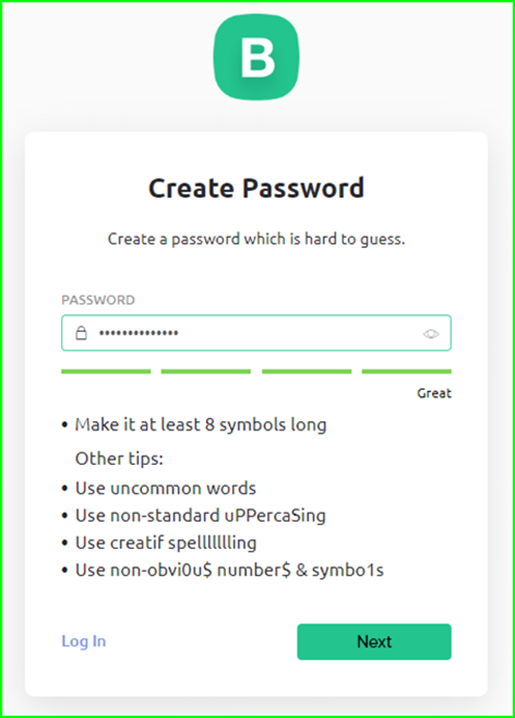
7.ระบุรหัสผ่าน โดยระบบแนะนำว่าควรตั้งให้ยากแก่การคาดเดาด้วย จากนั้นคลิก Next ไปต่อ

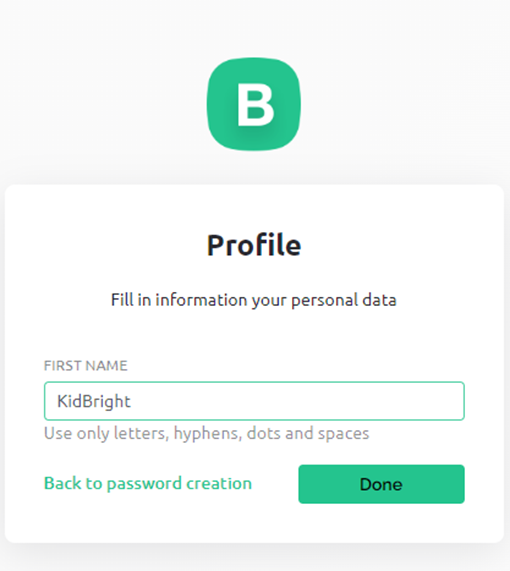
8.ระบบให้ตั้งชื่อ ขึ้นอยู่ว่าจะตั้งชื่อ Profile เป็นอะไร แล้วกด Done เป็นการเสร็จสิ้นการลงทะเบียน

9.ระบบจะเปิดหน้าต่าง Blynk Tour แนะนำการใช้งาน สามารถอ่านเพื่อทำความรู้จักกับ Blynk 2.0 ได้เลย โดยการกด Let’s go!

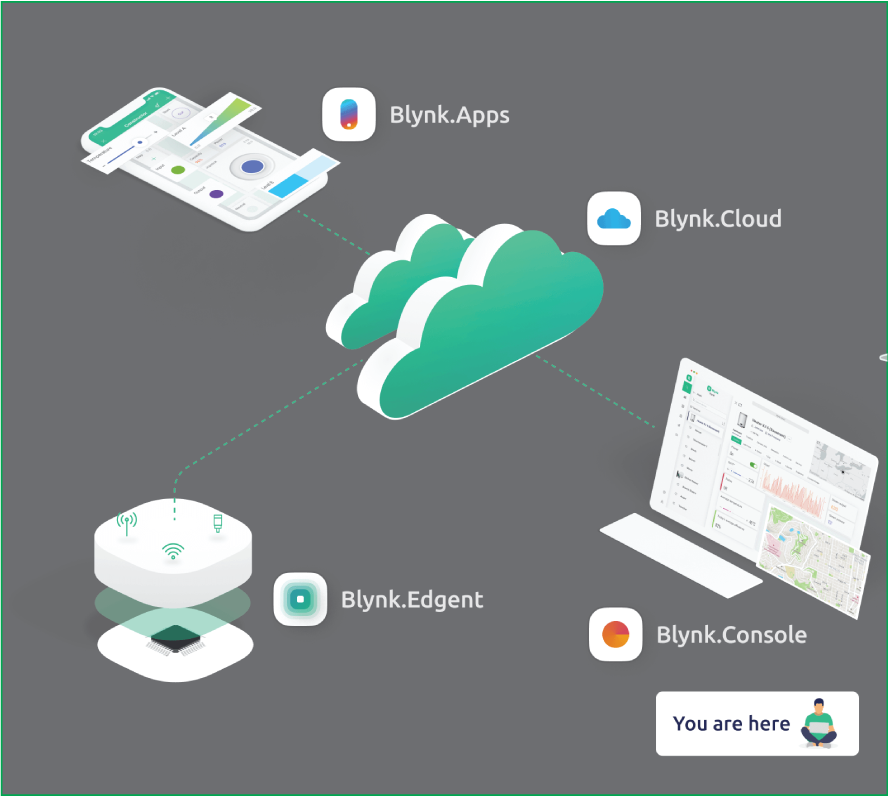
Blynk.Edgent คือส่วนซอฟต์แวร์ที่ทำงานบนอุปกรณ์ของเรา (Kidbright) และสื่อสารกับ Blynk.Cloud
Blynk.Console คือส่วนของแอปพลิเคชั่นบนเวปไซต์เพื่อจะตั้งค่า แสดงผลข้อมูล และส่วนการติดต่อผู้ใช้
Blynk.App เป็นแอปบนโทรศัพท์มือถือทั้ง iOS และแอนดรอยด์ สามารถสร้างการติดต่อผู้ใช้ต่างๆ ได้โดยไม่ต้องเขียนโค้ด
Blynk.Cloud เป็นเซิร์ฟเวอร์ที่เป็นตัวกลางในการรับส่งข้อมูลระหว่างอุปกรณ์ของเรากับแอปและคอนโซล

Developer Mode (เราอยู่ในโหมดนี้) เป็นโหมดที่อนุญาตให้ตั้งค่าต่างๆ ได้ตามต้องการ
User Mode โหมดนี้สามารถสั่งการหรือดูผลอุปกรณ์ได้ แต่ไม่สามารถปรับตั้งค่าส่วนต่างๆได้

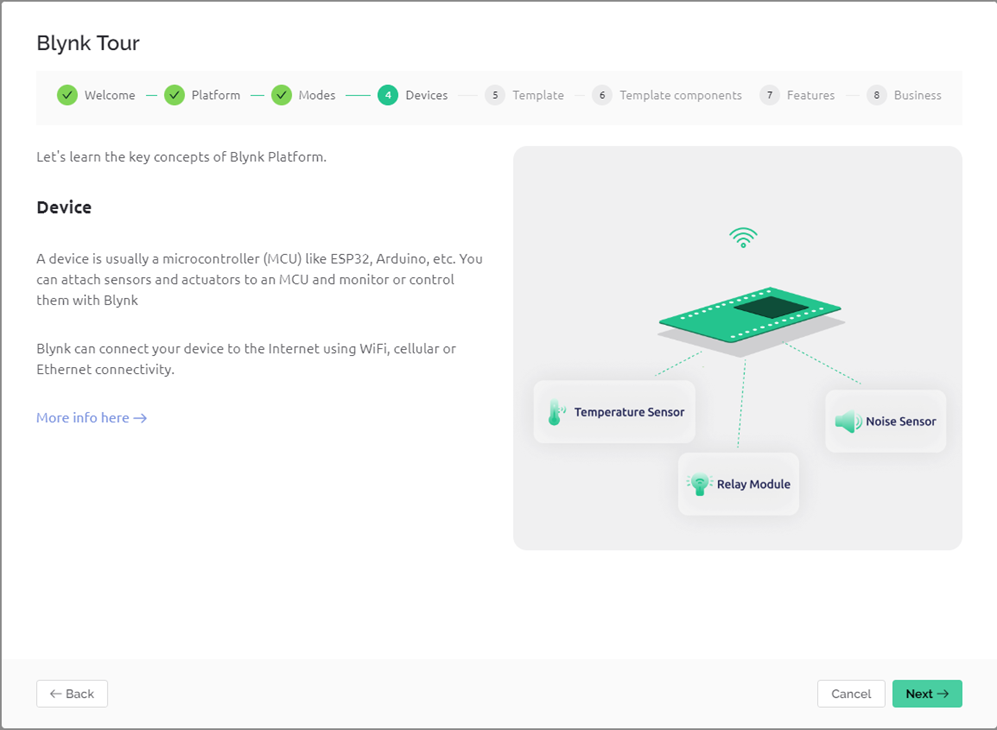
อุปกรณ์ที่ใช้งานกับ Blynk ได้เป็นไมโครคอนโทรลเลอร์ที่มี WiFi ในตัว เช่น ESP32 (ที่ใช้ใน KidBright32iP) โดยเราสามารถเชื่อมต่ออุปกรณ์อินพุตเอาต์พุตเข้ากับไมโครคอนโทรลเลอร์ และควบคุมการทำงานทั้งหมดด้วย Blynk ผ่านอินเตอร์เน็ต

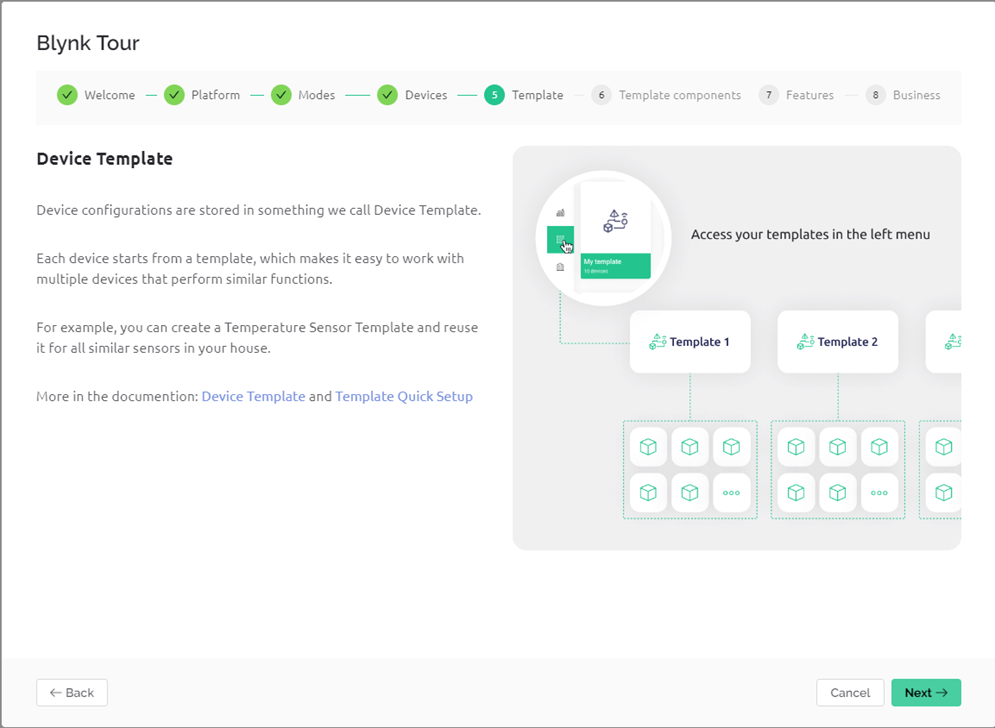
คือการกำหนดค่าต่างๆ ของอุปกรณ์ที่มีการกำหนดค่าพื้นฐานไว้ให้แล้ว สามารถนำกลับมาใช้ซ้ำกับอุปกรณ์ตัวอื่นๆได้ ทำให้สะดวกในการปรับตั้งค่า

คือส่วนประกอบภายใน Template เมื่อมีการปรับเปลี่ยนหรือแก้ไขส่วนประกอบเหล่านี้ อุปกรณ์ที่ใช้ Template ตัวเดียวกันจะถูกปรับเปลี่ยนตามทั้งหมด ซึ่งประกอบด้วย
Datastreams เป็นช่องสัญญาณรับส่งข้อมูลระหว่างอุปกรณ์
Mobile app UI ส่วนการติดต่อผู้ใช้ของแอปในสมาร์ทโฟน
Web Dashboard UI ส่วนการติดต่อผู้ใช้ของเวป
Notifiactions ส่วนการแจ้งเตือน
Quickstart เพื่อกำหนดค่า
หลังจาก กด Next ไปเรื่อยๆ จนจบการทัวร์แล้ว จะข้าสู่ จะมีหน้าต่าง Quickstart เพื่อกำหนดรูปแบบฮาร์ดแวร์ที่ใช้เชื่อมต่อกับ Blynk ทำตามขั้นตอนดังนี้

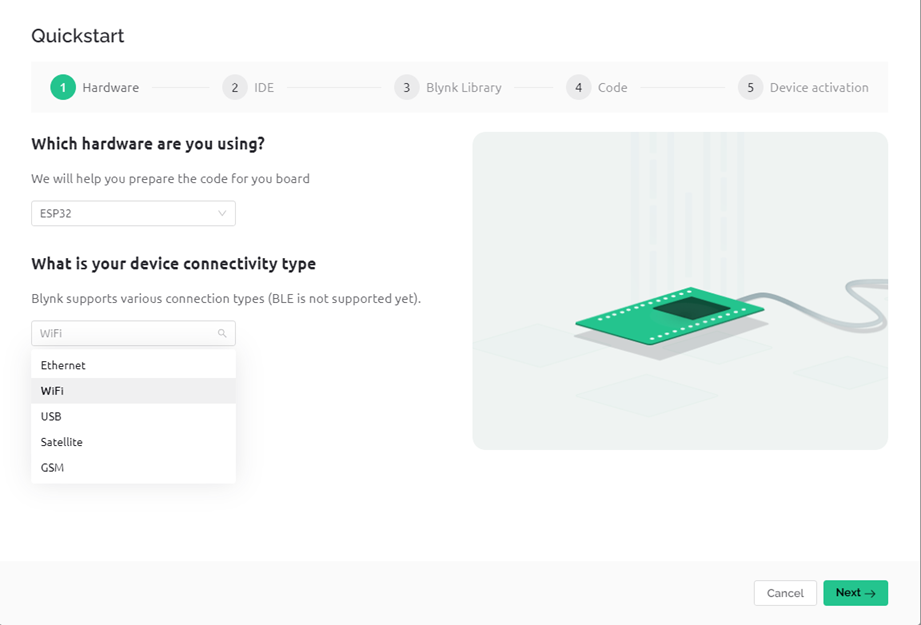
1.ให้เลือกบอร์ดเป็น ESP32 และเชื่อมต่อเป็นแบบ WiFi จากนั้นกด Next

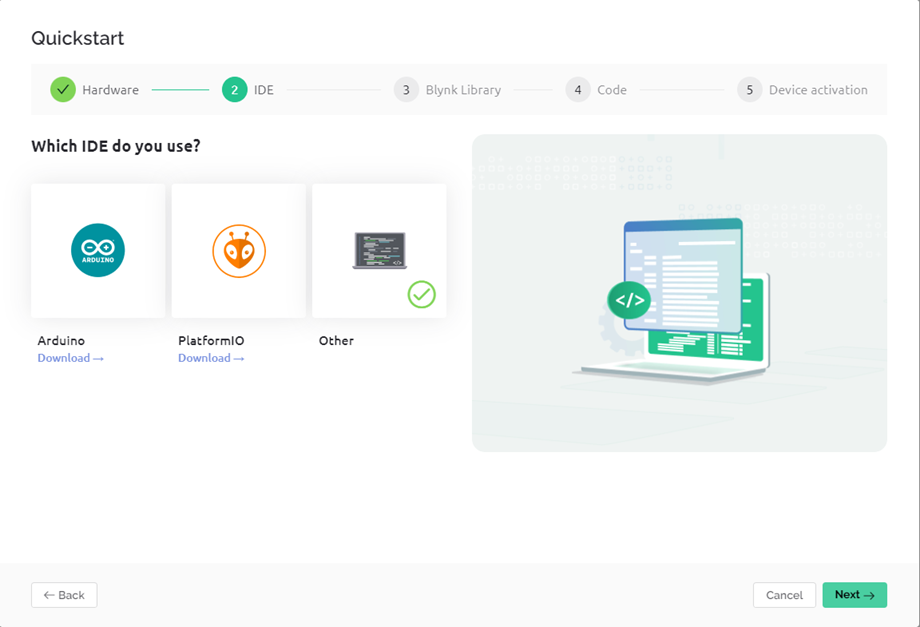
2.เลือก IDE ที่ใช้ในการเขียนโค้ดกับ Devices ของเรา เนื่องจากเราใช้ Python ให้เลือก Other แล้วกด Next

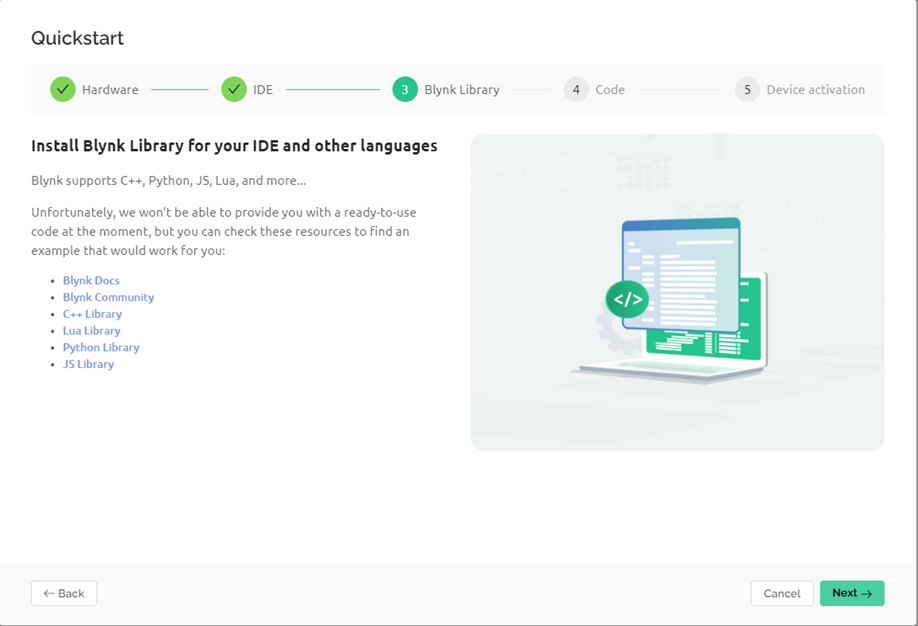
3.ระบบจะมีลิงก์ให้เราเลือกดาวน์โหลดไลบรารี่ ให้กด Next ข้ามได้เลย

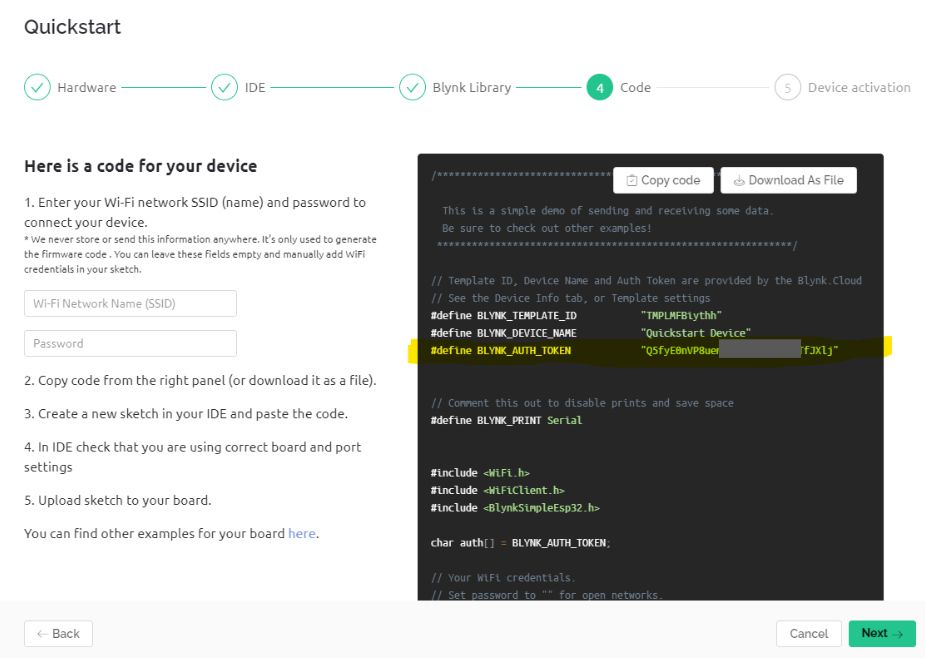
4.ระบบจะสร้าง Device และสร้างโค้ดตัวอย่าง แต่เนื่องจากเราใช้ microBlock IDE ที่เตรียมทุกอย่างไว้ให้แล้ว ดังนั้นเลือกคัดลอกเก็บไว้เฉพาะรหัส Token ในบรรทัด #define
BLYNK_AUTH_TOKEN ก็พอ

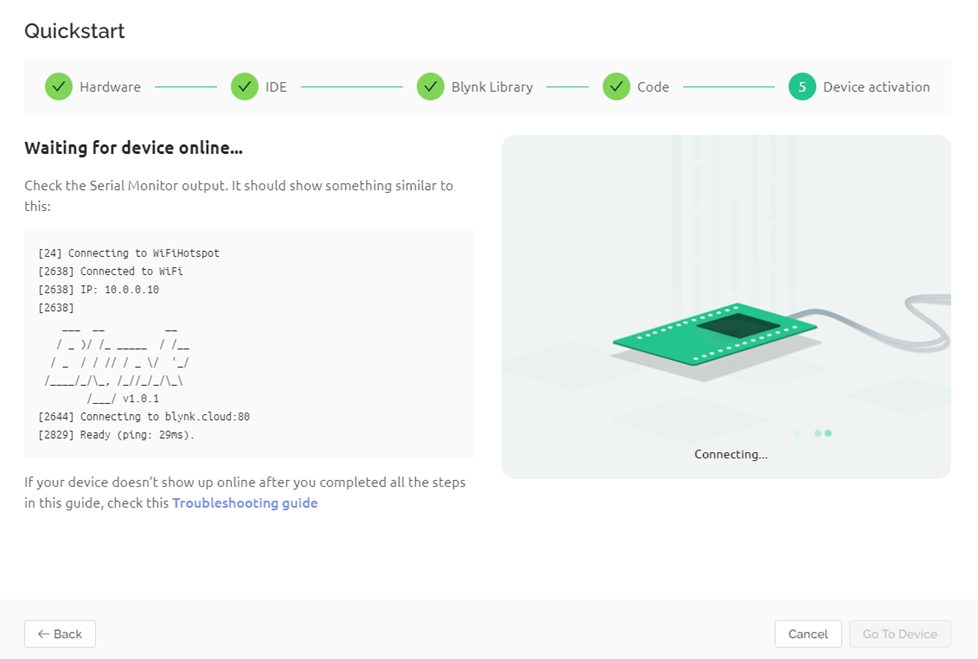
5.สุดท้ายเป็นการรอเชื่อมต่อจาก Device ในที่นี้คือ KidBright32iP แต่เนื่องจากยังไม่ได้เขียนโค้ด ให้กด Cancel ออกไปก่อน

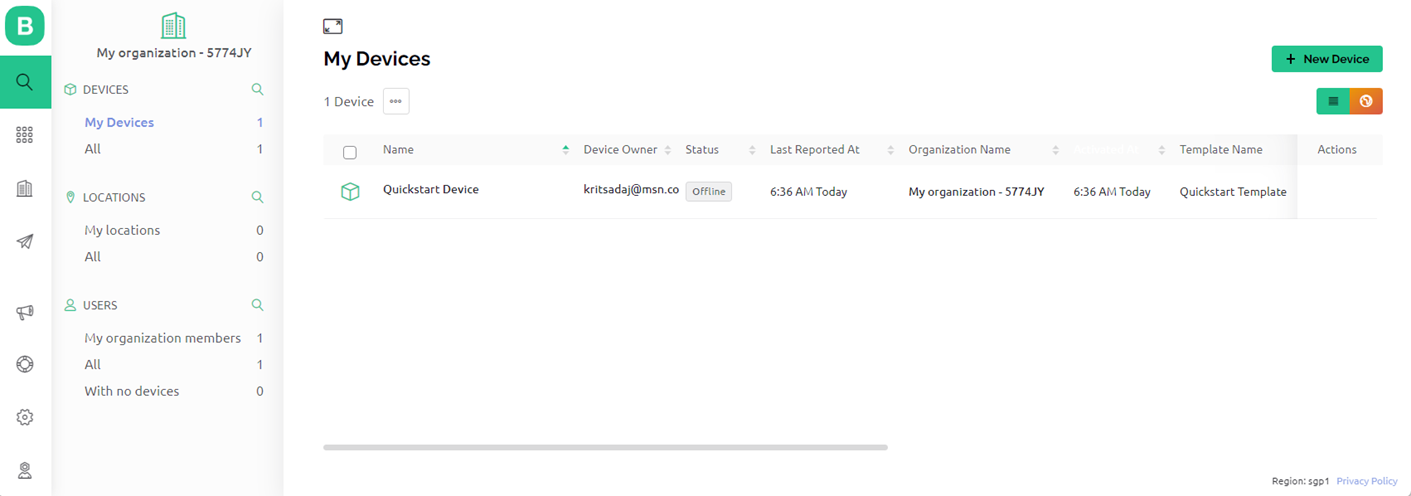
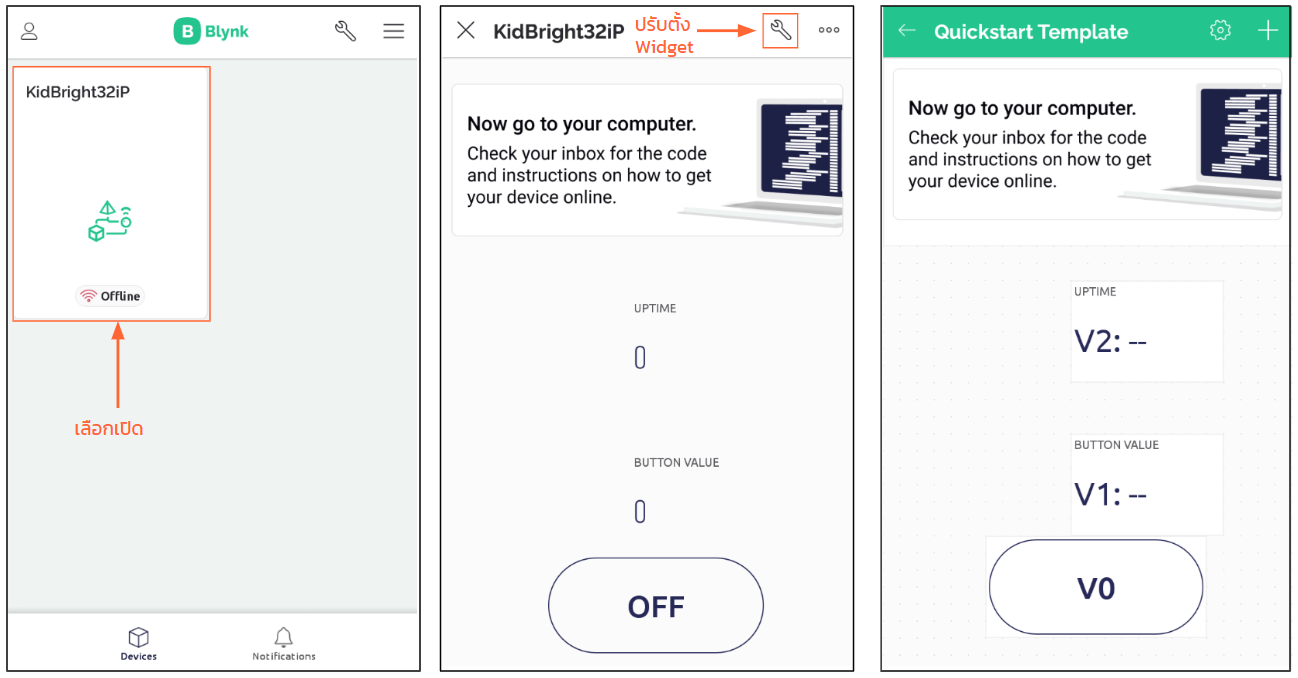
6. เมื่อกลับมาหน้า dashboard จะพบอุปกรณ์ 1 ตัว แต่สถานะยังเป็น Offline ให้คลิก Quickstart Device เพื่อปรับแต่งหน้า dashboard ที่ใช้ติดต่อกับบอร์ด KidBright32iP
การปรับแต่งหน้า Dashboard

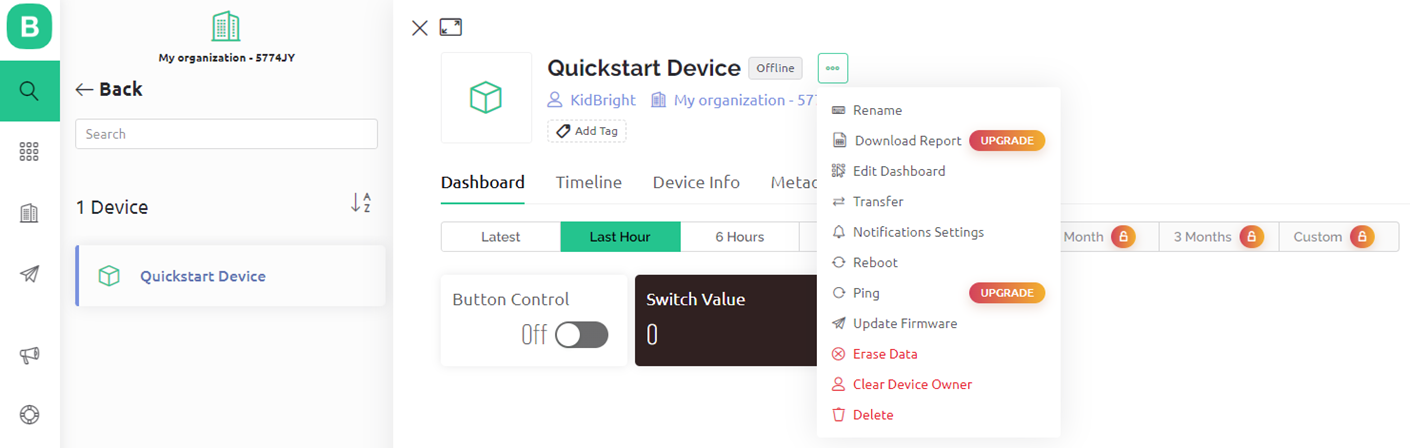
เมื่อเปิดส่วน Device ที่สร้างขึ้น ให้คลิกที่ … เพื่อเปิดเมนูสำหรับแก้ไขค่าต่างๆ ขึ้นมา
Rename เปลี่ยนชื่อ เปลี่ยนไอคอน เปลี่ยนสี

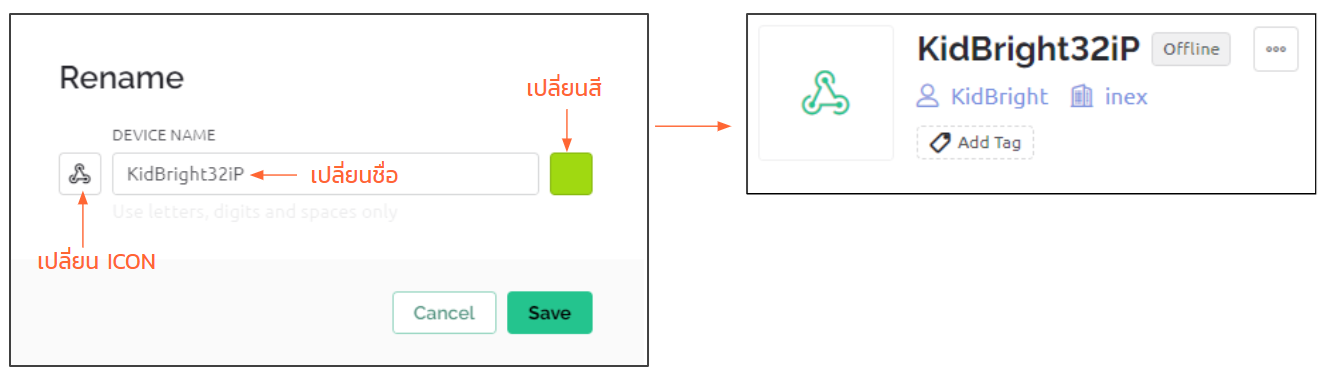
เปลี่ยนชื่อที่เมนู Rename ในส่วน DEVICE NAME ตั้งชื่อในที่นี้เลือก KidBright32iP เปลี่ยน ICON และสีตามต้องการ จากนั้นกด Save
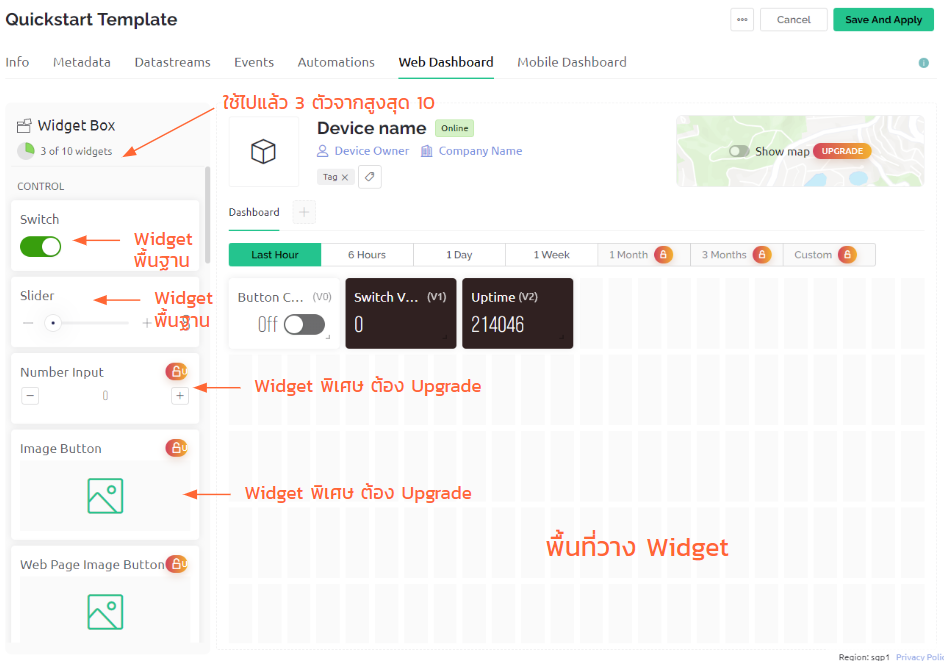
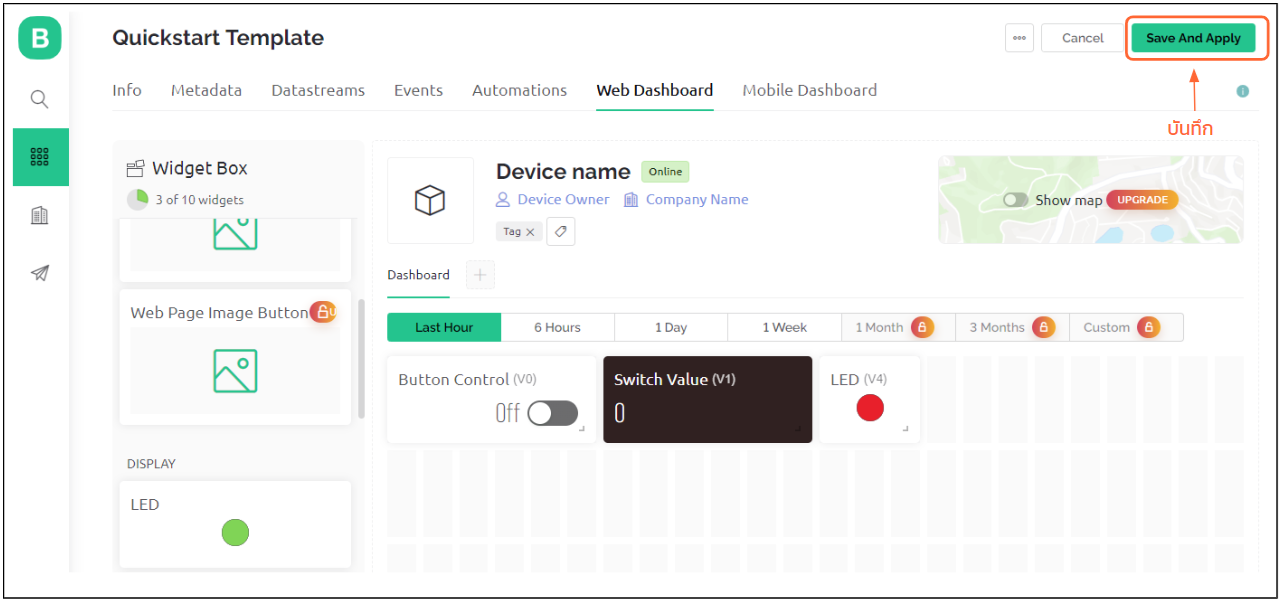
การปรับแต่ง Dashboard

Dashboard เป็นส่วนติดต่อกับผู้ใช้ สามารถเพิ่มลด Widget โดยคลิกที่เมนู Edit Dashboard เมื่อเปิดขึ้น จะมีอุปกรณ์พื้นฐานที่ระบบสร้างขึ้นให้แล้ว 3 ตัว เป็นสวิตช์ 1 ตัวและ Label แสดงสถานะ 2 ตัว ทั้ง 3 ตัวเรียกใช้งานผ่าน Virtual Pin
|
Virtual Pin คือตัวแปร ที่ใช้รับส่งข้อมูลระหว่างอุปกรณ์ของเราและ Dashboard |
สำหรับ Widget ในรุ่นใช้งานฟรีจะวางได้สูงสุด 10 ตัว และมีตัวเลือกเป็น widget พื้นฐานเท่านั้น ถ้าต้องการมากกว่านี้จะต้อง Upgrade เป็นการชำระเงินรายเดือน สำหรับการใช้งานพื้นฐานอุปกรณ์ฟรีที่มีให้ก็มากเพียงพอใช้งาน
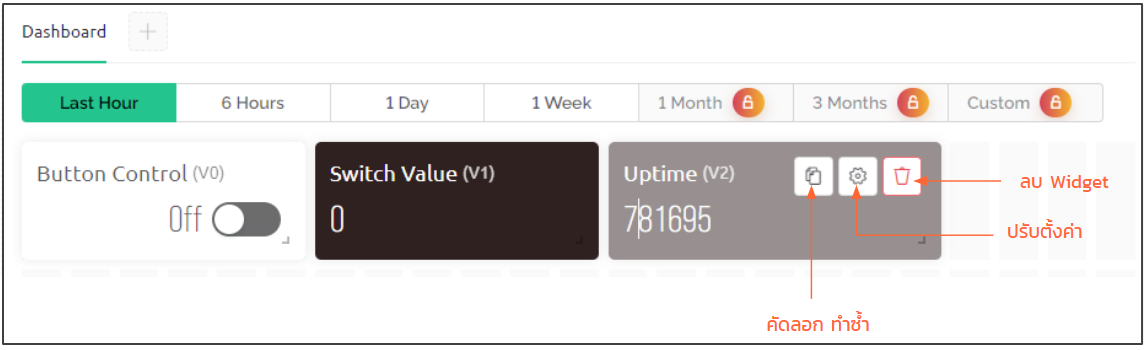
การลบ Widget

ลบ Widget ออกจากหน้าจอ โดยเอาเมาส์วางที่ Widget ที่ต้องการลบแล้วคลิกที่รูปถังขยะ
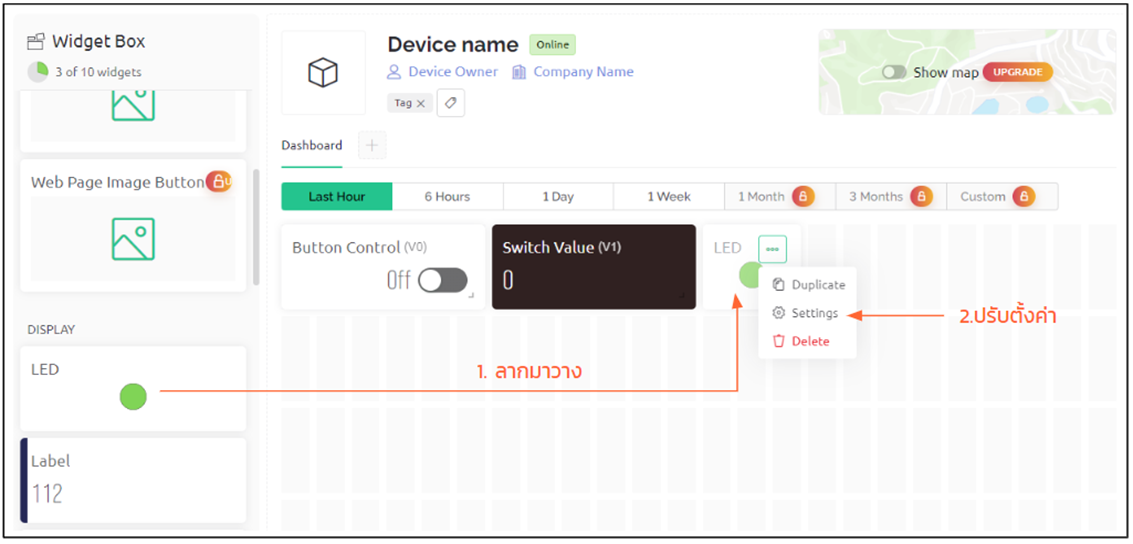
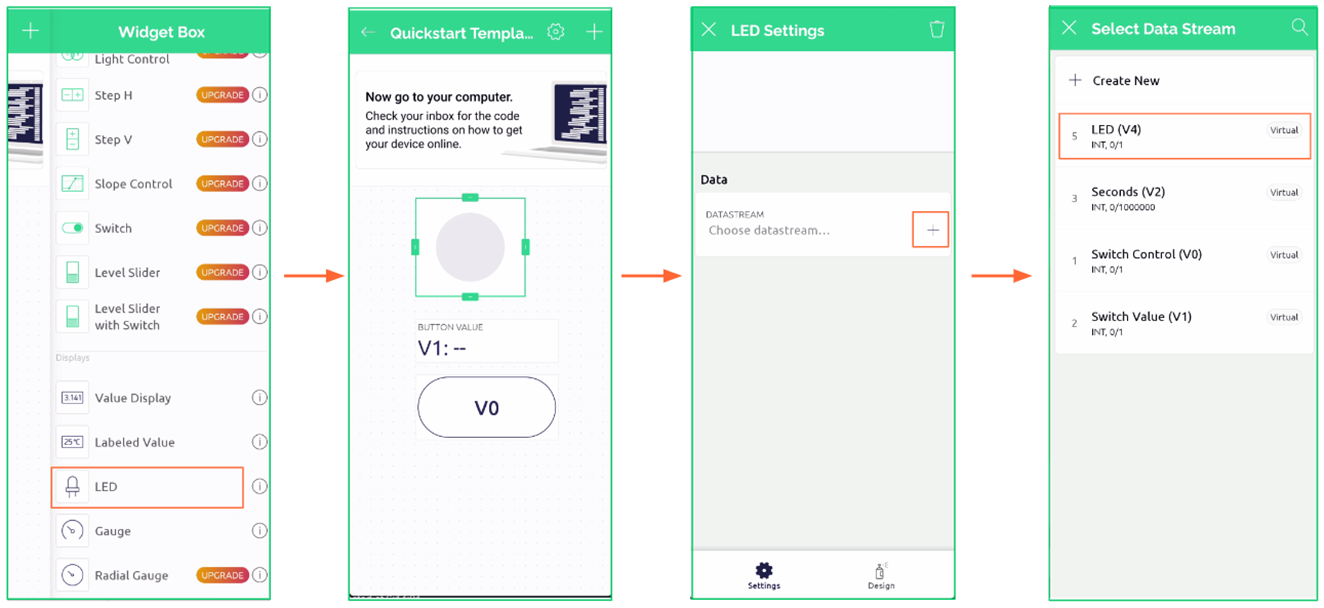
การเพิ่ม Widget

จากตัวอย่างเป็นการเพิ่ม Widget LED โดยลากมาวางแล้วคลิกที่เครื่องหมายเฟืองเพื่อปรับตั้งค่า
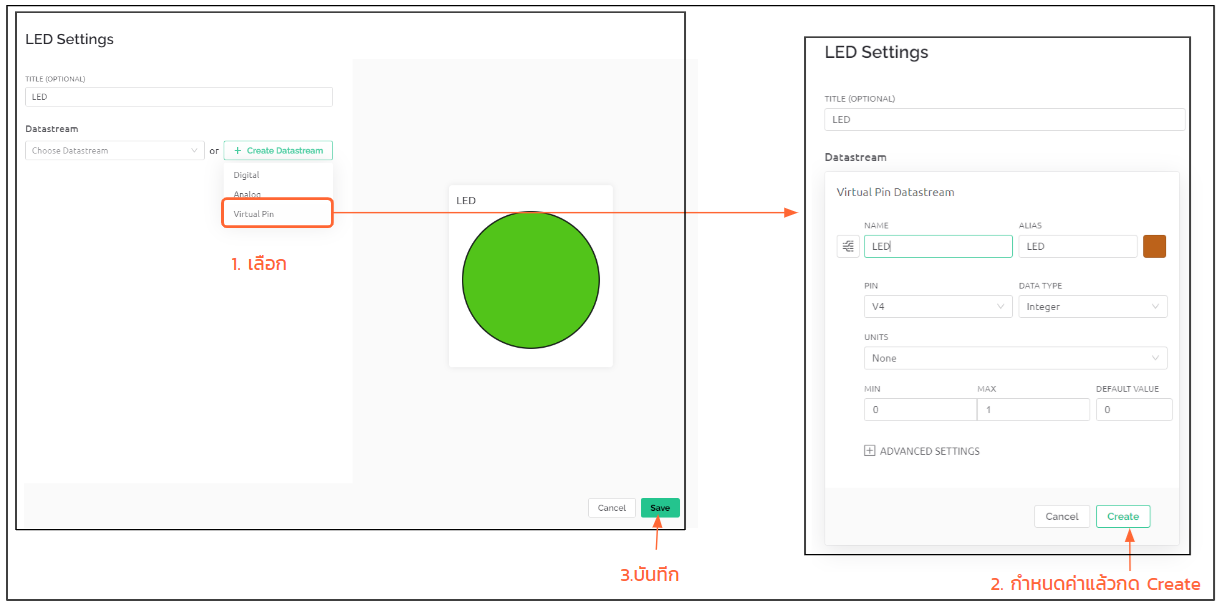
ปรับตั้งค่า Widget LED

LED ต้องเลือกว่าจะเชื่อมโยงกับตัวแปรตัวใด ในที่นี้เลือกสร้างตัวแปรใหม่ โดยเลือก + Create Datastream เลือกชนิดเป็น Virtual Pin เลือกใช้ PIN เป็น V4 ชนิดข้อมูลเป็นแบบ Interger จากนั้นกด Create เพื่อสร้างตัวแปร และกด SAVE เพื่อบันทึกการเปลี่ยนแปลง
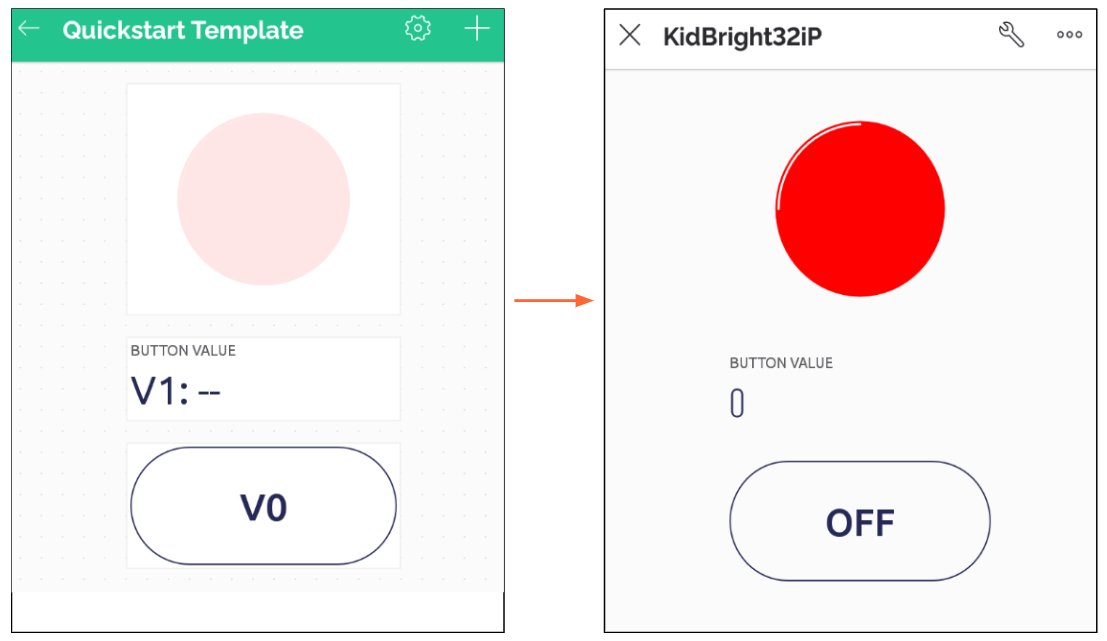
บันทึกหน้า Dashboard ที่ปรับแต่งแล้ว

การเขียนโค้ดฝั่ง KidBright32iP ด้วย microBlock IDE
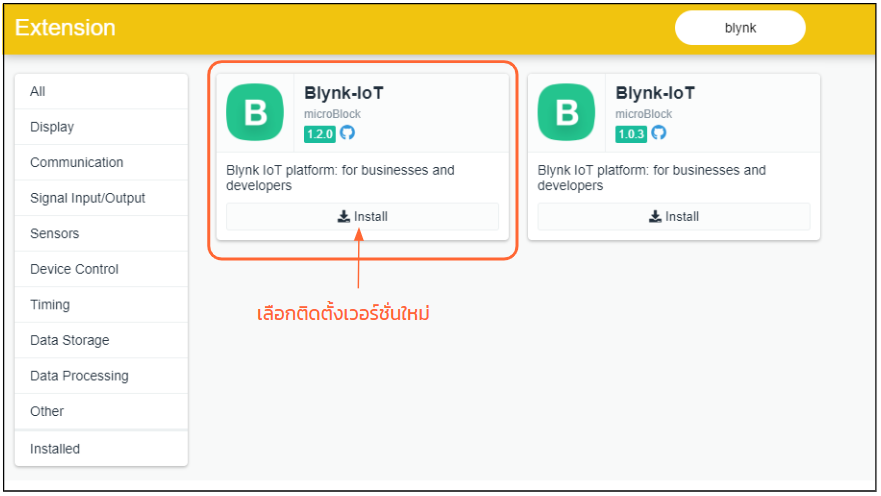
เพิ่ม Extension Blynk-IoT

ที่หน้า Extension พิมพ์ค้นหา “blynk” จะพบ 2 เวอร์ชั่นให้ติดตั้งเวอร์ชั่นใหม่ ซึ่งจะมีคุณสมบัติต่างๆ ที่ดีมากขึ้น
ชุดคำสั่งใน Extension Blynk-IoT

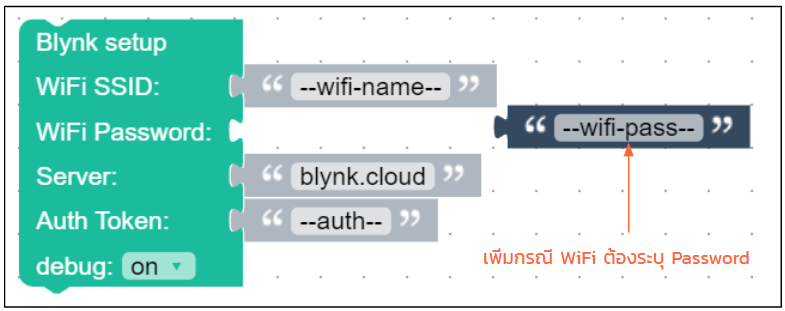
Blynk setup
สำหรับกำหนดการเชื่อมต่ออินเตอร์เน็ตและเชื่อมต่อไปยัง Server ถ้าไม่ปรับเปลี่ยนจะเชื่อมไปยัง Blynk.cloud นอกจากนี้จะต้องระบุ ชื่อ WiFi รหัสผ่าน และค่า Token ที่ได้จาก Blynk.cloud ถ้ากำหนดให้ debug เป็น on สามารถเปิดหน้าต่าง teminal เพื่อดูสถานะการทำงานได้ สำหรับบล็อก –wifi-pass— เป็นบล็อกแยกออกมา เป็นตัวเลือกสำหรับบางครั้งอินเตอร์เน็ตที่ใช้อาจไม่ต้องป้อนรหัสผ่าน

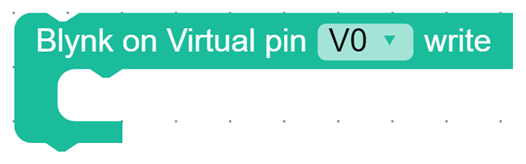
Blynk on Virtual pin write
ถูกกระตุ้นเมื่อมี widget ในคลาวด์ส่งข้อมูลผ่าน Virtual Pin ไปยังอุปกรณ์ โดยอ่านค่าได้จากคำสั่ง Blynk get value as number หรือ Blynk get value as text ตามตำแหน่ง Vxx ที่ระบุ

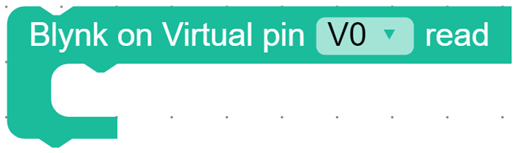
Blynk on Virtual pin read
ถูกกระตุ้นเมื่อมี widget ในคลาวด์มีการร้องขออ่านค่าจากอุปกรณ์ไปยัง Virtual Pin ที่ระบุ

Blynk get value as number
บล็อกคืนค่าจาก Virtual pin ในรูปแบบตัวเลข

Blynk get value as text
บล็อกคืนค่าจาก Virtual pin ในรูปแบบข้อความ

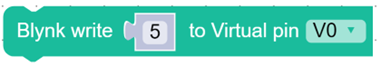
Blynk write to Virtual pin
บล็อกเขียนค่าข้อมูลไปยัง Virtual pin ที่กำหนด

Blynk run loop
บล็อกที่ใช้วนเรียกให้ส่วนการทำงานของ Blynk ทำงานต่อเนื่องไปเรื่อยๆ

Blynk run
บล็อกเรียกการทำงานของ Blynk โดยถ้าไม่ใช้ Blynk run loop บล็อกนี้จะต้องถูกวนเรียกอยู่เรื่อยๆ ให้นำบล็อกนี้เก็บไว้ที่ forever
ตัวอย่างที่ 43 รับส่งข้อมูลเบื้องต้นผ่าน Blynk IoT
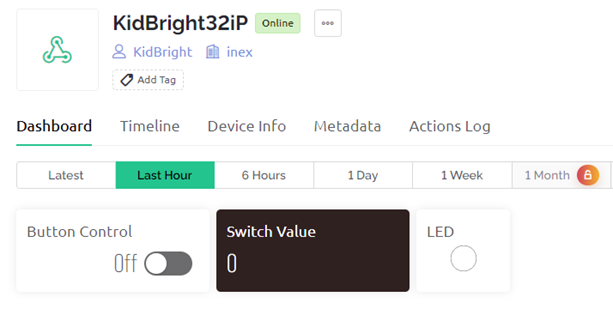
จากการสร้างหน้า Dashboard ก่อนหน้านี้ จะมีตัวแปร Virtual Pin 3 ตัวคือ

V0 ใช้กับสวิตช์เลื่อน (Button Control)
V1 สำหรับแสดงสถานะสวิตช์ (Switch Value)
V4 LED เพื่อแสดงสถานะในรูปแบบ LED
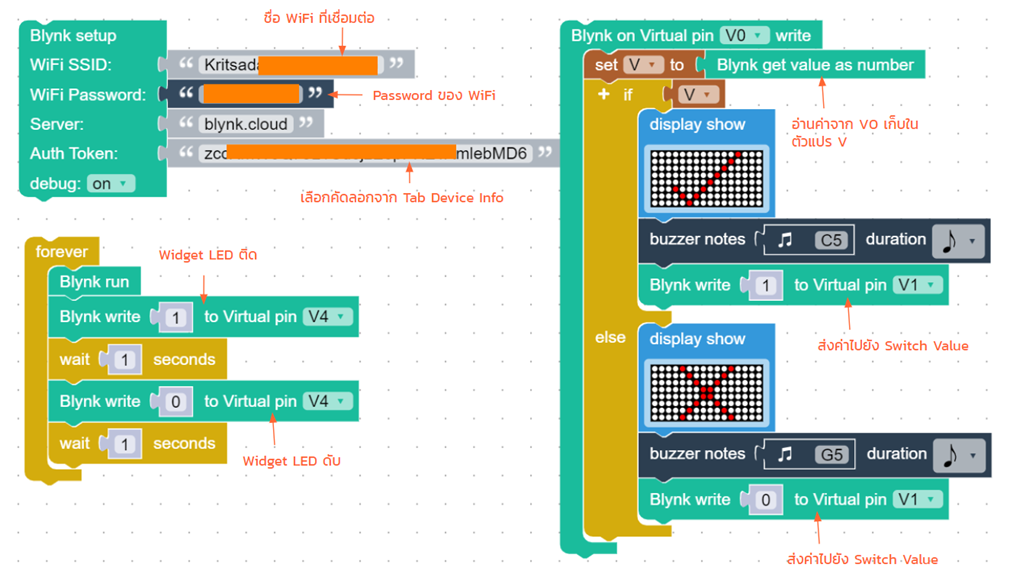
นำมาเขียนโค้ดฝั่ง KidBright32iP ได้ดังนี้

การทำงาน
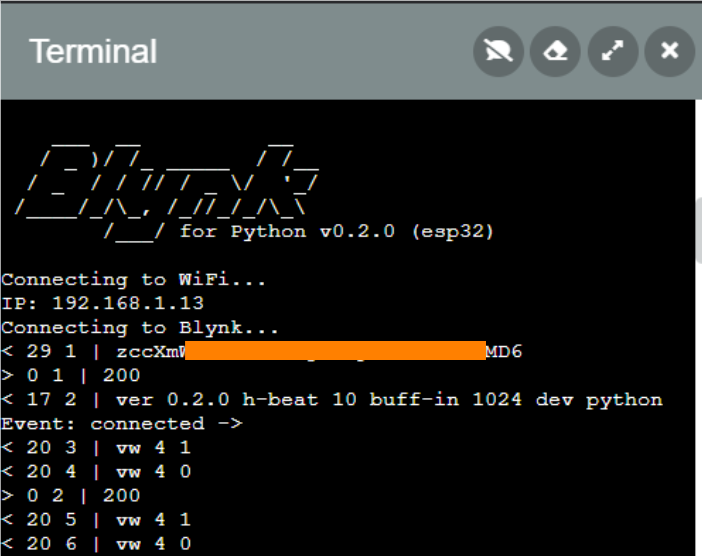
ส่วนของ Blynk setup จะเชื่อมต่อ Wifi และต่อไปยัง Blynk cloud ที่ระบุตัวตนด้วย Token สั่งให้เปิดหน้าต่าง Terminal เพื่อดูผลลัพธ์การเชื่อมต่อด้วย ข้อดีคือถ้าหากทำงานไม่ถูกต้องจะได้ทราบว่าผิดที่ตำแหน่งไหน
ส่วนของ forever เป็นการส่งค่าจาก KidBright32iP โดยส่ง 1 และ 0 สลับกันทุกๆ 1 วินาทีไปยัง Virtual pin V4
ส่วนของ Blynk on Virtual pin V0 Write เมื่อข้อมูล Virtual Pin V0 มีการเปลี่ยนแปลงจะกระตุ้นบล็อกส่วนนี้ จะอ่านค่าตัวเลขเก็บในตัวแปร V นำตัวแปร V เปรียบเทียบถ้าเป็น 1 (จริง) ให้แสดงเครื่องหมายถูก,สร้างเสียงและส่งค่า 1 กลับไปยัง Virtual pin V1 ถ้าเป็น 0 (เท็จ) ให้แสดงกากบาท ส่งเสียง และส่งค่า 0 กลับไปยัง Virtual pin V1

เมื่อดาวน์โหลดโค้ดเรียบร้อยแล้วให้ดูที่หน้าต่าง Terminal จะเริ่มจากเชื่อมต่อ WiFi แล้วเชื่อมต่อไปยัง Blynk เมื่อเชื่อมต่อเรียบร้อยจะแสดงข้อมูลของ Virtual pin ที่รับส่ง
การแก้ปัญหาเบื้องต้น
ถ้าหน้าต่าง Terminal ค้างที่ข้อความ Connecting to WiFi… แสดงว่า User และ Password WiFi ของเราไม่ถูกต้อง
ถ้าหน้าต่าง Terminal ค้างที่ข้อความ Connecting to Blynk… แสดงว่าเชื่อมต่อ WiFi ได้แล้วแต่ต่อกับ Server Blynk ไม่ได้ เป็นไปได้ว่าค่า token ที่ระบุไม่ถูกต้อง
การสร้าง dashboard บน Smartphone
ด้วยชื่อ Email เดียวกัน Blynk สามารถเลือกใช้งานติดต่อผู้ใช้ได้อย่างหลายหลาย นอกจากผ่าน Browser แล้วยังใช้งานผ่าน App ได้ด้วย โดยใช้งานได้ทั้ง Android และ iOS ในที่นี้ขอยกตัวอย่างเฉพาะ Android
การติดตั้ง App Blynk บน Android
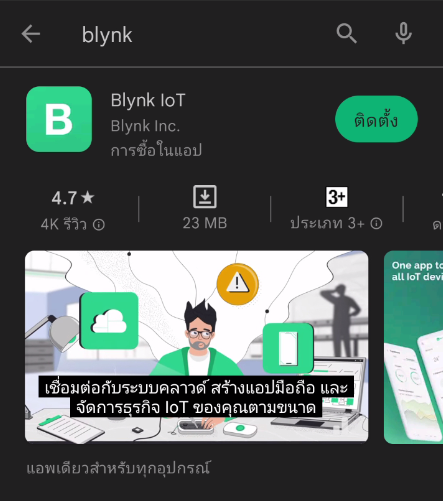
ที่ Play Store ในช่องค้นหาพิมพ์ Blynk จะพบ Blynk IoT ให้ติดตั้งลงบน Android ได้เลย จากนั้นเลือกเปิดใช้งาน


การ Log In เพื่อเข้าใช้งาน

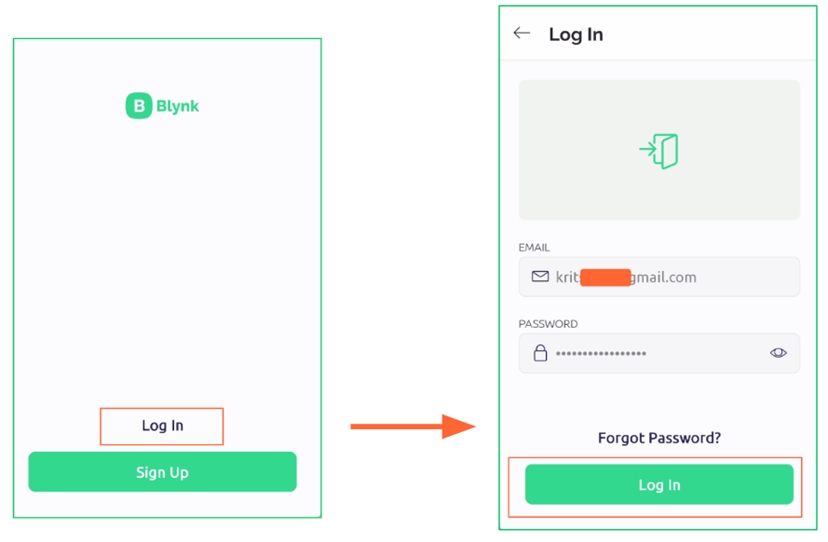
เมื่อเปิด App ขึ้นมาแล้วให้เลือก Log In ด้วย Email และ Password ตัวเดียวกับบนเวปไซต์ก่อนหน้านี้

dashboard จะแสดงอุปกรณ์ตัวเดียวกันกับบนเวปไซต์ ให้คลิกเลือกเพื่อเปิดขึ้นมา ทดลองกดปุ่ม ON/OFF ที่ dashboard บอร์ด KidBright32iP จะทำงานเหมือนกับบนเวป ถ้าพบว่าไม่มี LED แบบเดียวกับบนเวปไซต์ ให้คลิกที่ไอคอนรูปประแจ เพื่อปรับแต่งหน้า dashboard นี้ สามารถปรับตั้งค่าให้กับ Widget แต่ละตัวได้

ที่รายการ Widget จะเห็นว่ามีให้เลือกมากกว่าบนเวป แต่จะอ้างอิงค่า Virtual Pin ชุดเดียวกัน ให้เลือก LED มาวางที่หน้า dashboard แล้วลบ Label Uptime ทิ้งไป สามารถกดค้างเพื่อปรับขนาด จากนั้นกดครั้งเดียวเพื่อกำหนดค่า โดยใช้ DataStreem เป็น LED (V4) ตรงกับบนเวป

เมื่อลบ widget แสดงข้อความออกไป ผลลัพธ์ที่ได้จะเป็นดังรูป ซึ่งตอนนี้จะพบว่า การทำงานบนแอปก็ทำงานได้เช่นเดียวกันกับบนหน้าเวปไซต์
เนื้อหาตอนนี้มีรายละเอียดค่อนข้างเยอะ ขอลดตัวอย่างการเขียนโค้ดเหลือเพียงตัวอย่างเดียว
ตัวอย่างเดียวแต่ทำงานได้ครอบคลุมชุดคำสั่งต่างๆ ทั้งรับและส่งข้อมูล
ลองสร้างโจทย์ให้กับตัวเองและเขียนโค้ดดูนะครับ