เริ่มต้นจากการสร้างแอปพลิเคชันใหม่ โดยการกด New Project เเละเตรียมรูปภาพให้พร้อมสำหรับการสร้างแอปพลิเคชัน
สำหรับแอปพลิเคชั่นนี้มีเพียงรูปภาพลูกศรที่ต้องเอาไปใส่ใน ImageSprite เพื่อเอาไปบังคับหุ่นยนต์
รูปภาพที่ต้องเตรียม
เครื่องมือที่ต้องใช้ในการสร้างแอปพลิเคชั่น
|
Component Type |
Palette Group |
Name Component |
Action and Purpose |
|
AlignHorizontal |
Layout |
AlignHorizontal1 |
นำ Casvas และ Button บังคับ Servo มาวางในส่วนนี้ |
|
Canvas |
Drawing and Animation |
Canvas1 |
เปลี่ยนขนาด Hight = 200 Width=250 เพื่อนำ ImageSprite มาวางเป็นปุ่มบังคับหุ่นยนต์ |
|
ImageSprite |
Drawing and Animation |
Forward |
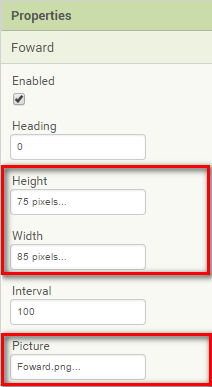
เปลี่ยนขนาด Hight = 75 Width=85 และนำรูปภาพปุ่มเดินหน้ามาใส่ พร้อมกับจัดสัดส่วนให้พอดี |
|
ImageSprite |
Drawing and Animation |
Back |
เปลี่ยนขนาด Hight = 75 Width=85 และนำรูปภาพปุ่มถอยหลังมาใส่ พร้อมกับจัดสัดส่วนให้พอดี |
|
ImageSprite |
Drawing and Animation |
Right |
เปลี่ยนขนาด Hight = 85 Width=75 และนำรูปภาพปุ่มเลี้ยวขวามาใส่ พร้อมกับจัดสัดส่วนให้พอดี |
|
ImageSprite |
Drawing and Animation |
Left |
เปลี่ยนขนาด Hight = 85 Width=75 และนำรูปภาพปุ่มเลี้ยวซ้ายมาใส่ พร้อมกับจัดสัดส่วนให้พอดี |
|
TableArrangement |
Layout |
TableArrangement |
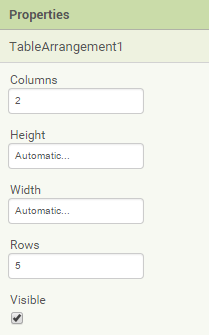
เปลี่ยน Columns = 2 Rows = 6 และนำ Button บังคับ Servo มาใส่ใน Rows ที่ 3 กับ 4 |
|
Button |
User Interface |
Open |
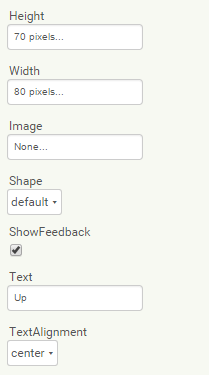
เปลี่ยน Text เป็น Open และเปลี่ยนขนาด Hight = 70 Width=80 เพื่อเป็นปุ่มบังคับ Servo |
|
Button |
User Interface |
Close |
เปลี่ยน Text เป็น Close และเปลี่ยนขนาด Hight = 70 Width=80 เพื่อเป็นปุ่มบังคับ Servo |
|
Button |
User Interface |
Up |
เปลี่ยน Text เป็น Up และเปลี่ยนขนาด Hight = 70 Width=80 เพื่อเป็นปุ่มบังคับ Servo |
|
Button |
User Interface |
Down |
เปลี่ยน Text เป็น Down และเปลี่ยนขนาด Hight = 70 Width=80 เพื่อเป็นปุ่มบังคับ Servo |
|
HorizontalArrangement |
Layout |
HorizontalArrangement1 |
เพื่อนำปุ่มเชื่อมต่อ Bluetooth มาวางไว้ในแถวเดียวกัน |
|
ListPicker1 |
User Interface |
Connect Bluetooth |
เปลี่ยน Text เป็น Connect Bluetooth |
|
Button |
User Interface |
Disconnected |
เปลี่ยน Text เป็น Disconnected |
|
Label |
User Interface |
Status |
เปลี่ยน Text เป็น Please Connect |
|
BluetoothClient |
Connectivity |
BluetoothClient1 |
เพื่อใช้ในการเชื่อมต่อ Bluetooth กับ บอร์ด IPST-SE |
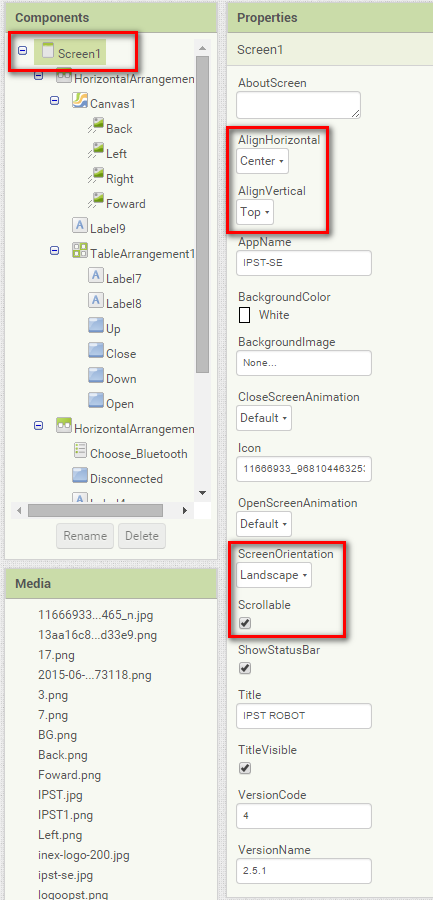
อันดับแรกเริ่มจากการตั้งค่า Screen โดยการจัด AlignHorizontal = Center และ Alignvertical = Top จากนั้นก็ ปรับให้เป็นแนวนอนเพื่อให้ง่ายต่อการใช้งานและการบังคับหุ่นยนต์ ScreenOrientation = Landscape และทำการติ๊กถูกตรง Scrollable เพื่อให้ง่ายต่อการจัดหน้า Interface
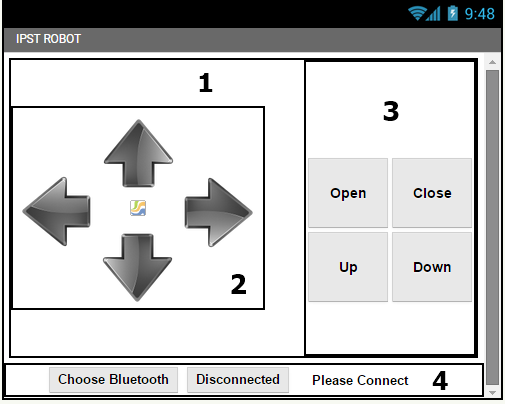
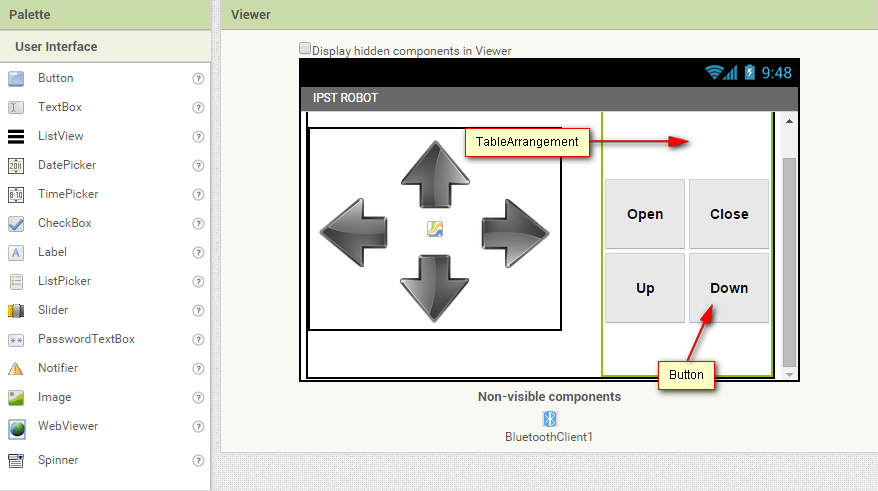
จัดหน้า User Interface ในส่วนของ Viewer เมื่อจัดเสร็จหน้าตาก็จะอกกมาแบบนี้
หมายเลข 1 HorizontalArrangement เปรียบเสมือนกรอบใหญ่ของปุ่มควบคุมหุ่นยนต์ โดยนำ Canvas มาใส่ในนี้ แล้วนำ ImageSprite ที่ Add รูปภาพลูกศรเข้ามาเพื่อบังคับหุ่นยนต์ แล้วจัดเรียงให้สวยงาม จากนั้นก็นำ TableArrangement มาไว้ในอีกส่วนหนึ่ง
หมายเลข 2 Canvas ใช้เพื่อพื้นหลังของ ImageSprite
หมายเลข 3 TableArrangement นำ Button ที่ใช้บังคับ Servo ของ Gripper มาวางไว้ในส่วนนี้ จัดเรียงให้ดูสวยงามและพอดี
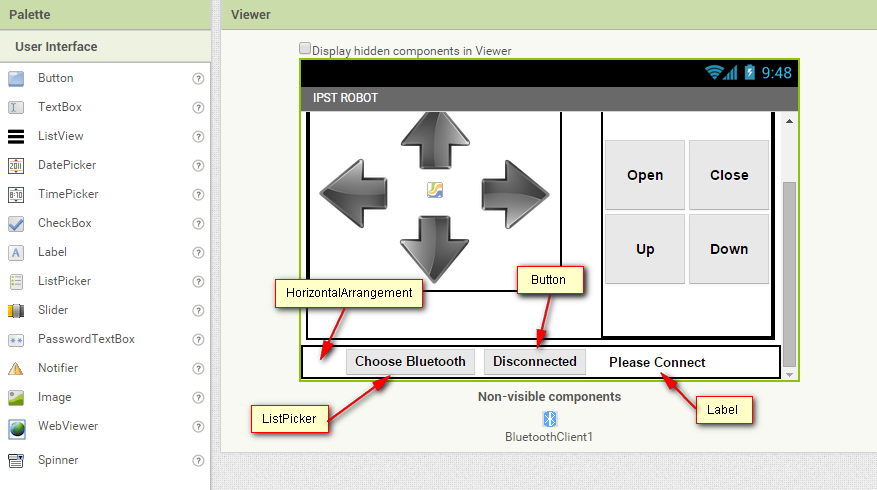
หมายเลข 4 HorizontalArrangement ในส่วนนี้จะเป็นส่วนของการเชื่อมต่อ Bluetooth โดยนำ ListPicker มาวางไว้ ตามด้วย Button Disconnected และ Label Status
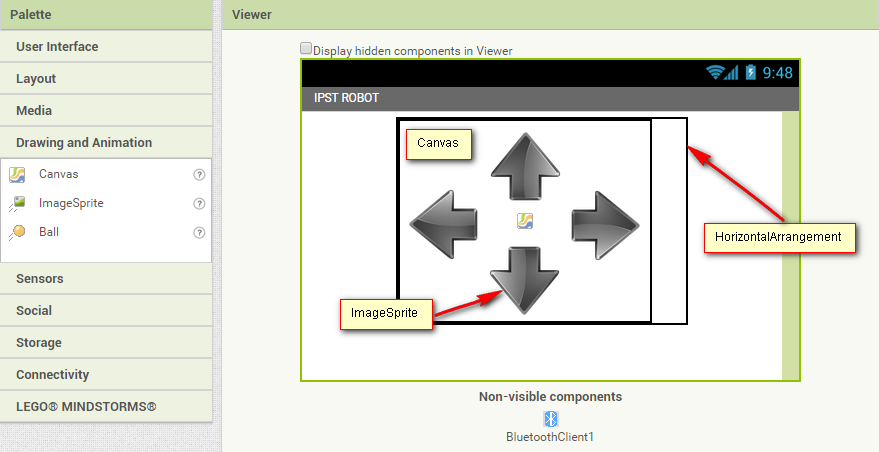
1. เริ่มจากการนำ HorizontalArrangement มาวางไว้ก่อน หลังจากนั้นก็นำ Canvas มาวางไว้ข้างใน แล้วตามด้วย ImageSprite ปรับขนาดและเพิ่มรูปภาพให้เรียบร้อยตามรูปภาพด้านล่าง
จัดวางให้ได้แบบนี้ เพื่อง่ายต่อการบังคับหุ่นยนต์
2. จากนั้นนำ TableArragement มาวางใน HorizontalArrangement อีกทีหนึ่งอาจจะดูแปลกๆหน่อยสำหรับคนที่ไม่เคยทำ แต่มันสามารถจัดให้แอปพลิเคชันให้ดูเป็นระเบียบยิ่งขึ้น ตั้งค่า TableArragement ตามรูปภาพด้านล่างได้เลย
นำ Button ที่ใช้บังคับ Servo เข้ามาวางไว้ใน TableArragement พร้อมกับตั้งค่าห้ดูสวยงาม และจัดเรียงให้ดี ตามรูปภาพด้านล่าง
จัดเรียงส่วนต่างๆ ให้ออกมาหน้าตาแบบนี้ ให้ดูสวยงามและง่ายต่อการใช้งาน
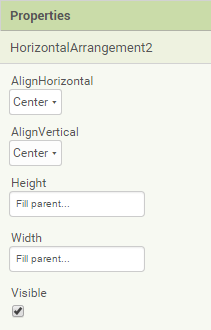
3. ส่วนสุดท้ายคือการเชื่อมต่อ Bluetooth เริ่มจากนำ HorizontalArrangement มาวางไว้ข้างล่างแล้วตั้งค่าให้ AlignHorizontal = Center และ AlignVertical = Center
นำ ListPicker Button และ Label มาวางตามรูปภาพพร้อมกับเปลี่ยนชื่อให้เรียบร้อย
*** Palette เเละค่าตั้งค่าสามารถย้อนกลับขึ้นไปดูตางรางข้างบนได้ ***

![[IPST-SE] [BlueStick] Bluetooth Control by Appinventor EP.1 User Interface](https://doc.inex.co.th/wp-content/uploads/2015/07/11696754_929521933737440_1490820276_n.jpg)