บอร์ด Mbits มี WiFi ที่ใช้เชื่อมต่ออินเทอร์เน็ตเพื่อสื่อสารข้อมูลและสร้างระบบ IoT ได้ โดยมีเพลตฟอร์มให้เลือกใช้งานหลายตัว สำหรับตอนนี้แนะนำเป็น Blynk 2.0 ซึ่งสามารถใช้งานได้ผ่านเวปไซต์และ Smartphone
รู้จักกับ IoT
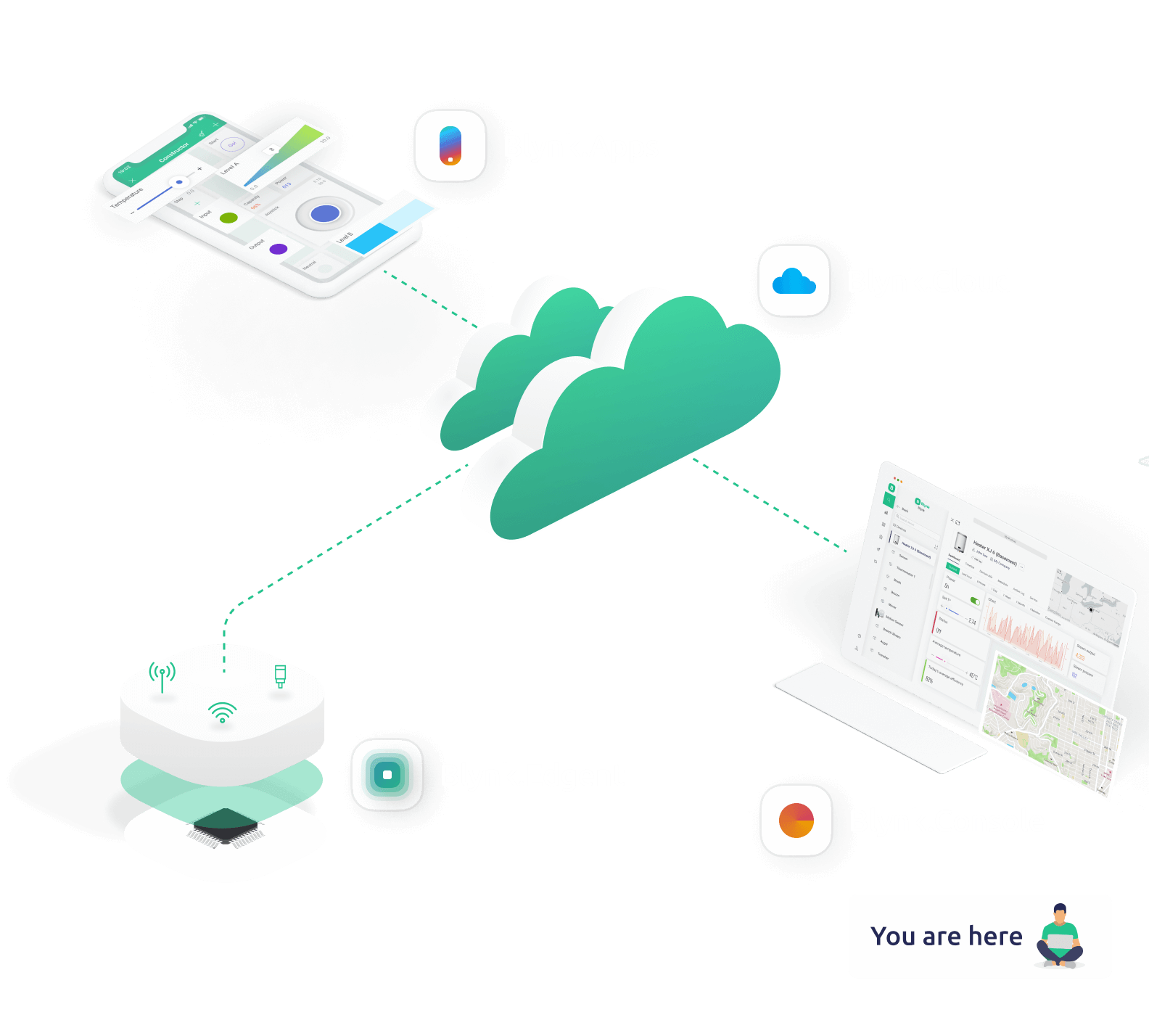
IoT หรือ Internet of Things หมายถึง เทคโนโลยีที่ก่อให้เกิดการเชื่อมโยงกันของสิ่งของ ผู้คน ข้อมูล และการบริการเข้ากับเครือข่ายอินเทอร์เน็ต ปัจจัยสำคัญในการทำให้เกิด IoT ได้คือการใส่สมองกลฝังตัวที่มี WiFi เข้าไปในเครื่องมือเครื่องใช้ต่างๆ เพื่อสื่อสารมายังส่วนประมวลผล คลาวด์เซิรฟเวอร์
(cloud server)
แนะนำให้รู้จัก Blynk 2.0
Blynk เวอร์ชั่นแรกเป็นแพลตฟอร์ม IoT ที่ได้รับความนิยมสูงสุด เพื่อเชื่อมต่ออุปกรณ์ของเรากับคลาวด์ มีแอพถูกออกแบบเพื่อควบคุมและจัดการฮาร์ดแวร์ต่างๆ ได้อย่างหลายหลาย แต่เมื่อปรับปรุงเป็นเวอร์ชั่น 2 ก็เปลี่ยนแปลงหลายอย่าง เช่น การสร้างและใช้งาน dashboard ผ่านเว็บไซต์ได้ การจำกัดจำนวน widget ที่ใช้งานสำหรับรุ่นฟรีเป็น 30 widget แทนการให้ค่าพลังงาน และรูปแบบการตั้งค่าที่แตกต่างไปจากเดิม
ขั้นตอนการใช้งาน Blynk 2.0
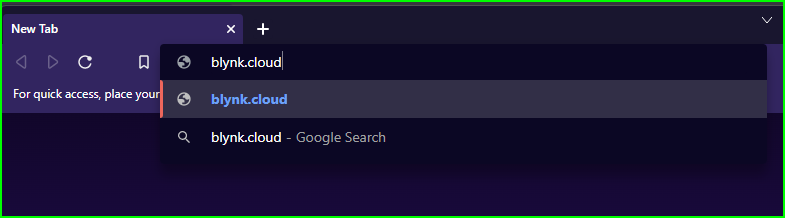
1. ที่ Browser พิมพ์ blynk.cloud
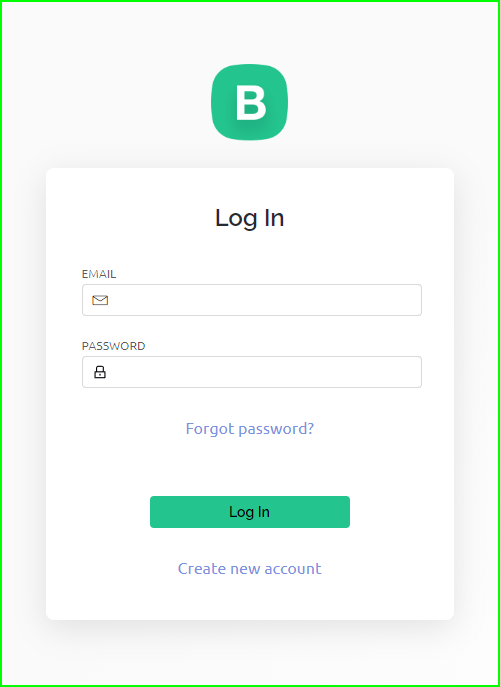
2. จะมีหน้าต่างสำหรับการ Login เข้าสู่ Blynk แต่ถ้ายังไม่ได้สมัครเลือก Create new account
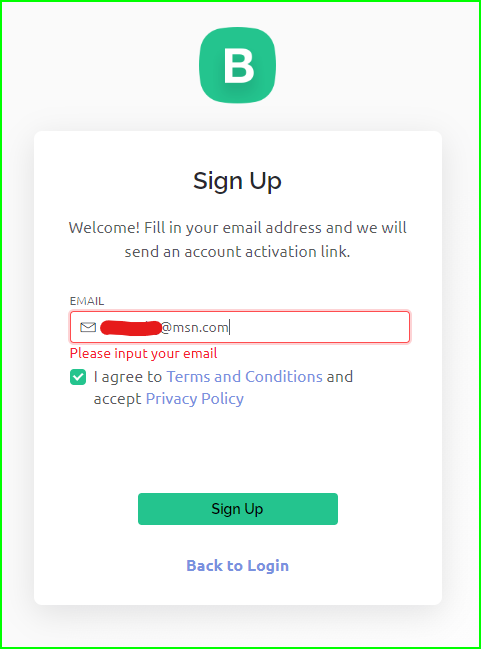
3. ระบุชื่อ Email ติ๊กเครื่องหมายถูก แล้วกด Sign Up
4. ระบบจะส่งข้อมูลไปยัง Email ที่ระบุ ให้ตรวจสอบ Email เพื่อดำเนินการต่อ
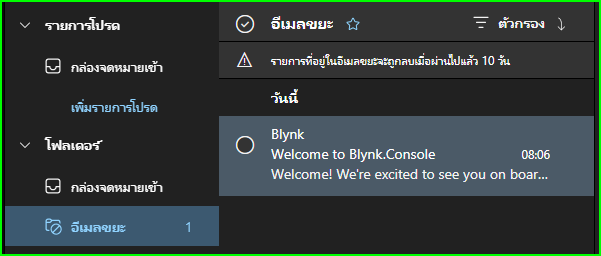
5. ถ้าหาไม่พบ Email อาจจะไปอยู่ในอีเมลขยะให้ตรวจสอบดู
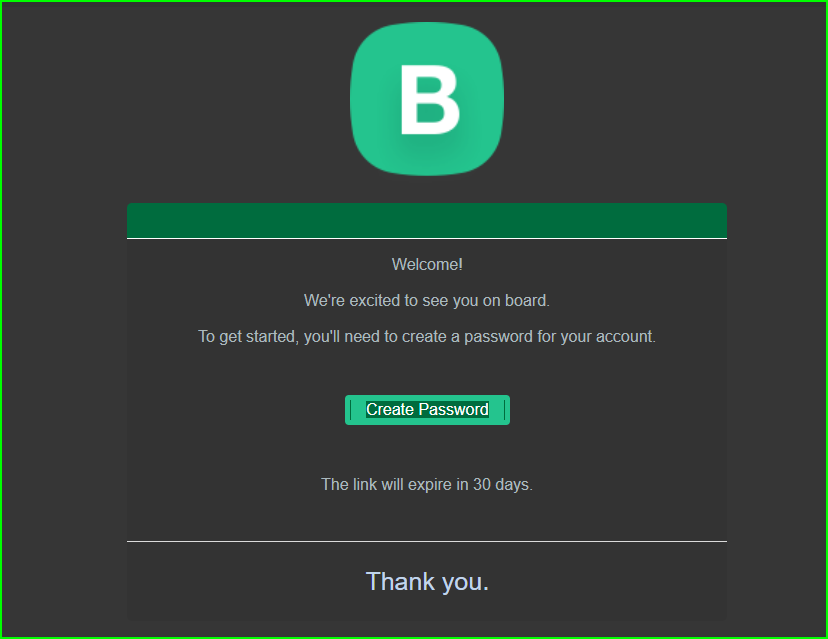
6. เปิด Email ขึ้นมาและคลิกลิงก์ Create Password
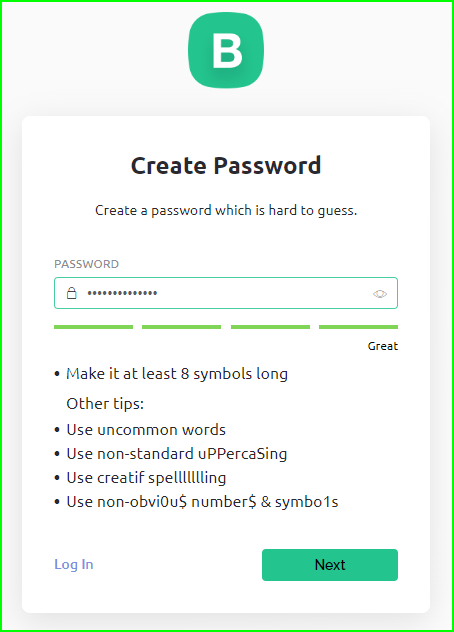
7. ระบุรหัสผ่าน โดยระบบแนะนำว่าควรตั้งให้ยากแก่การคาดเดาด้วย จากนั้นคลิก Next ไปต่อ
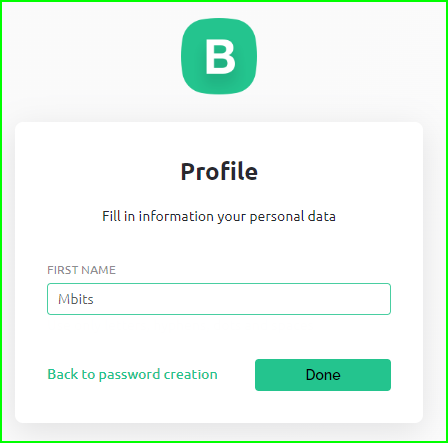
8. ระบบให้ตั้งชื่อ ขึ้นอยู่ว่าจะตั้งชื่อ Profile เป็นอะไร แล้วกด Done เป็นการเสร็จสิ้นการลงทะเบียน
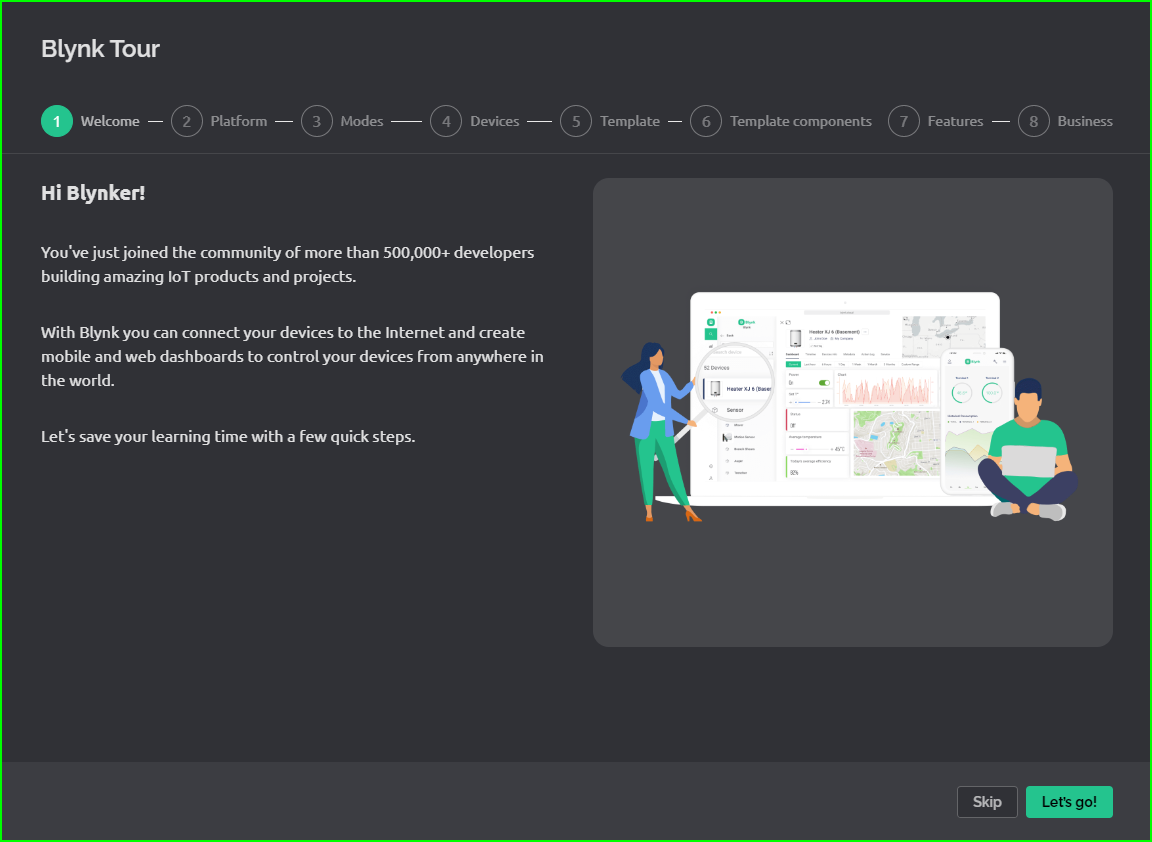
9. ระบบจะเปิดหน้าต่าง Blynk Tour แนะนำการใช้งาน สามารถอ่านเพื่อทำความรู้จักกับ Blynk 2.0 ได้เลย
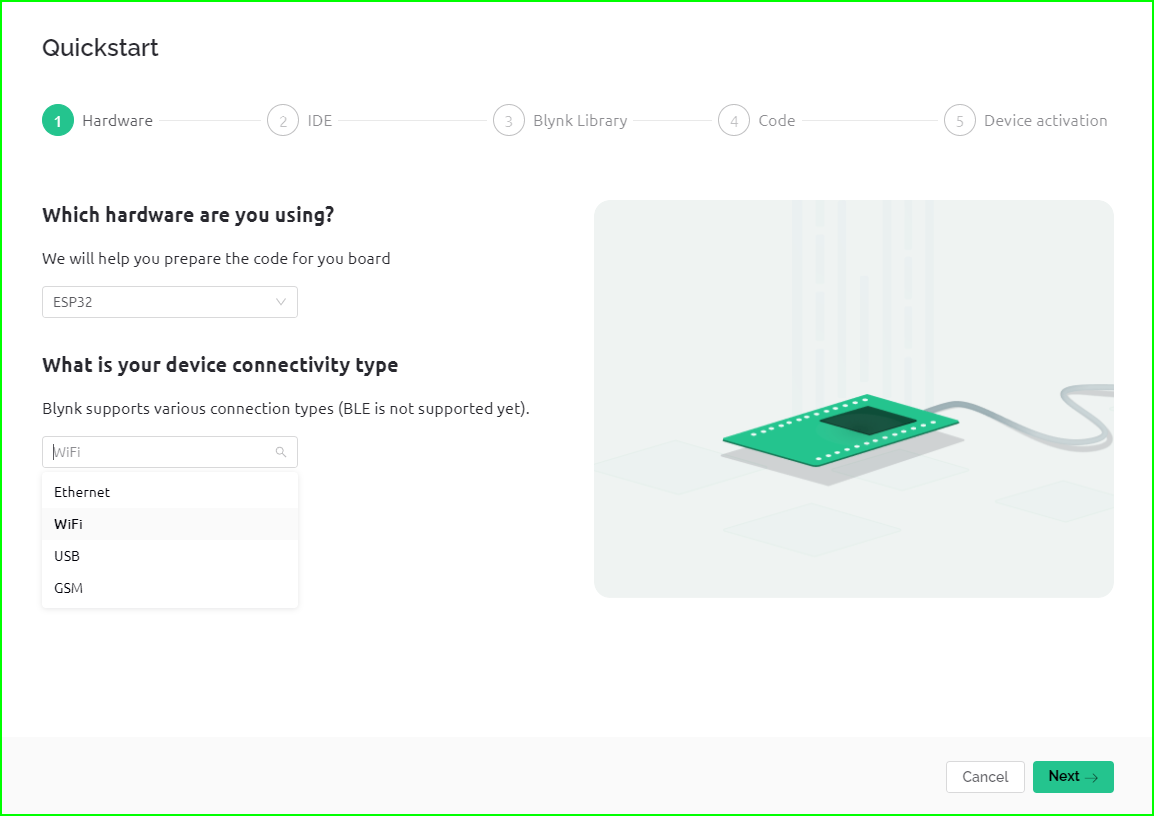
10. เมื่อปิดหน้าต่าง Blynk Tour จะมีหน้าต่าง Quickstart เพื่อกำหนดรูปแบบฮาร์ดแวร์ที่ใช้เชื่อมต่อกับ Blynk ให้เลือกบอร์ดเป็น ESP32 และเชื่อมต่อเป็นแบบ WiFi จากนั้นกด Next
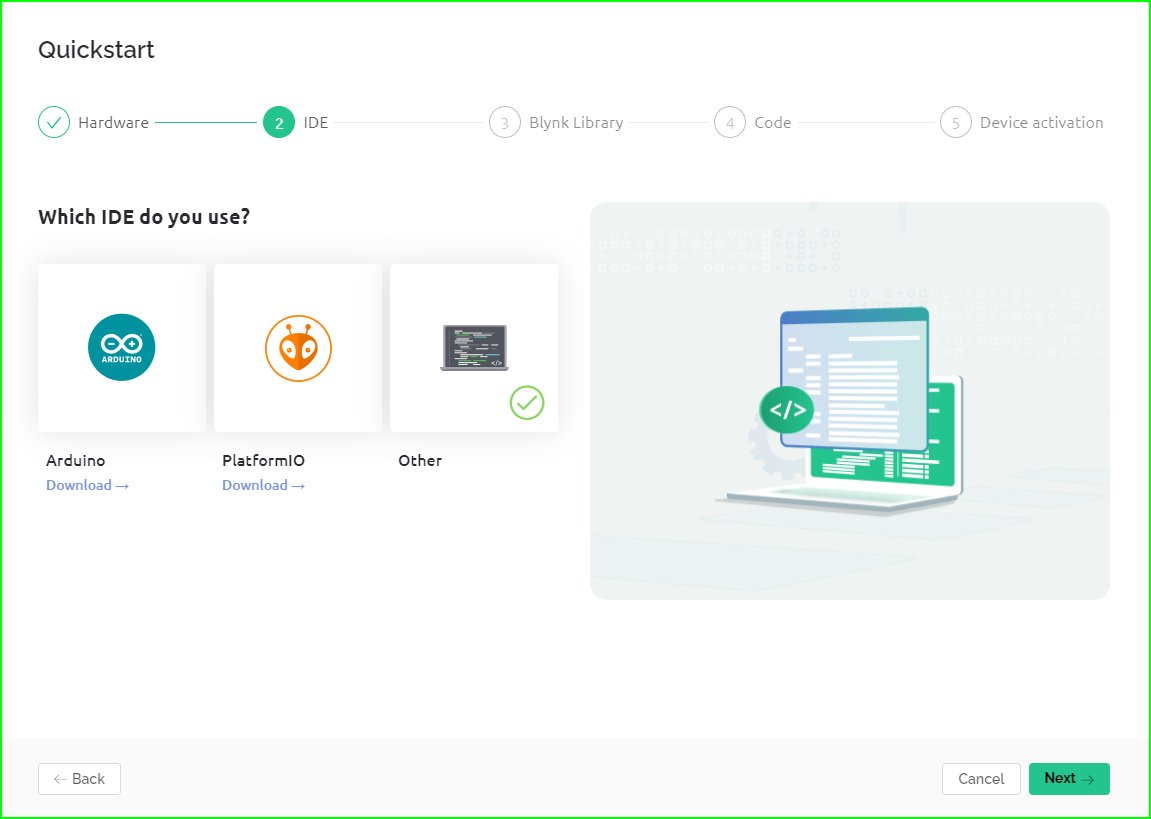
11. เลือก IDE ที่ใช้ในการเขียนโค้ดกับ Devices ของเรา เนื่องจากเราใช้ Python ให้เลือก Other แล้วกด Next
12. ระบบจะมีลิงก์ให้เราเลือกดาวน์โหลดไลบรารี่ ให้กด Next ข้ามได้เลย
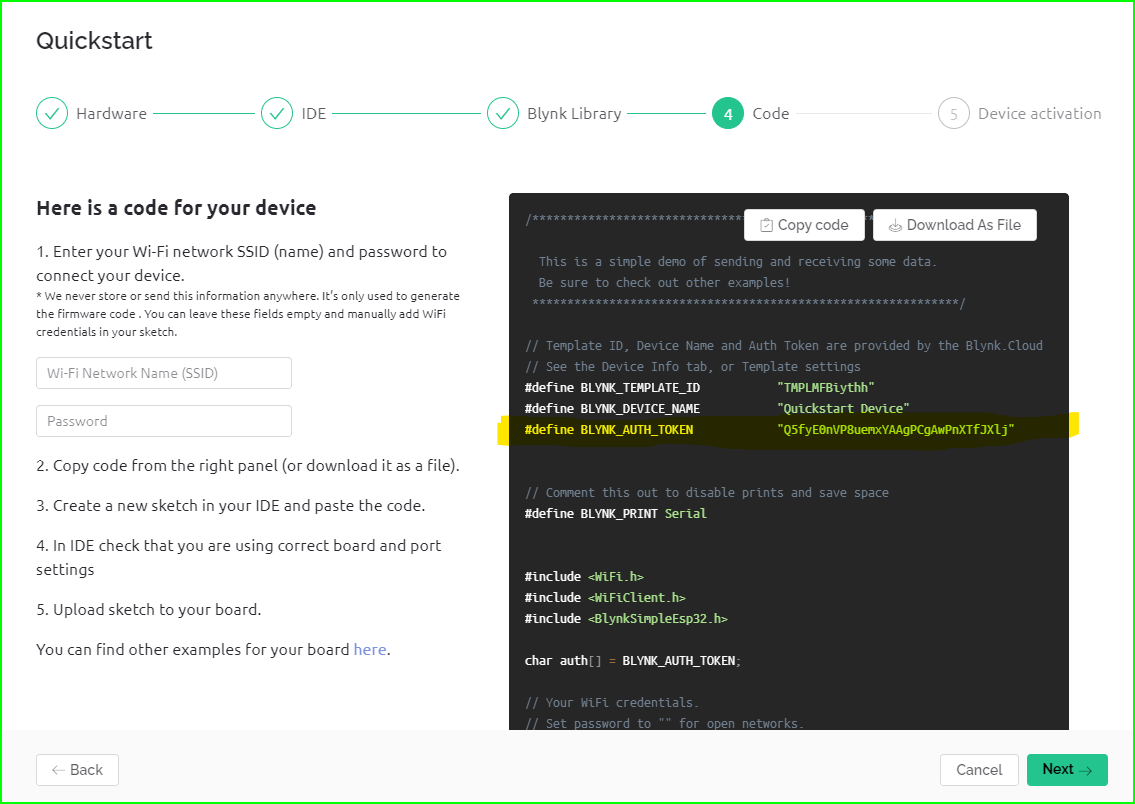
13. ระบบจะสร้าง Device และสร้างโค้ดตัวอย่าง แต่เนื่องจากเราใช้ microBlock IDE ที่เตรียมทุกอย่างไว้ให้แล้วดังนั้น เลือกคัดลอกเก็บไว้เฉพาะรหัส Token ในบรรทัด #define BLYNK_AUTH_TOKEN ก็พอ
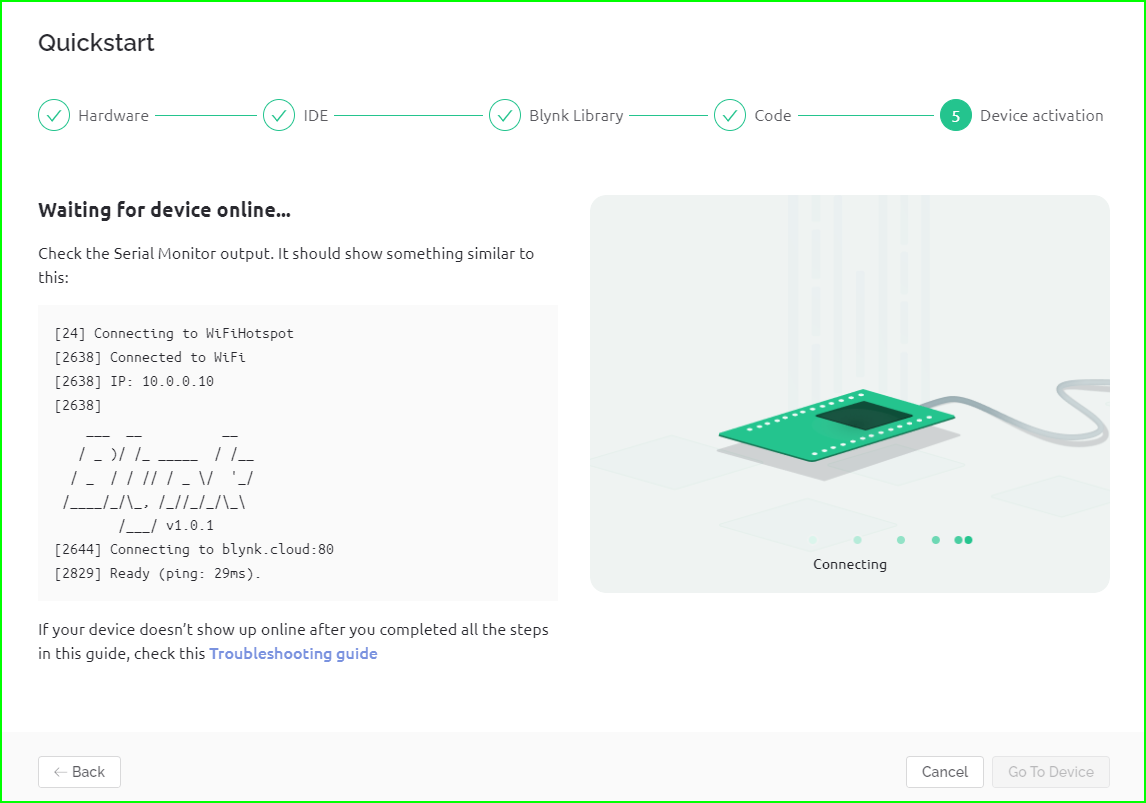
14. สุดท้าย เป็นการรอเชื่อมต่อจาก Device ในที่นี้คือ Mbits แต่เนื่องจากยังไม่ได้เขียนโค้ด ให้กด Cancel ออกไปก่อน
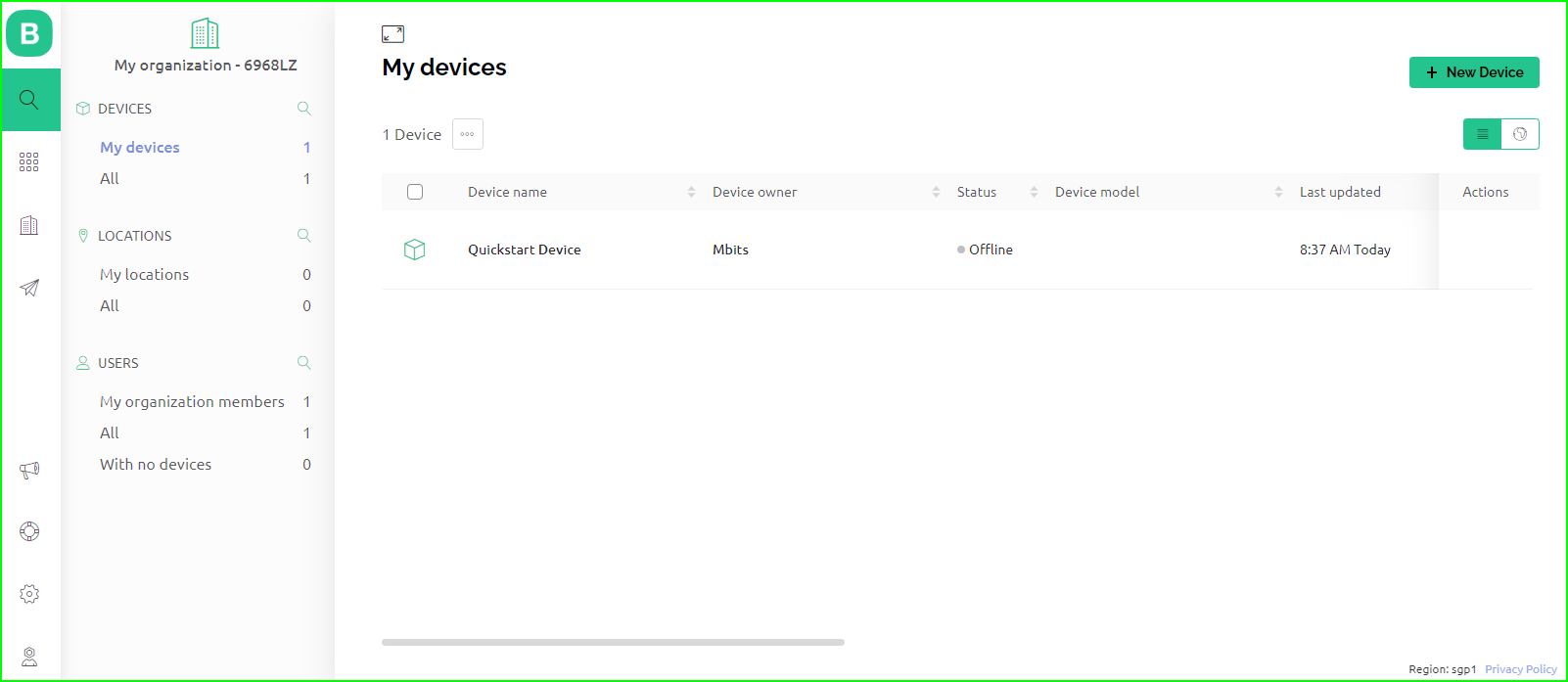
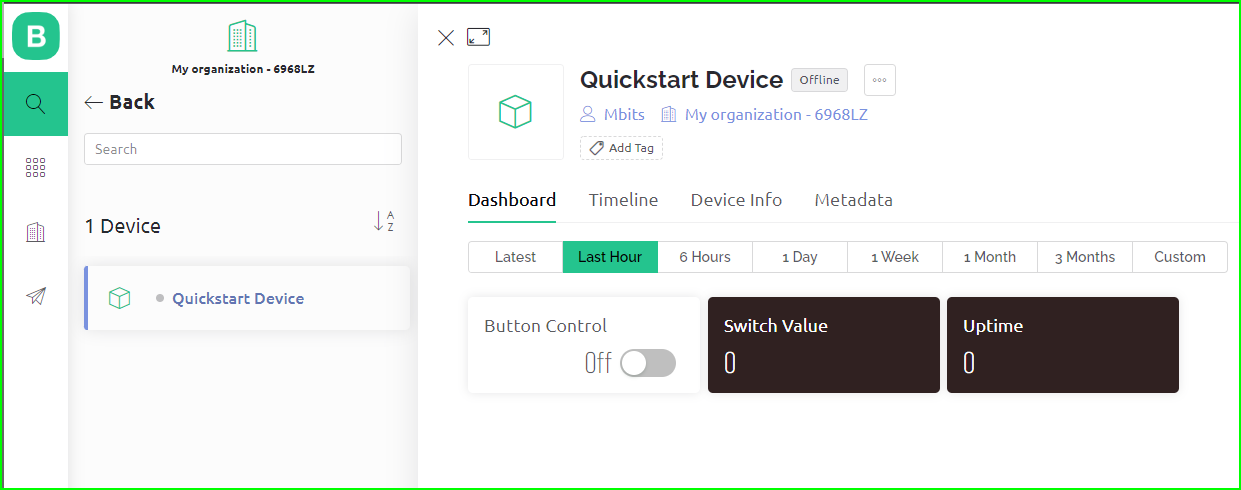
15. ที่หน้า dashboard หลัก จะมีอุปกรณ์ปรากฎขึ้นมา 1 ตัว แต่สถานะยังเป็น Offline อยู่ ให้คลิกที่ Quickstart Device เพื่อปรับแต่งหน้า dashboard ที่ใช้ติดต่อกับบอร์ด Mbits
การปรับแต่งหน้า Dashboard
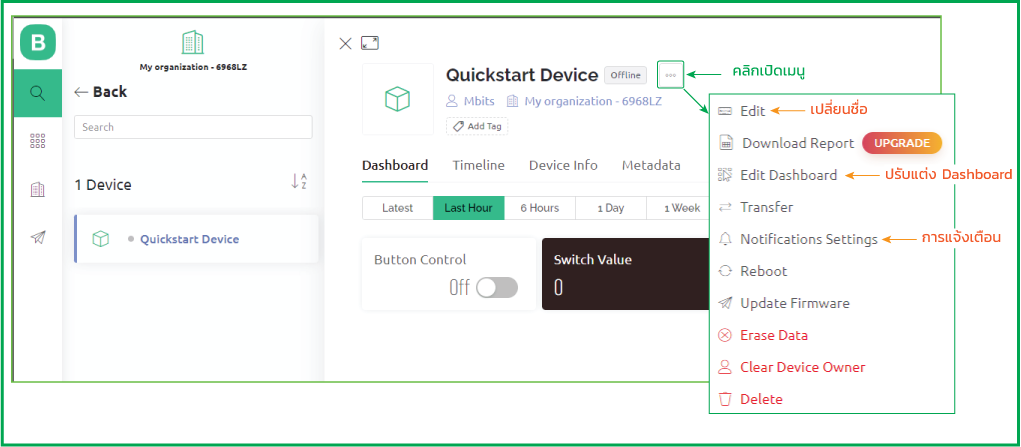
1. เมื่อเปิดส่วน Device ที่สร้างขึ้น ให้คลิกที่ … เพื่อเปิดเมนูสำหรับแก้ไขค่าต่างๆ ขึ้นมา
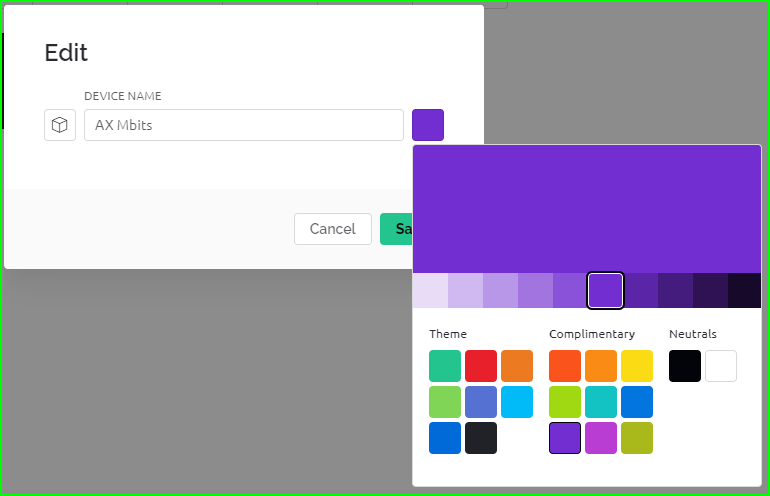
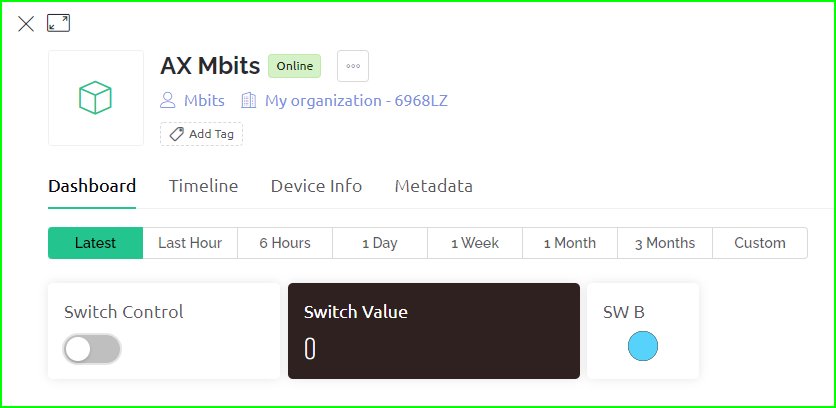
2. เปลี่ยนชื่อ โดยคลิกเมนู Edit ในส่วน DEVICE NAME ตั้งชื่อตามต้องการ ในที่นี้เลือก AX Mbits และเปลี่ยนสีเป็นสีม่วง
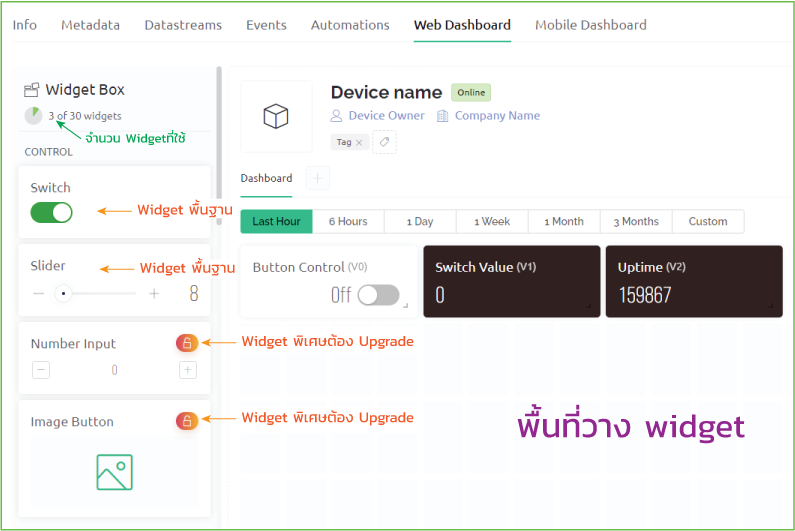
3. ปรับแต่ง Dashboard เพิ่มลด Widget โดยคลิกที่เมนู Edit Dashboard เมื่อเปิดขึ้น จะมีอุปกรณ์พื้นฐานที่ระบบสร้างขึ้นให้แล้ว 3 ตัว เป็นสวิตช์ 1 ตัวและ Label แสดงสถานะ 2 ตัว ทั้ง 3 ตัวเรียกใช้งานผ่าน Virtual Pin
(เปรียบเหมือนตัวแปร ที่ใช้รับส่งข้อมูลระหว่างอุปกรณ์ของเราและ Dashboard)
สำหรับ Widget จะวางได้สูงสุด 30 ตัว และมีตัวเลือกเป็น widget พื้นฐานเท่านั้น ถ้าต้องการมากกว่านี้จะต้อง Upgrade เป็นการชำระเงินรายเดือน สำหรับตอนนี้เราใช้งานเฉพาะตัวที่ให้ใช้ฟรีไปก่อนครับ
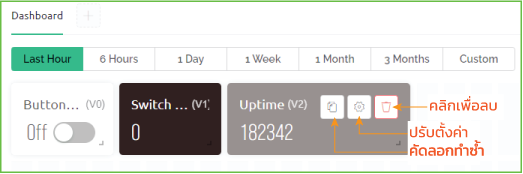
4. ลบ Widget ออกจากหน้าจอ โดยเอาเมาส์วางที่ Widget ที่ต้องการลบแล้วคลิกที่รูปถังขยะ
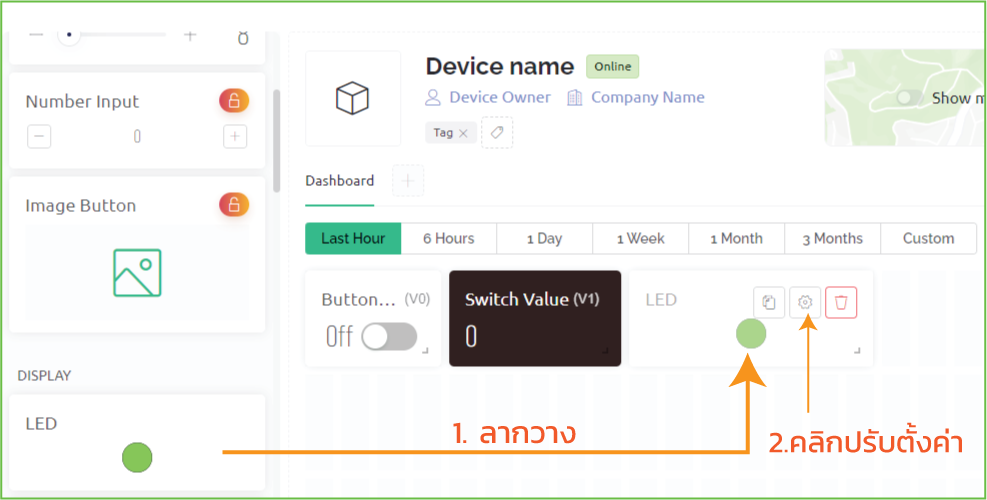
5. เพิ่ม Widget LED โดยลากมาวางแล้วคลิกที่เครื่องหมายเฟืองเพื่อปรับตั้งค่า
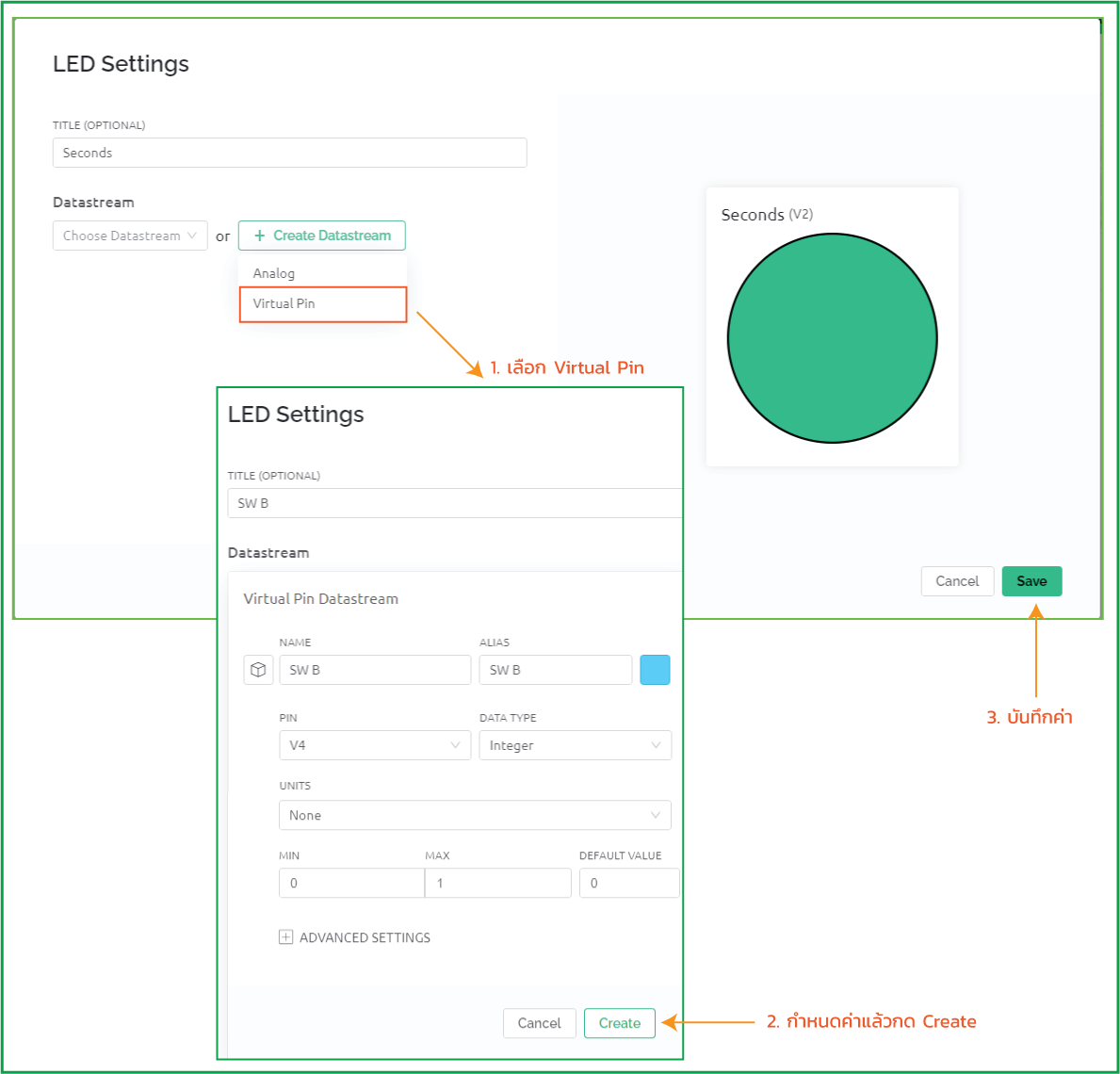
6. LED จะต้องเลือกว่าจะให้เชื่อมโยงกับตัวแปรหรือข้อมูลตัวใด ในที่นี้เลือกสร้างตัวแปรขึ้นใหม่ โดยให้เลือก + Create Datastream เลือกชนิดเป็น Virtual Pin ตั้งชื่อของ LED เป็น SW B เลือกใช้ PIN เป็น V4 ชนิดข้อมูลเป็นแบบ Interger เปลี่ยนสี LED เป็นสีฟ้า จากนั้นกด Create เพื่อสร้างตัวแปร และกด SAVE เพื่อบันทึกการเปลี่ยนแปลง
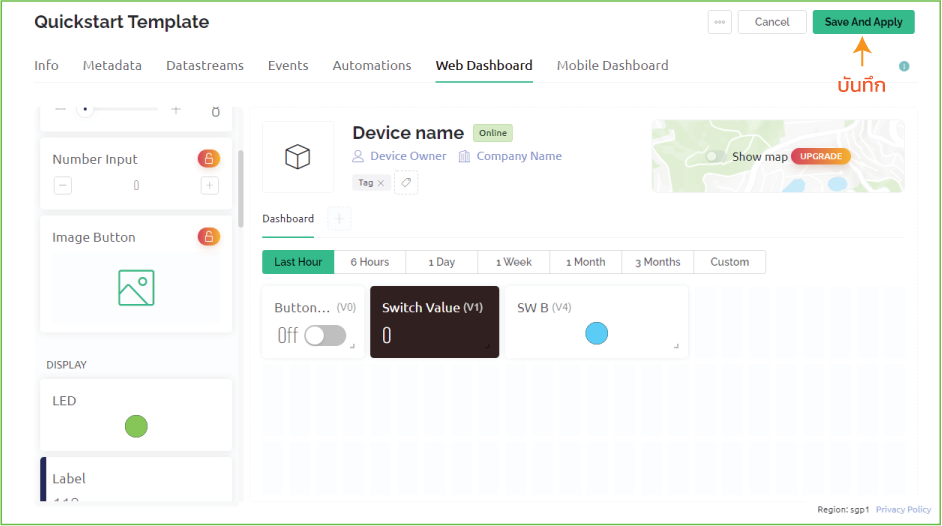
7. เมื่อปรับแต่งหน้า Dashboard บนเว็บไซต์เรียบร้อยให้กด Save And Apply เพื่อบันทึกการเปลี่ยนแปลง
การเขียนโค้ดฝั่ง Mbits เพื่อติดต่อกับ Blynk ด้วย microBlock IDE
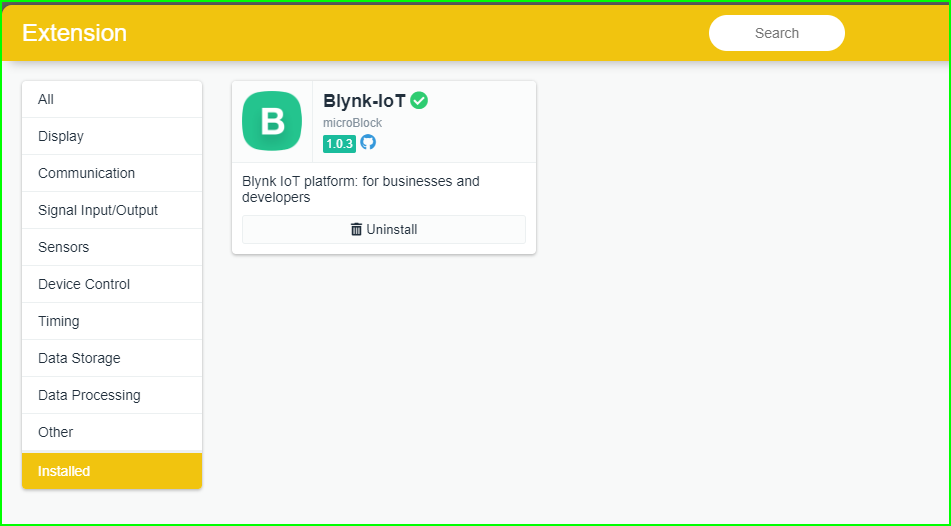
เพิ่ม Extension Blynk-IoT
ในส่วน Extension ค้นหา Blynk-IoT แล้วกด Install
ชุดคำสั่งใน Extension Blynk-IoT
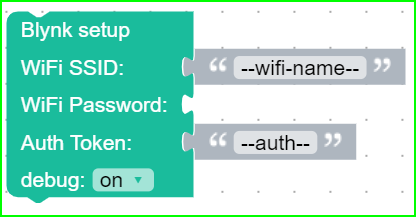
Blynk setup สำหรับกำหนดการเชื่อมต่ออินเตอร์เน็ตและเชื่อมต่อไปยัง Blynk.cloud โดยต้องระบุ ชื่อ WiFi
รหัสผ่าน และค่า Token ที่ได้จาก Blynk.cloud ถ้ากำหนดให้ debug เป็น on สามารถเปิดหน้าต่าง teminal เพื่อดูสถานะการทำงานได้ สำหรับบล็อก –wifi-pass— เป็นบล็อกแยกออกมา เป็นตัวเลือกสำหรับบางครั้งอินเตอร์เน็ตที่ใช้อาจไม่ต้องป้อนรหัสผ่าน
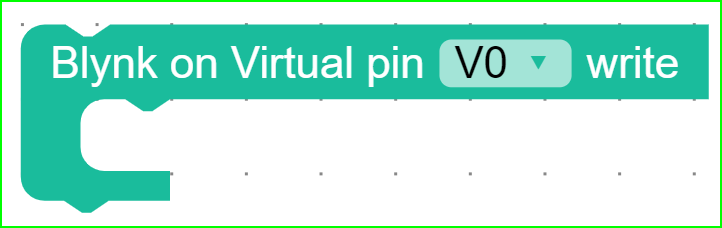
Blynk on Virtual pin write เป็นเหตุการณ์ที่ถูกกระตุ้นเมื่อมี widget ใน Blynk.cloud ส่งข้อมูลไปผ่าน Virtual Pin ไปยัง Device ตามขาที่ระบุ โดยอ่านค่าได้จากคำสั่ง Blynk get value as number หรือ Blynk get value as text
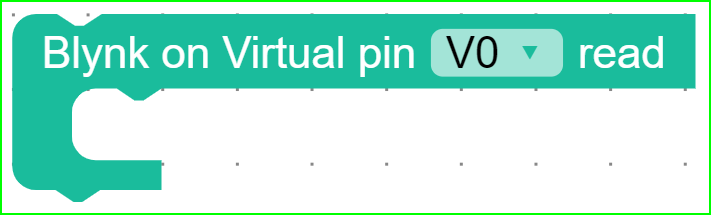
Blynk on Virtual pin read เป็นเหตุการณ์ที่ถูกกระตุ้นเมื่อ widget ใน Blynk.cloud มีการร้องขออ่านค่าจาก Device ไปยัง Virtual Pin ที่ระบุ
บล็อกคืนค่าจาก Virtual pin ในรูปแบบตัวเลข
บล็อกคืนค่าจาก Virtual pin ในรูปแบบข้อความ
บล็อกที่ใช้วนเรียกให้ ส่วนการทำงานของ Blynk ทำงานต่อเนื่องไปเรื่อยๆ
บล็อกเรียกการทำงานของ Blynk โดยถ้าไม่ใช้ Blynk run loop บล็อกนี้จะต้องถูกวนเรียกอยู่เรื่อยๆ ให้นำบล็อกนี้เก็บไว้ที่ forever
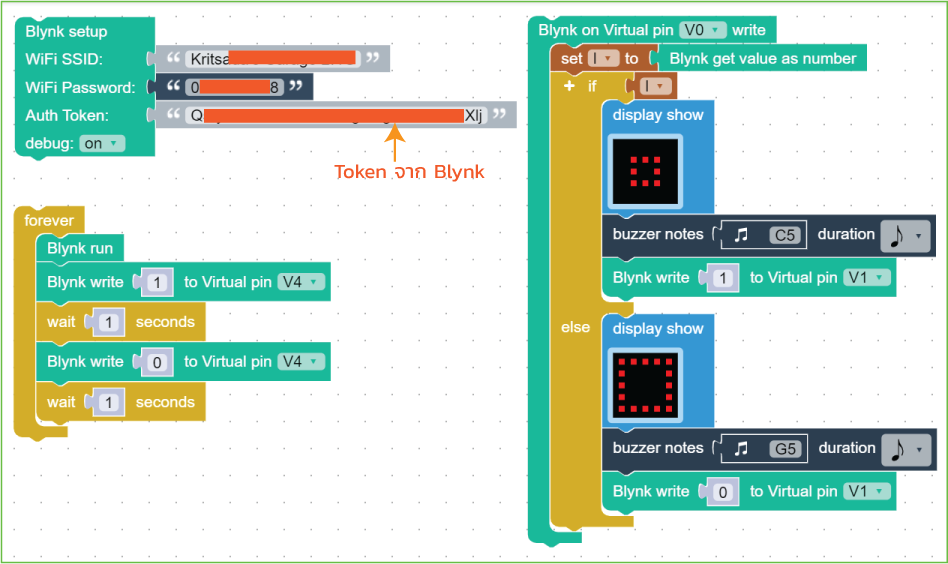
ตัวอย่างที่ 35 รับส่งข้อมูลผ่าน IoT
ลากบล็อกเขียนโค้ด เพื่อรับค่าจากสวิตช์ บน dashboard สร้างเสียงและแสดงผลไปยัง LED_RGB 5×5 และส่งค่ากลับไปยัง dashboard ด้วยค่าสถานะของสวิตช์ ให้ LED บน dashboard ติดและดับสลับกันทุกๆ 1 วินาที
https://ide.microblock.app/?open=1652808024461-ymHJPd.mby
การทำงาน
บล็อกเริ่มต้นคือ Blynk setup ซึ่งต้องระบุชื่อ WiFi ที่เชื่อมต่อและรหัสผ่าน เพื่อเชื่อมต่ออินเทอร์เน็ต จากนั้นส่วนของ Auth Token ให้นำค่า Token ที่ได้ขณะที่เริ่มสร้าง dashboard มาใช้
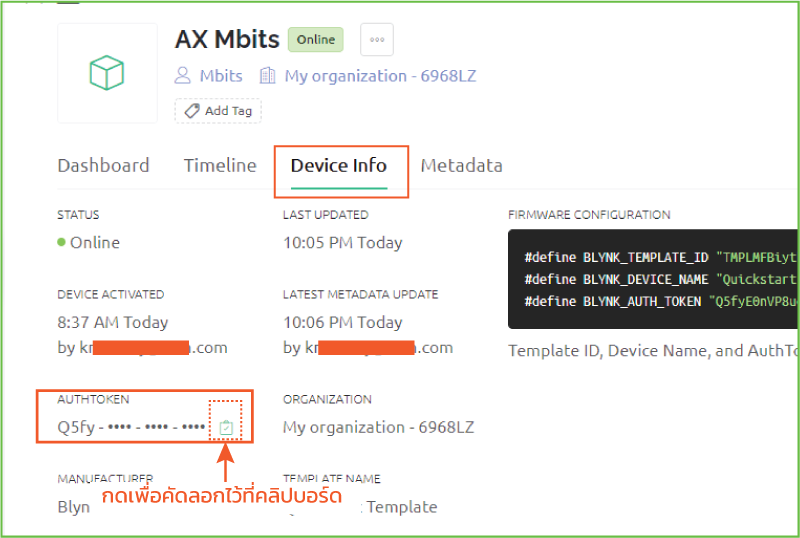
ถ้าไม่ได้บันทึกไว้ ให้เข้าไปที่แท็บ Device Info ในส่วน AUTHTOKEN ให้คลิกที่ไอคอนเพื่อคัดลอกไว้ที่คลิปบอร์ด
สำหรับส่วน Blynk on Virtual pin V0 write จะอ่านค่าที่ส่งมาที่ Virtual Pin V0 เก็บไว้ที่ตัวแปร แล้วนำมาตรวจสอบว่าเท่ากับ 1 หรือไม่ ถ้าใช่ให้แสดงรูปสี่เหลี่ยมเล็ก ส่งเสียงออกลำโพง และส่งค่า 1 กลับไปยัง Virtual Pin
V1 ซึ่งบน dashboard คือ Label ที่ไว้แสดงค่าพอดี ถ้าค่าที่อ่านได้เป็น 0 จะแสดงรูปสี่เหลี่ยมใหญ่ ส่งเสียงออกลำโพง และส่งค่า 0 ไปยัง Virtual Pin V1
สำหรับ forever จะเรียกวนเรียกบล็อก Blynk run พร้อมทั้งส่งค่า 1 และ 0 สลับกันไปทุกๆ 1 วินาทีให้กับ Virtual Pin V4 ในส่วนปลายทาง V4 คือตำแหน่งของ LED จะแสดงการติดและดับตาม
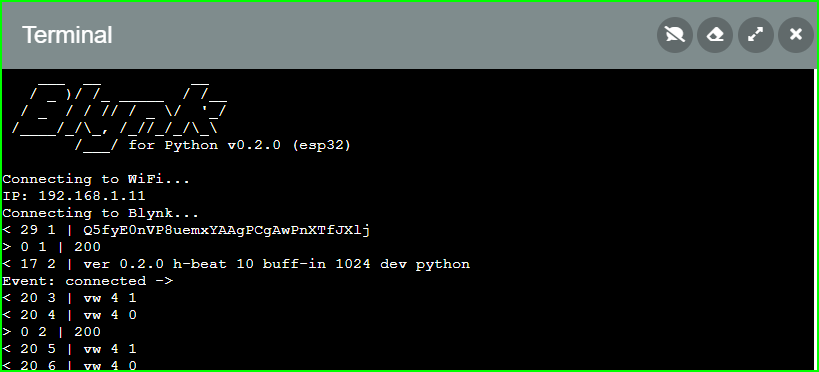
สถานะต่างๆ ตั้งแต่เริ่มเชื่อมต่ออินเทอร์เน็ต จะแสดงที่หน้าต่าง Terminal สามารถเปิดขึ้นมาดูเพื่อตรวจสอบการทำงานได้
การสร้าง dashboard บน Smartphone
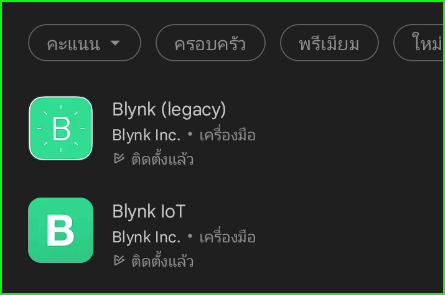
1. สำหรับ SmartPhone ทั้ง android และ ios เมื่อค้นหา Blynk จะพบ 2 เวอร์ชั่น คือเวอร์ชั่นเก่า Blynk (legacy) กับ Blynk IoT ให้เลือกติดตั้งเป็น Blynk IoT
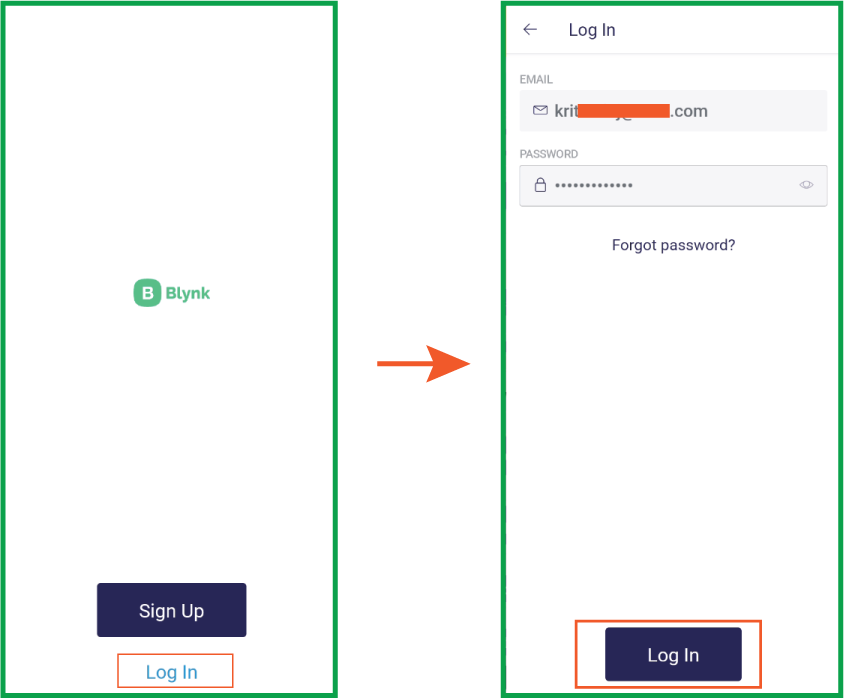
2. เมื่อเปิด App ขึ้นมาแล้วให้เลือก Log In ด้วย Email และ Password ตัวเดียวกับบนเวปไซต์ก่อนหน้านี้
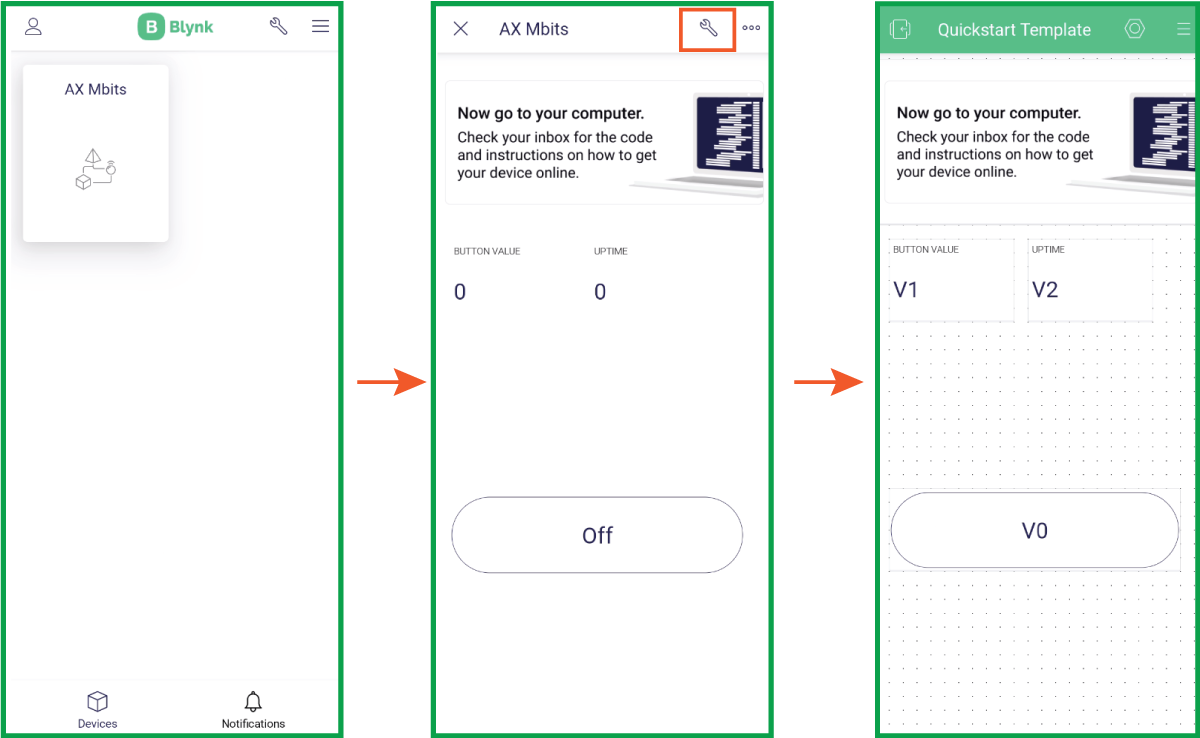
3. dashboard จะแสดงอุปกรณ์ตัวเดียวกันกับบนเว็บไซต์ ให้คลิกเลือกเพื่อเปิดขึ้นมา
4. ทดลองกดปุ่มที่ dashboard
บอร์ด Mbits จะทำงานเหมือนกับบนเวป แต่จะพบว่าไม่มี LED แบบเดียวกับบนเวปไซต์ ให้คลิกที่ไอคอนรูปประแจ เพื่อปรับแต่งหน้า dashboard นี้
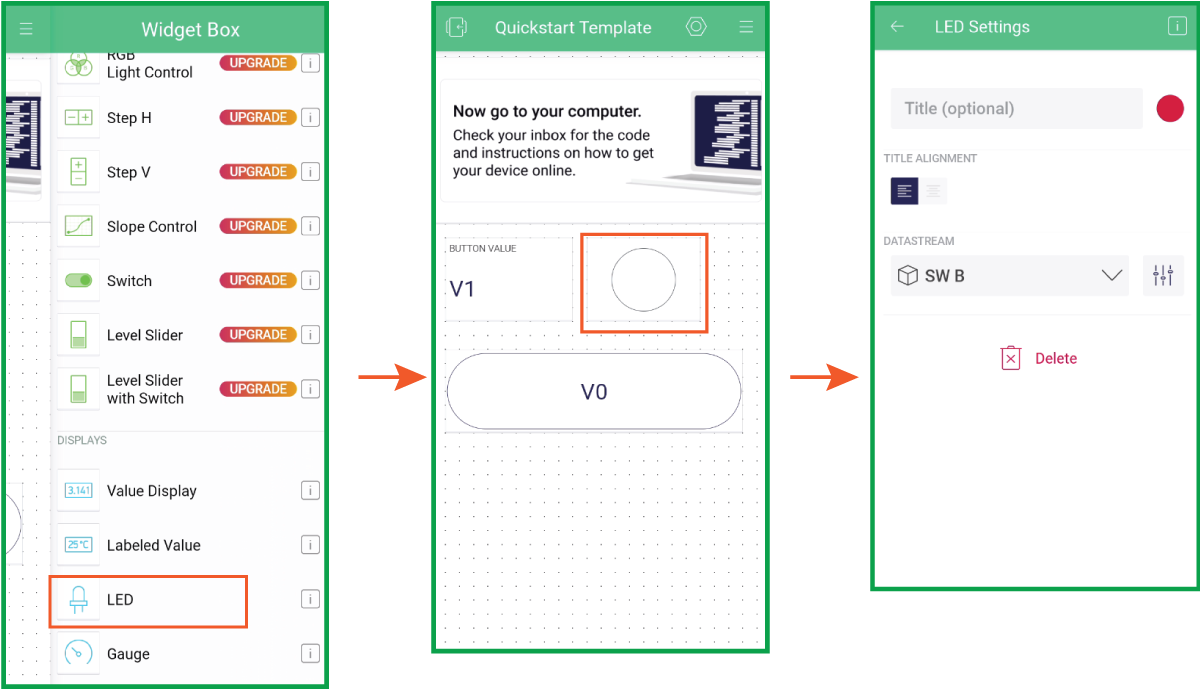
5. จะปรากฎหน้าจอที่สามารถกดค้างเพื่อเลื่อน และกดที่ว่างๆ เป็นการเปิดดูรายการ Widget ขึ้นมา
6. ที่รายการ Widget จะเห็นว่ามีให้เลือกใช้มากกว่าบนเว็บไซต์ แต่ทั้งหมดจะอ้างอิงค่า Virtual Pin ชุดเดียวกัน ดังนั้นให้เลือก LED มาวางที่หน้า dashboard แล้วลบ Label Uptime ทิ้งไป
7. เมื่อวาง Widget LED ให้กดค้างเพื่อปรับขนาดตามต้องการ จากนั้นกดครั้งเดียวเพื่อกำหนดค่า โดยใช้ DataStreem เป็น SW B ซึ่งเป็น Virtual Pin V4 ตรงกับบนเวป
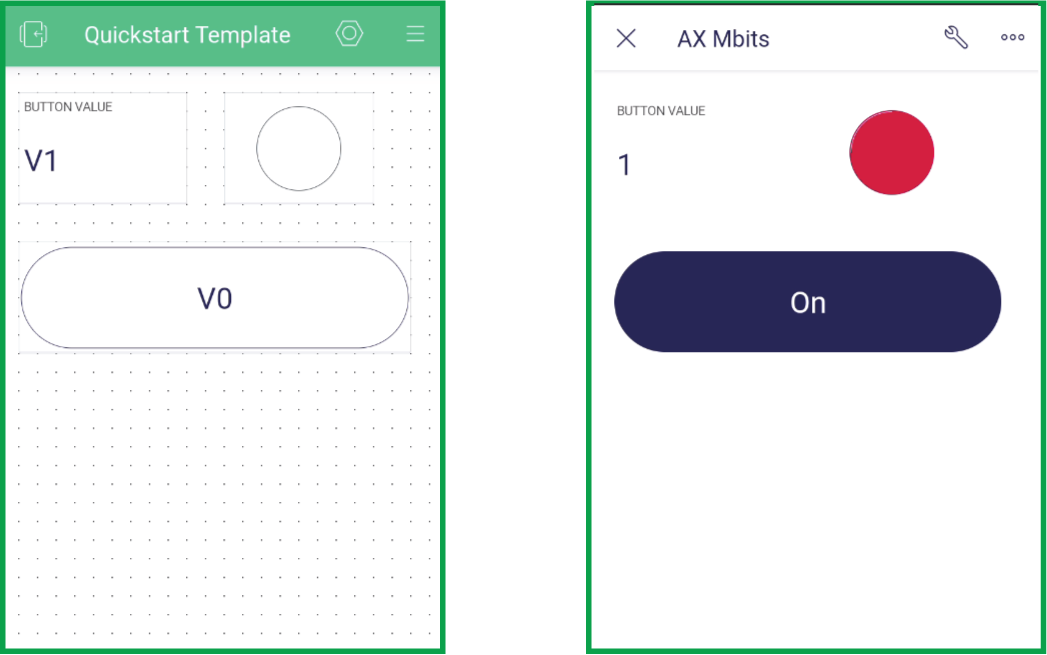
8. ลบ Widget Image ที่แสดงข้อความออกไป ผลลัพธ์ที่ได้ก็จะทำงานได้เช่นเดียวกับบนเวป
สำหรับตอนนี้ตัวอย่างไม่ซับซ้อนมาก เนื่องจากต้องเสียเวลาไปกับการตั้งค่าต่างๆ เยอะพอสมควร แต่หลังจากทดลองใช้งานได้แล้ว การปรับแต่งให้ทำงานในรูปแบบอื่นๆ ก็จะไม่ยุ่งยาก ลองปรับแต่งดูนะครับ
INEX English documentation and manual – Download here !!