ในการสร้างโปรเจค IOIO สำหรับบน Android Studio ตอนนี้ทางผู้พัฒนาไลบรารีของ IOIO ได้ทำให้สามารถเรียกใช้งานผ่าน Maven ได้แล้ว จึงทำให้ไม่ต้องดาวน์โหลดไฟล์ไลบรารีมาใส่ลงในโปรเจคของ IOIO อีกต่อไป ดังนั้นในการสร้างโปรเจคสำหรับ IOIO ก็จะมีขั้นตอนดังนี้
- เปิด Android Studio ขึ้นมาแล้วเลือก Start a new Android Studio project
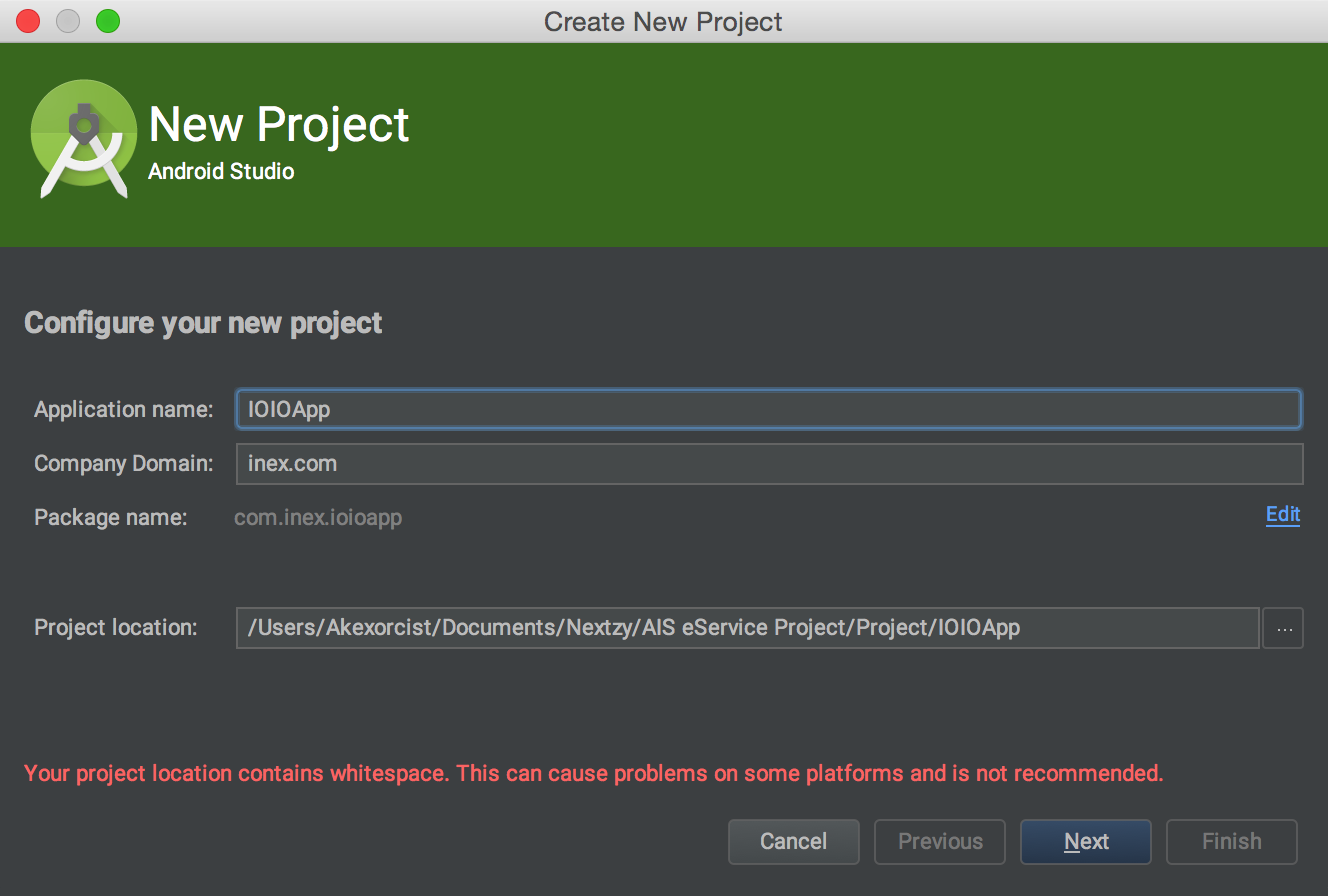
- ทำการตั้งชื่อโปรเจคและชื่อแพคเกจของแอปพลิเคชันให้เรียบร้อยแล้วกดปุ่ม Next
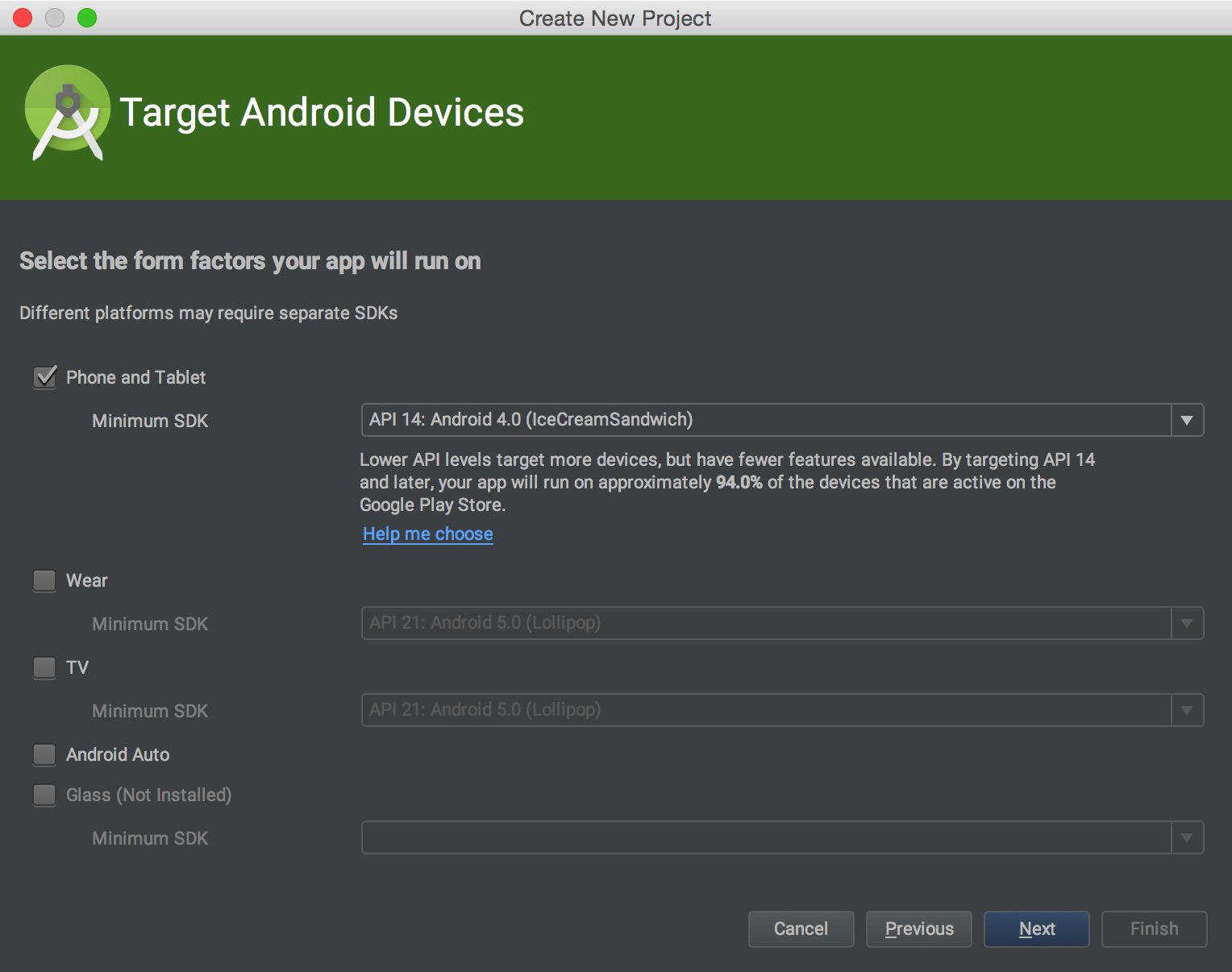
- ต่อมาจะเป็นการเลือกประเภทของอุปกรณ์แอนดรอยด์ที่ต้องการพัฒนาให้เลือก Phone and Tablet (เลือกให้อัตโนมัติอยู่แล้ว) และสำหรับเวอร์ชันของแอนดรอยด์ขั้นต่ำสุดที่จะรองรับกำหนดเป็น API 14: Android 4.0 (IceCreamSandwich) (เลือกให้อัตโนมัติอยู่แล้ว) แล้วกดปุ่ม Next
- หน้าต่อมาจะเป็นการเลือกรูปแบบของ Activity ที่ตัวโปรแกรมจะสร้างเตรียมไว้ให้ ให้เลือก Blank Activity แล้วกดปุ่ม Next
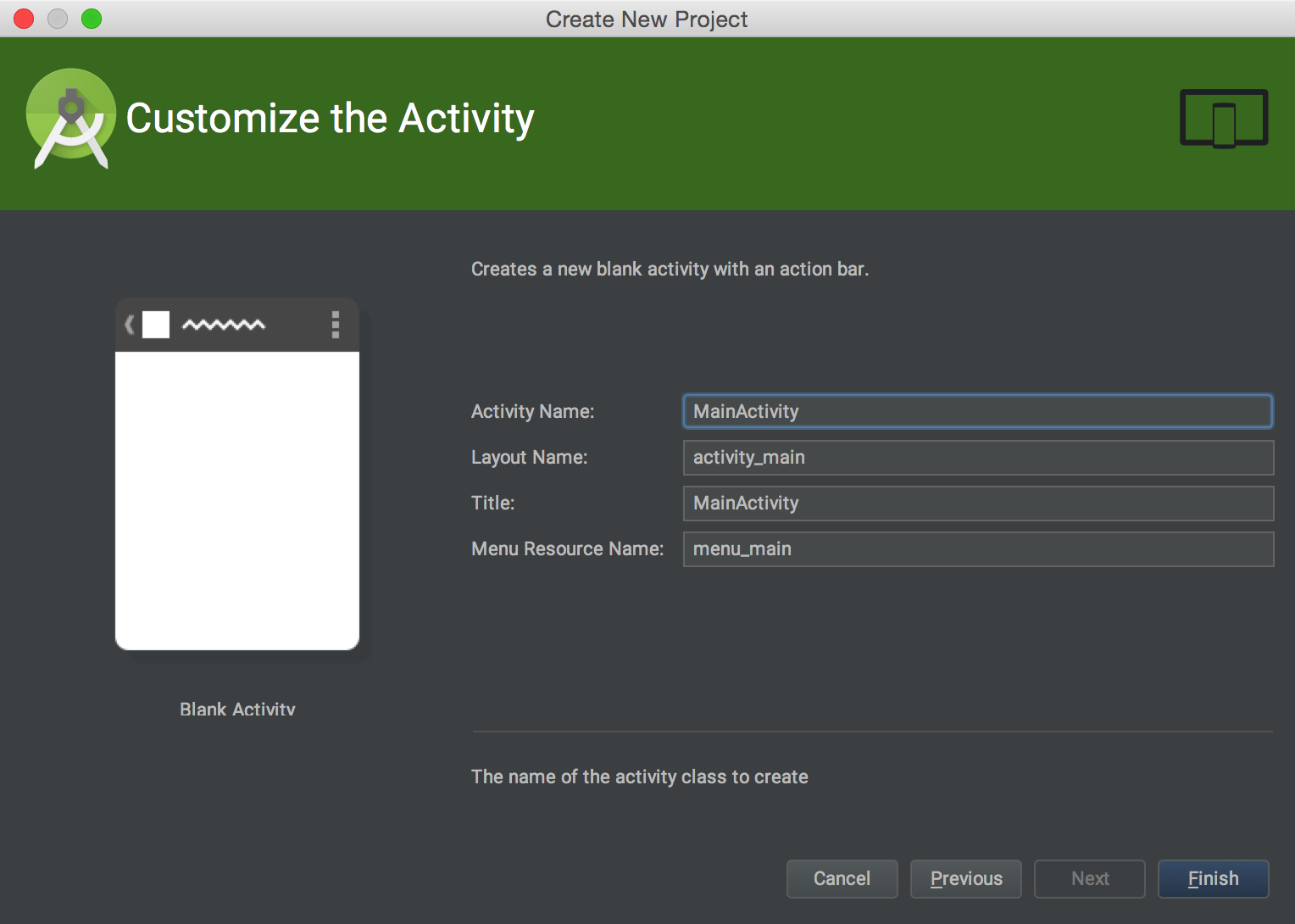
- ตั้งชื่อ Activity และ Layout ให้เรียบร้อย แต่แนะนำว่าให้ใช้ชื่อที่โปรแกรมเตรียมไว้ให้แล้ว (MainActivity กับ activity_main) เพราะทั้งสองช่องนี้จะเป็นการกำหนดชื่อไฟล์ Java กับ XML ที่จะสร้างในโปรเจค ส่วน Title คือชื่อที่จะแสดงในแอปพลิเคชัน สำหรับ Menu Resource Name ไม่ต้องสนใจ เพราะเดี๋ยวจะลบออกทีหลัง แล้วกดปุ่ม Finish
- รอโปรแกรมเริ่มสร้างโปรเจคซักพัก อาจจะใช้เวลานานพอสมควร ซึ่งขึ้นอยู่กับสเปคคอมพิวเตอร์และอินเตอร์เน็ตที่ใช้
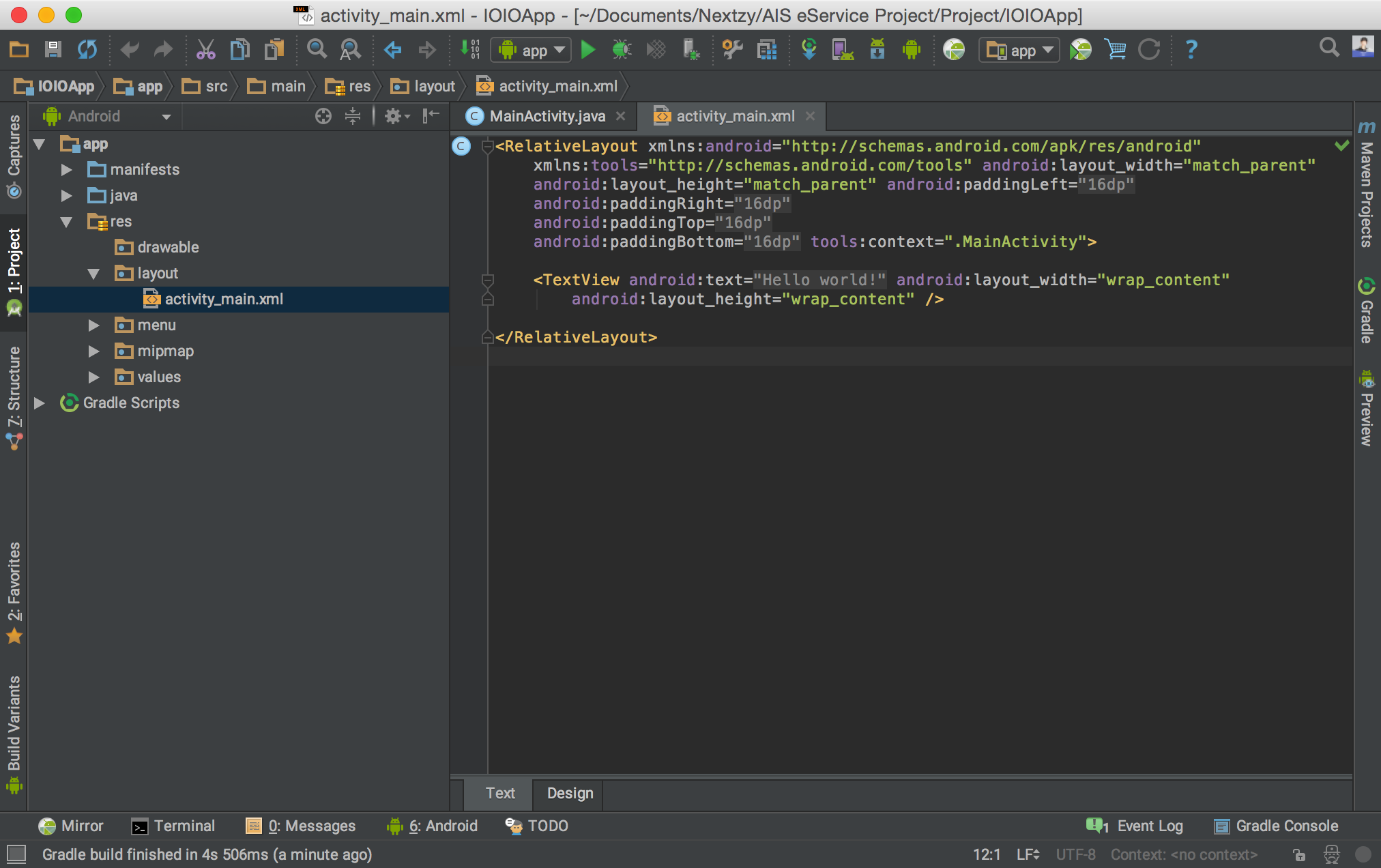
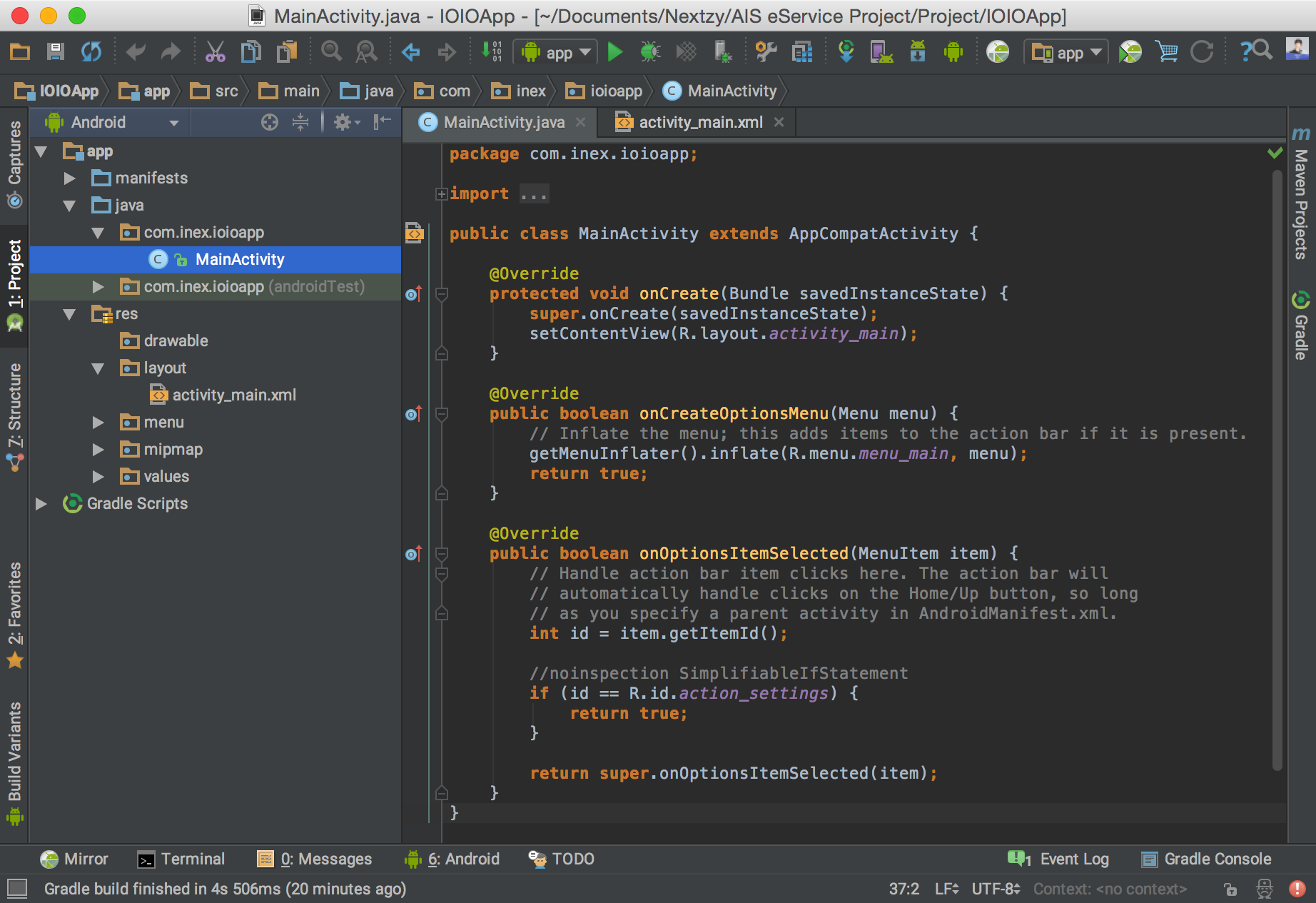
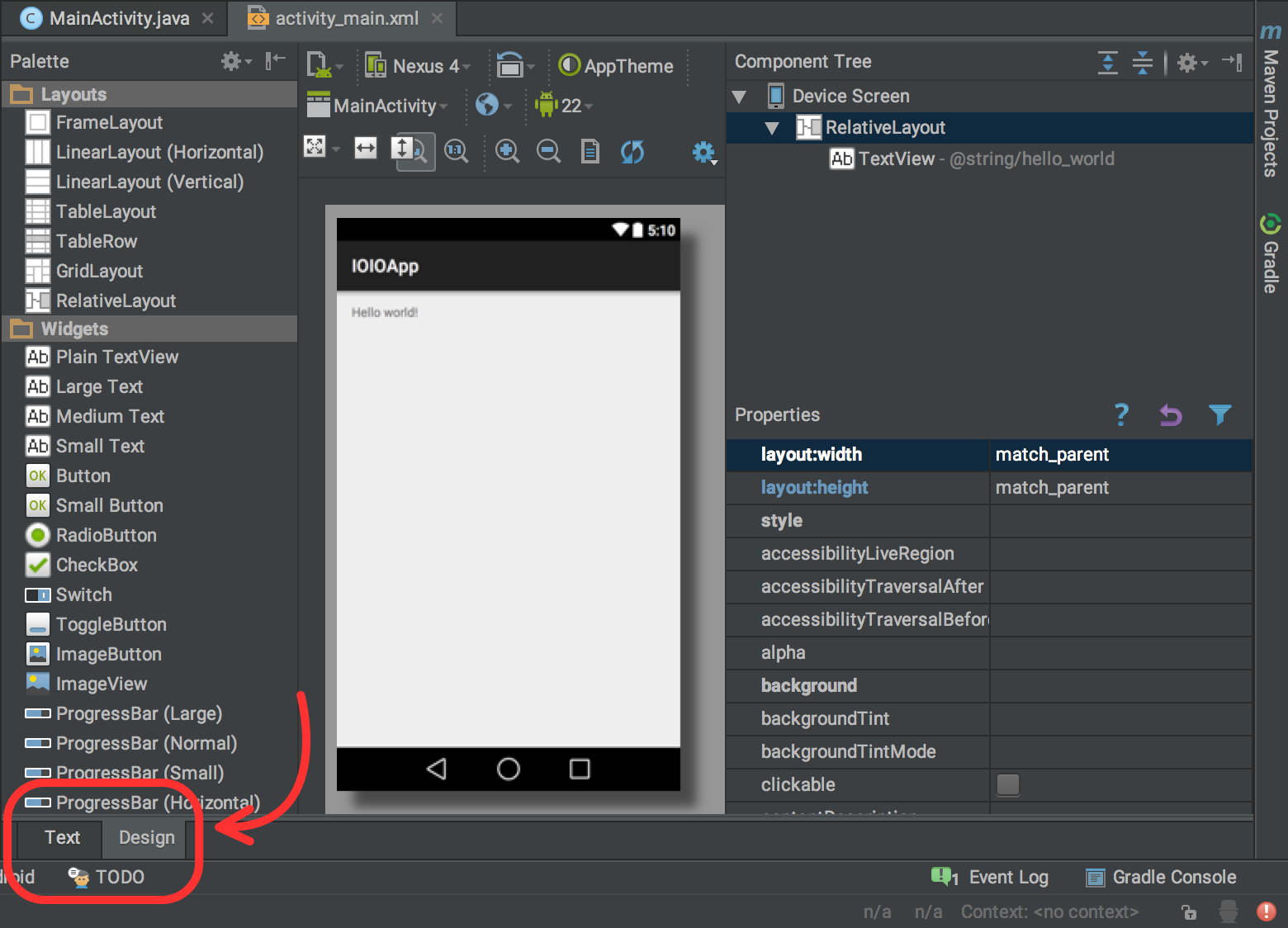
- เมื่อโปรเจคสร้างขึ้นมาเสร็จแล้วก็จะแสดงหน้าต่างดังรูป ซึ่งภาพที่เห็นนี้จะเป็นโค๊ด XML ในส่วนของการออกแบบ Layout ของแอปพลิเคชัน
- เมื่อสังเกตดีๆก็จะเห็นปุ่ม Text กับ Design ที่สามารถกดสลับไปมาระหว่างหน้าออกแบบ Layout แบบลากวาง (Design) และออกแบบด้วยโค๊ด XML (Text) ซึ่งทั้งสองหน้านี้มีความสัมพันธ์กัน เมื่อใดที่แก้ไขในหน้า Design ก็จะทำให้โค๊ด XML ถูกแก้ไขตาม ดังนั้นหน้า Design จึงเหมาะแก่การจัด Layout แบบคร่าวๆ ) แล้วเมื่อต้องการกำหนดค่าต่างๆใน Layout ก็ค่อยสลับไปทำในหน้าโค๊ด XML (หรือจะกำหนดค่าผ่านหน้า Design ตรงช่อง Properties ก็ได้เช่นกัน)

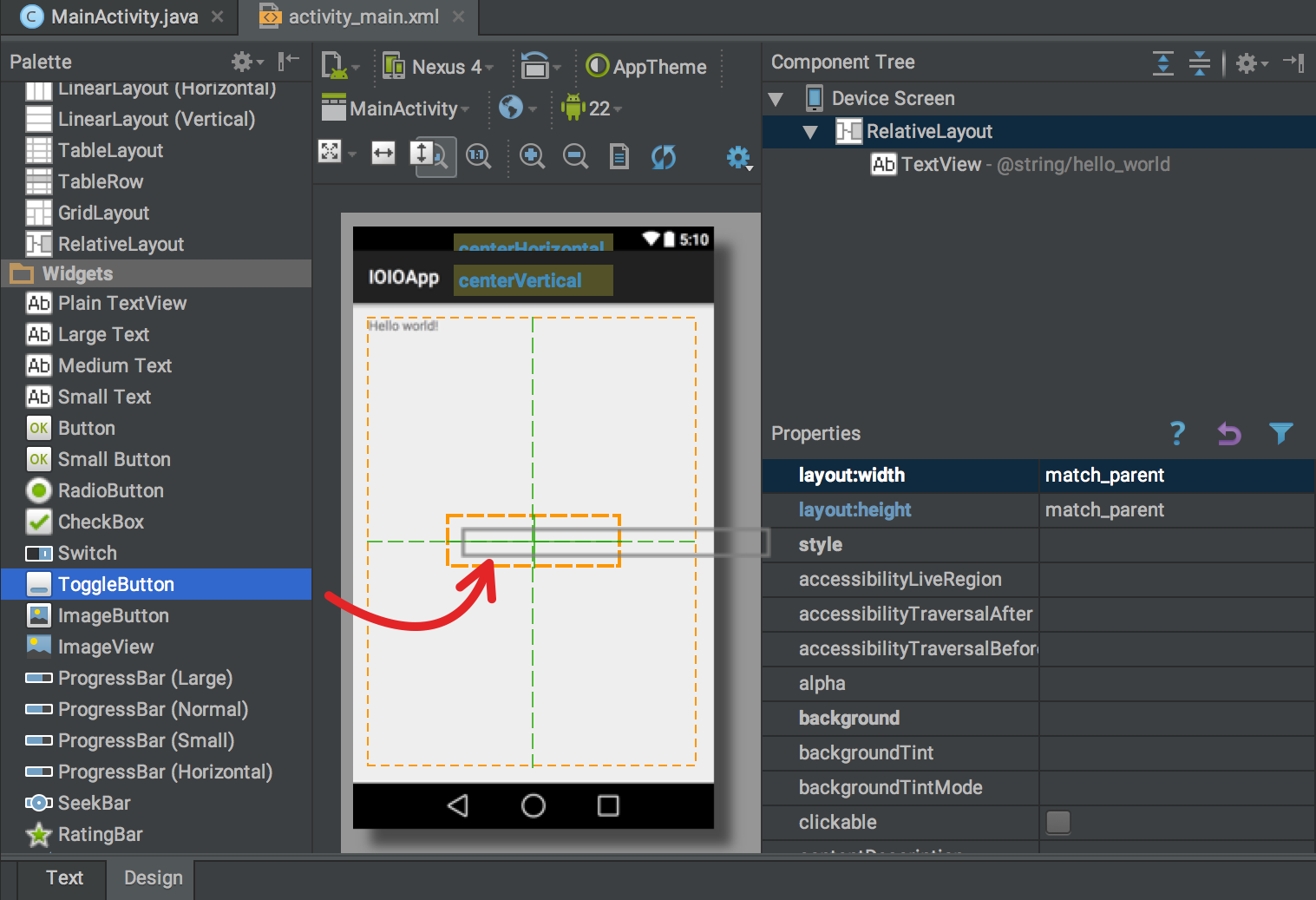
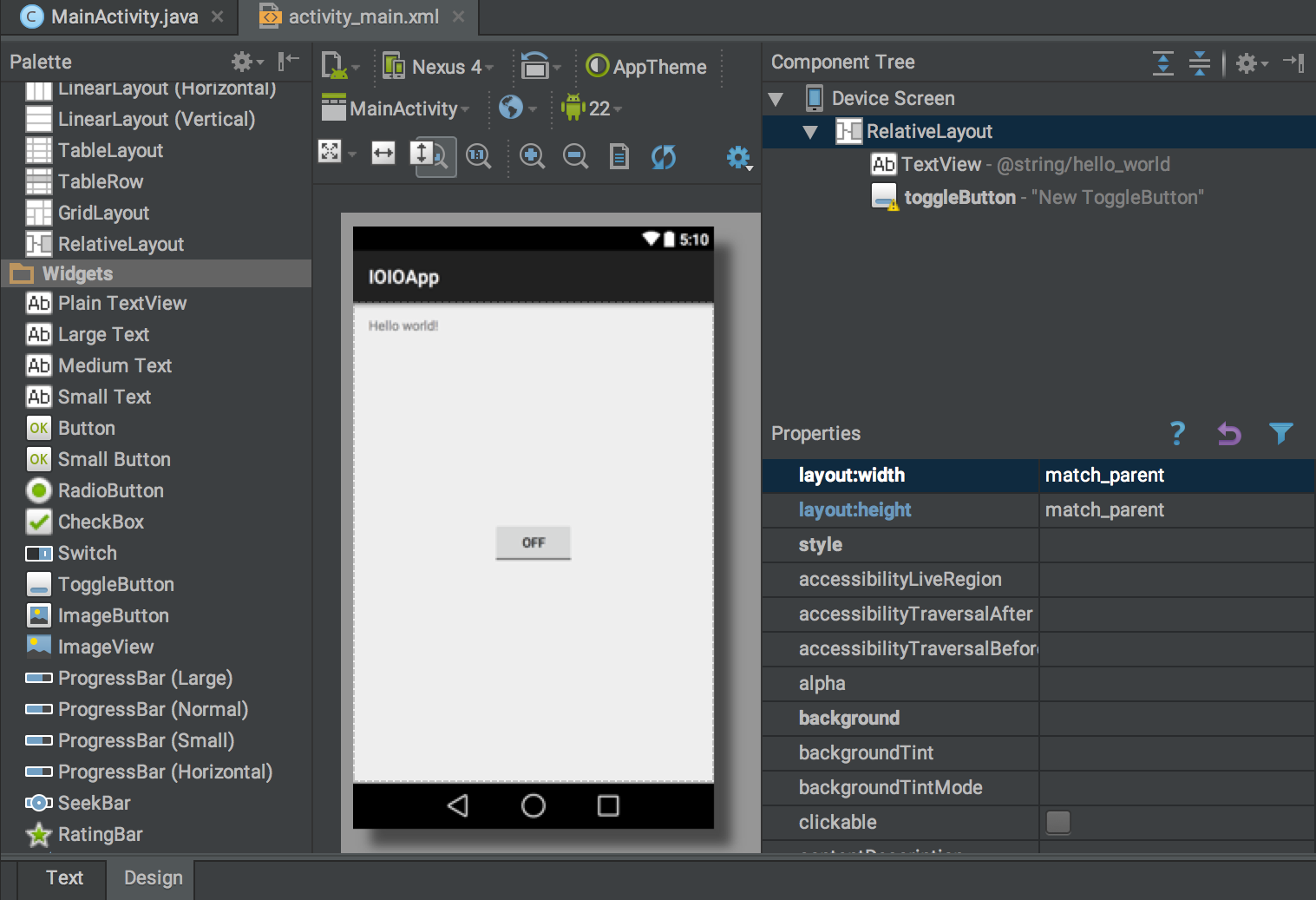
- ที่หน้า Design ให้ลาก Toggle Button จากหน้าต่าง Palette ที่อยู่ซ้ายมือของหน้าจอมาวางที่ตรงกลางพื้นที่ออกแบบ Layout ดังภาพ
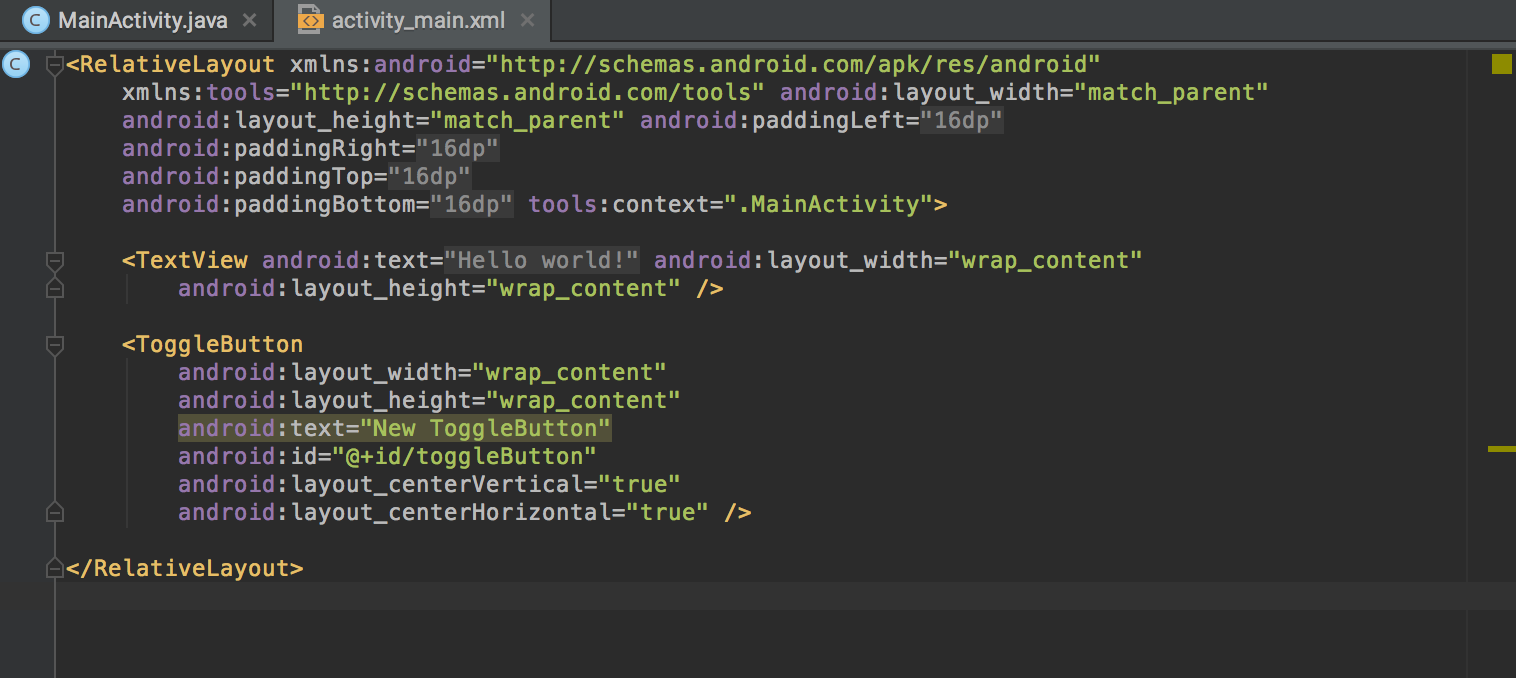
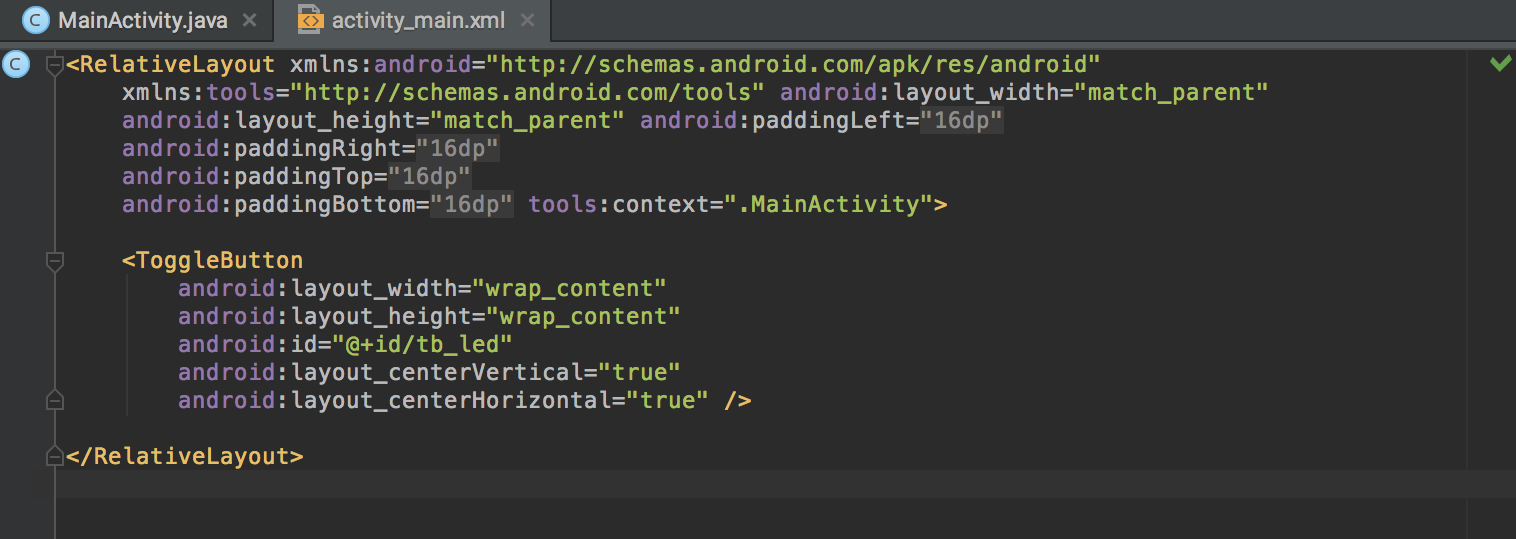
- เมื่อสลับกลับมาดูแบบ Text ก็จะเห็นว่ามี <ToggleButton> โผล่ขึ้นมา ให้ลบบรรทัด android:text ของ Toggle Button ทิ้ง และลบ <TextView> ทิ้งทั้งหมด เพราะไม่ได้ใช้งาน และกำหนดชื่อ ID ของ Toggle Button โดยผมจะตั้งชื่อว่า tb_led
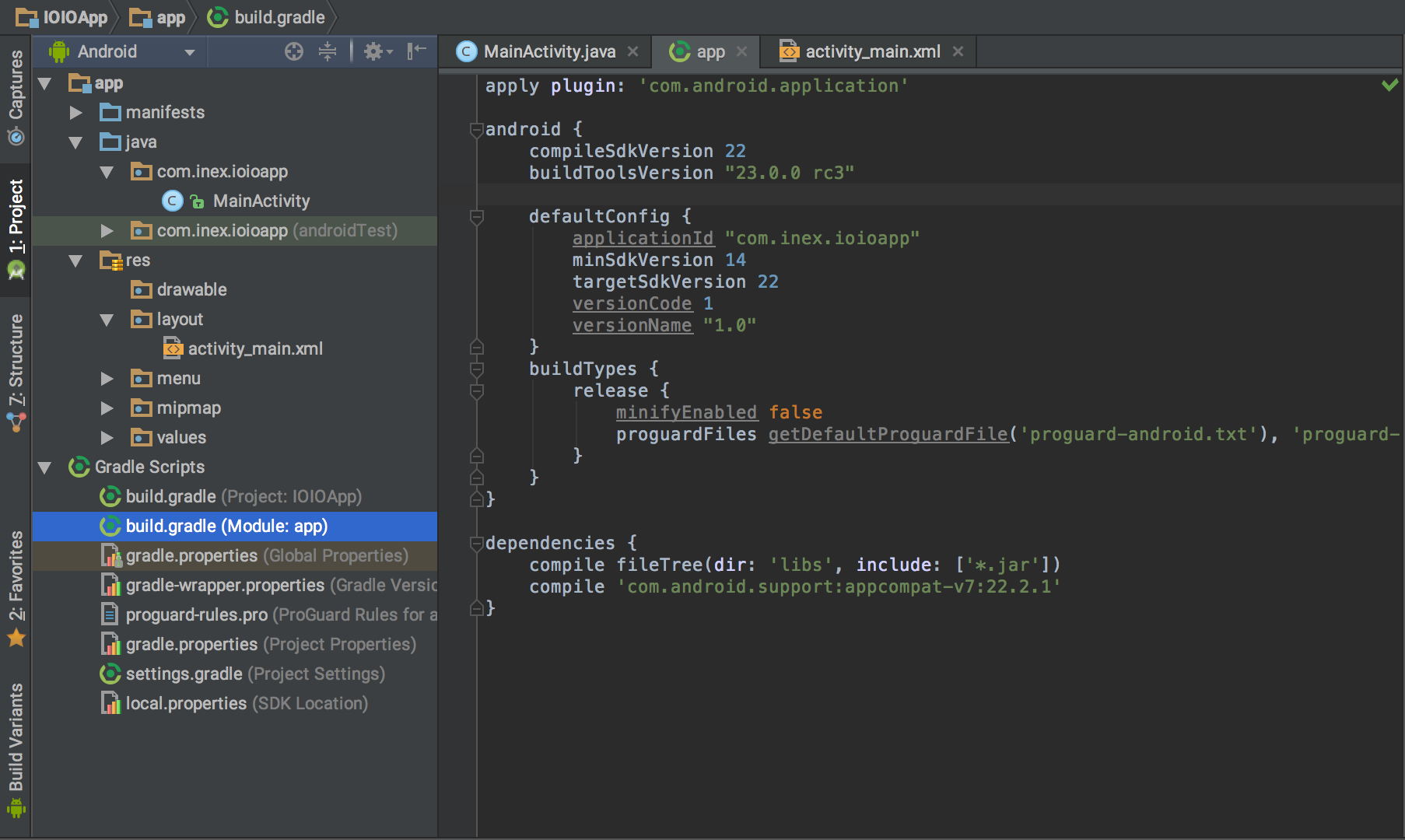
- เมื่อจัด Layout แบบง่ายๆเสร็จแล้วก็มาต่อกันในส่วนของโค๊ด Java กัน โดยก่อนอื่นให้เปิดไฟล์ที่ชื่อว่า build.gradle ก่อน โดยไฟล์จะอยู่ที่ Gradle Sync > build.gradle ที่หน้าต่าง Project ที่อยู่ซ้ายมือของหน้าจอโปรแกรม
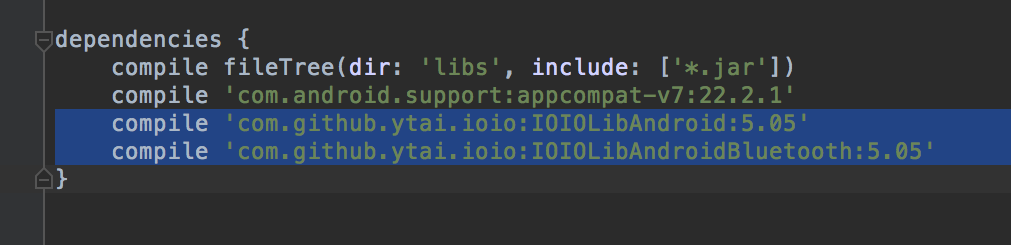
- ในส่วนของ dependencies ให้เพิ่มคำสั่งเข้าไปสองตัวดังนี้ ซึ่งเป็นคำสั่งที่จะให้โปรเจคดาวน์โหลดไลบรารีของ IOIO จาก Maven ซึ่งคำสั่งที่ว่านี้คือการเพิ่ม Dependency ให้กับโปรเจคของเรา
compile 'com.github.ytai.ioio:IOIOLibAndroid:5.05' compile 'com.github.ytai.ioio:IOIOLibAndroidBluetooth:5.05'
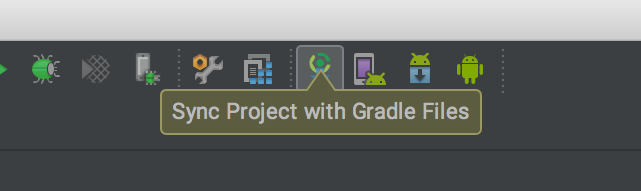
- เมื่อเพิ่มเข้าไปเสร็จแล้วให้กดปุ่ม Sync Project with Gradle Files เพื่อให้ build.gradle ทำงานใหม่
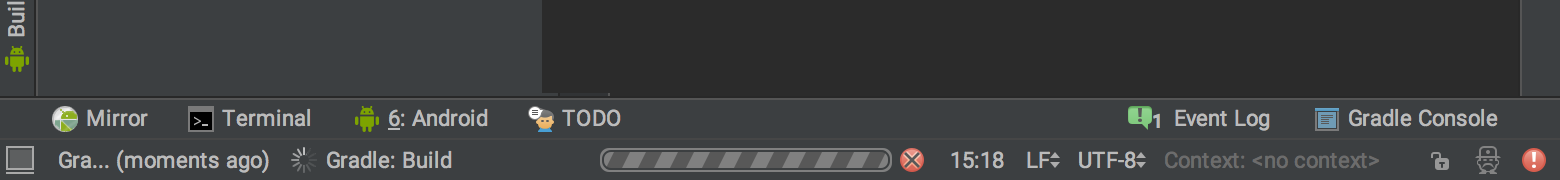
- สังเกตที่แถบโหลดข้างล่างของโปรแกรม จะแสดงให้เห็นว่า Gradle กำลังทำงานอยู่ ให้รอจนกว่าแถบโหลดข้างล่างจะหายไป
- เมื่อจัดการกับไลบรารีของ IOIO เสร็จแล้ว ที่หน้าต่าง Project ให้กดเปิดไฟล์ app/java/<ชื่อแพคเกจที่คุณตั้ง>/MainActivity ขึ้นมา หรือจะกดจาก Tab ข้างบนของหน้าพิมพ์โค๊ดก็ได้ เพราะโปรแกรมเปิดไว้ให้ก่อนหน้านี้แล้ว
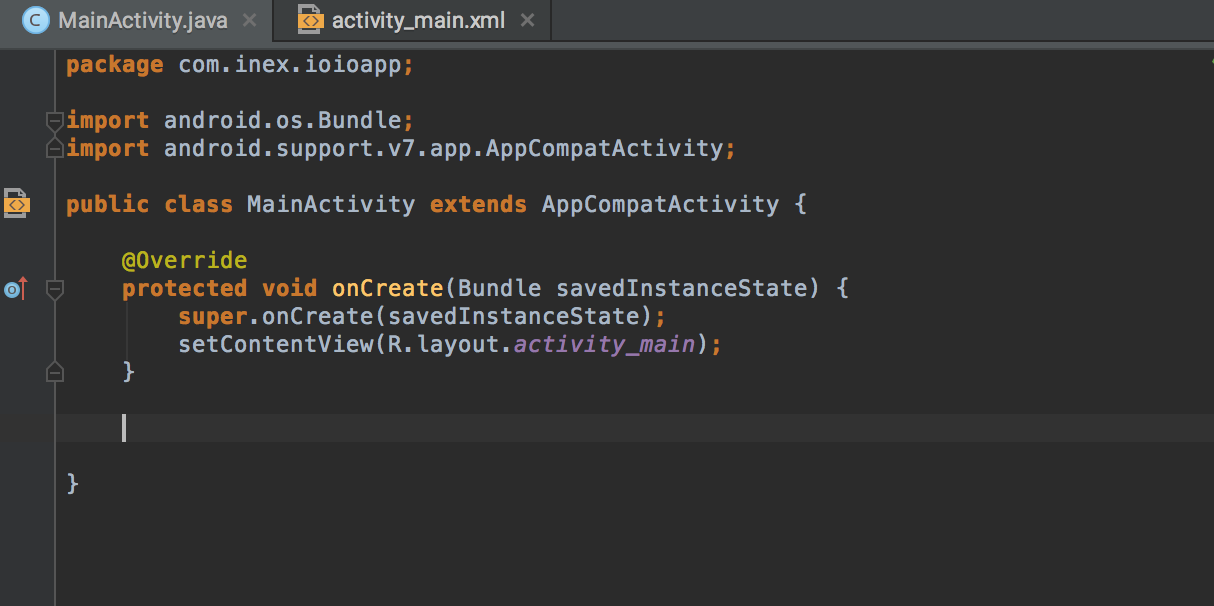
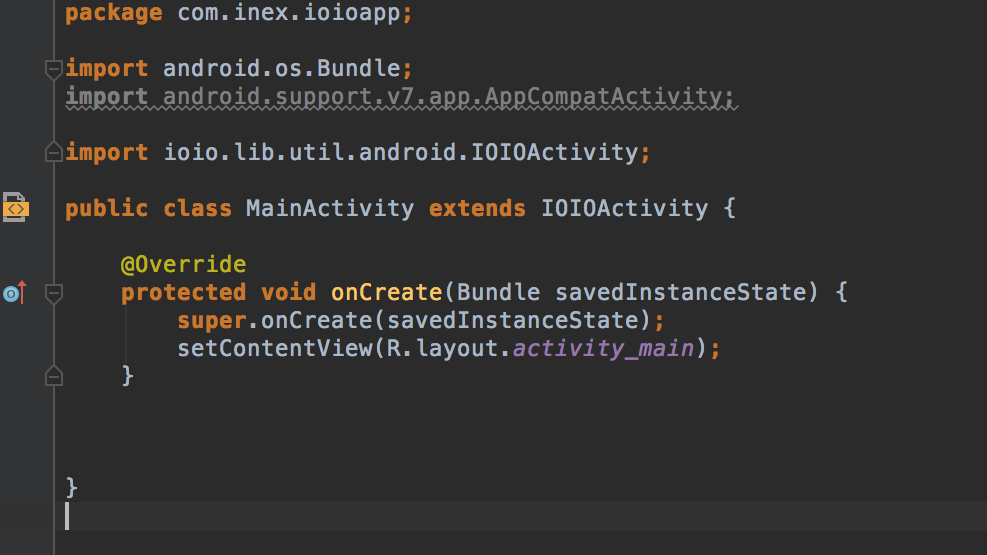
- ลบโค๊ดในส่วนที่ไม่จำเป็นออก นั่นก็คือ onCreateOptionMenu และ onOptionItemSelected เพราะเป็นโค๊ดในส่วนของการทำเมนูภายในแอพ ซึ่งในตอนแรกนี้เราจะยังไม่ได้ใช้
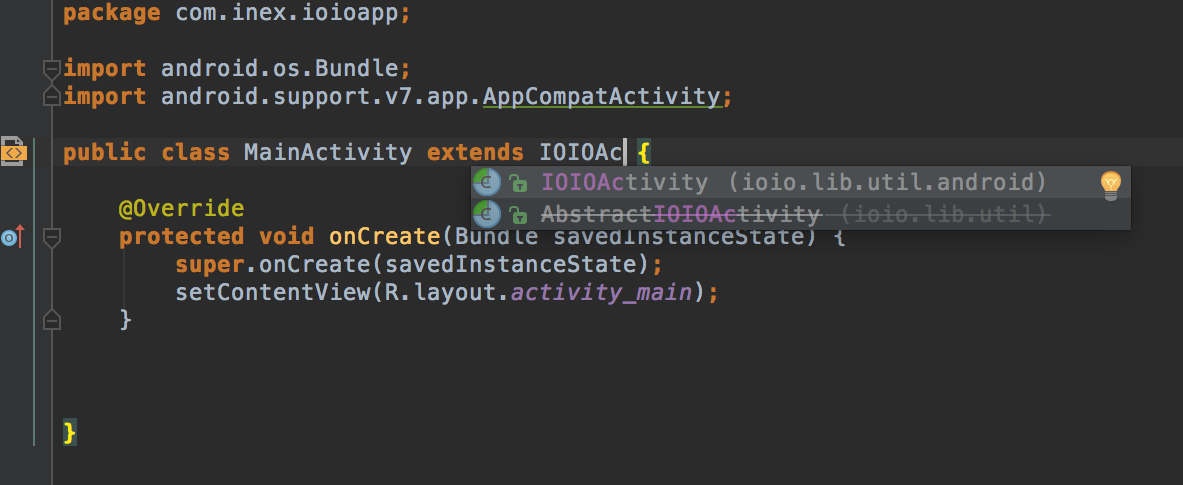
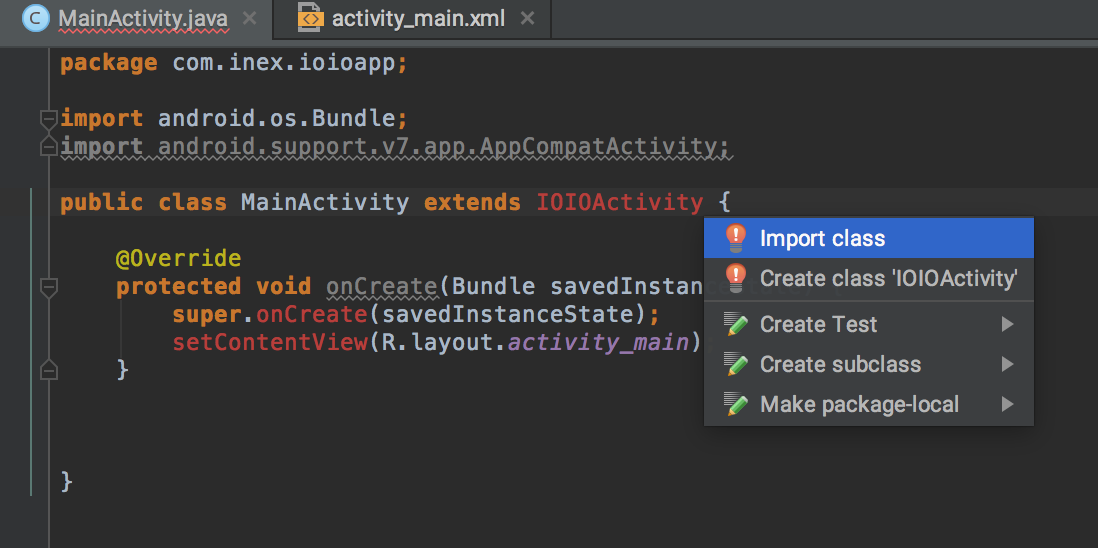
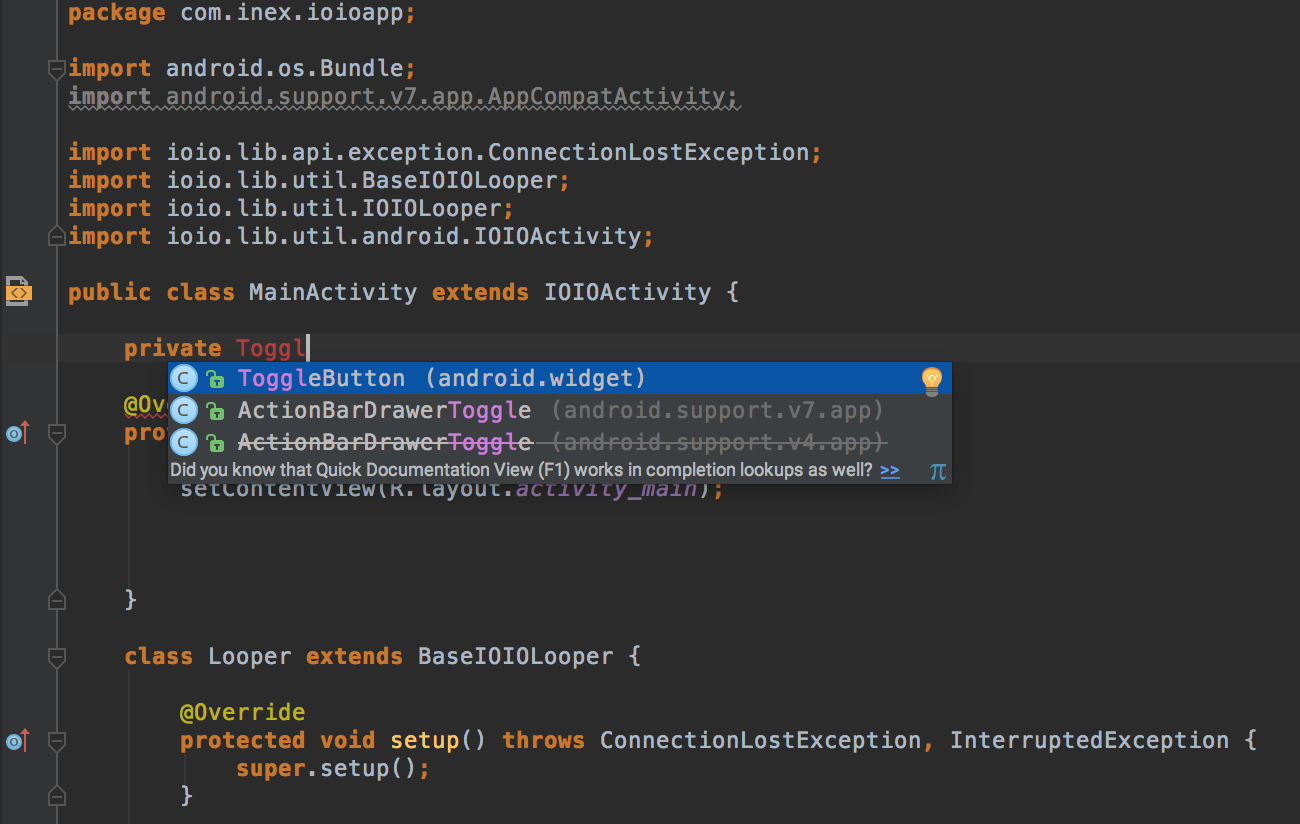
- เปลี่ยน AppCompatActivity ให้เป็น IOIOActivity โดยจะสังเกตเห็นว่าระหว่างพิมพ์ว่า IOIOActivity จะมีหน้าต่างช่วยเหลือแสดงขึ้นมาให้เลือกโดยไม่ต้องพิมพ์ทั้งหมด ถ้าไม่ขึ้นอาจจะหมายความว่ายังไม่ได้เพิ่มไลบรารีของ IOIO เข้ามาในโปรเจค ให้กลับไปดูขั้นตอนของ build.gradle ใหม่อีกครั้ง
- ในกรณีที่พิมพ์เสร็จแล้วขึ้นตัวหนังสือสีแดง ให้ลองกด Alt + Insert (สำหรับ Windows) หรือ Alt + Enter (สำหรับ Mac) จะมีหน้าต่างช่วยเหลือ โดยจะมีให้เลือกว่า Import class ถ้าไม่มีให้เลือก แปลว่าอาจจะยังไม่ได้เพิ่มไลบรารีของ IOIO เข้ามาในโปรเจค เพราะโปรแกรมไม่รู้จักคำสั่งนี้ ให้ตรวจสอบขั้นตอนใน build.gradle ใหม่อีกครั้ง

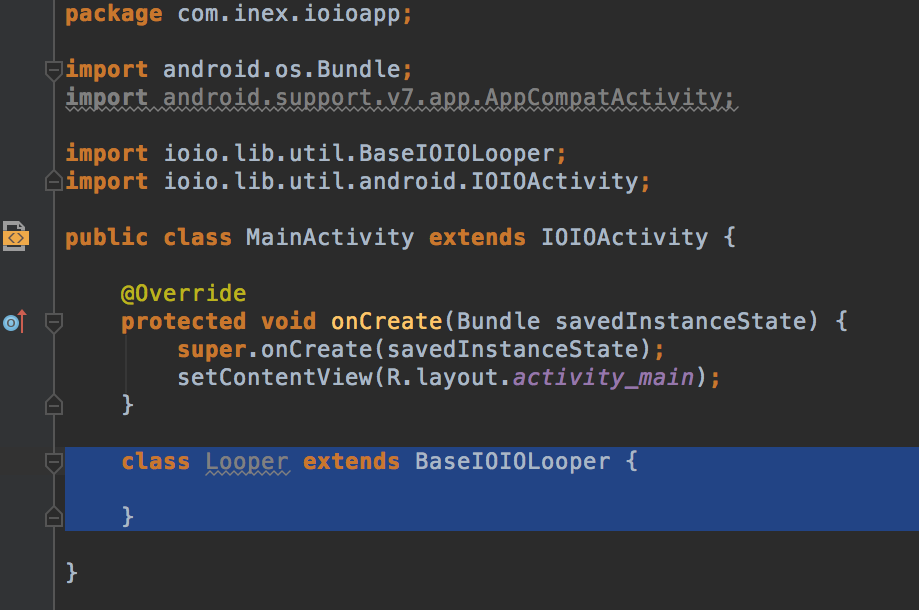
- ต่อมาให้เพิ่มคำสั่งสำหรับ IOIO ที่บรรทัดต่อท้ายจาก onCreate ดังนี้
class Looper extends BaseIOIOLooper {
}
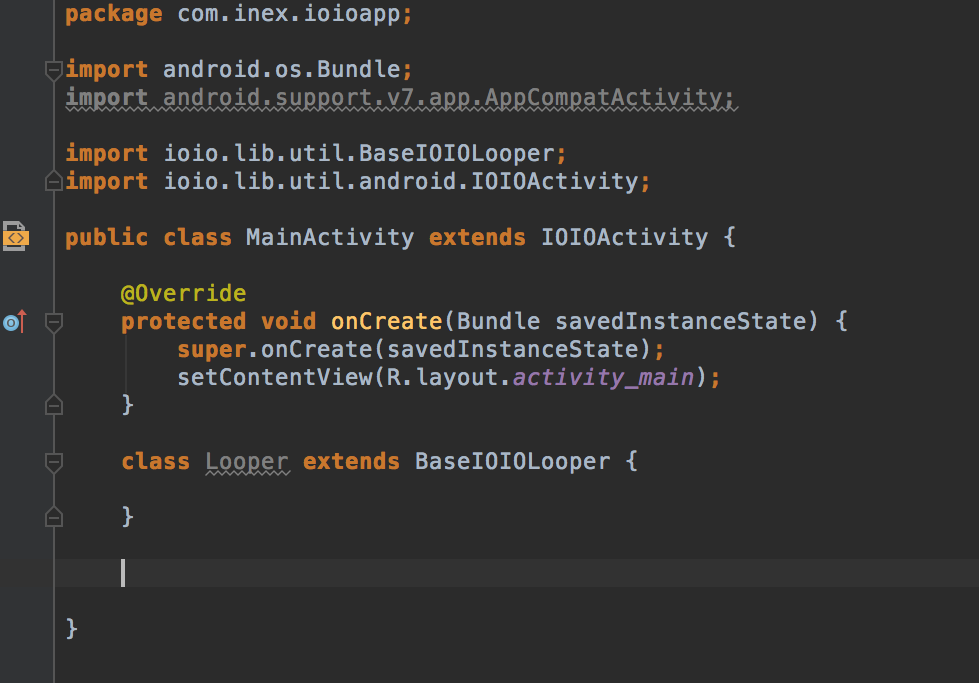
- ให้เลือกเคอร์เซอร์มาอยู่บรรทัดต่อท้ายจาก Looper ที่สร้างขึ้นเมื่อครู่
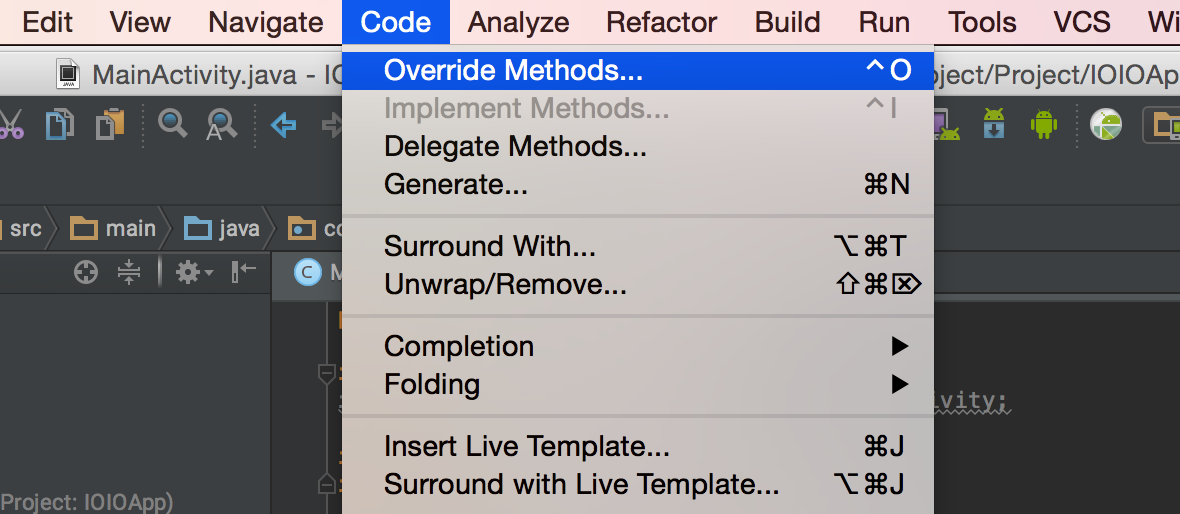
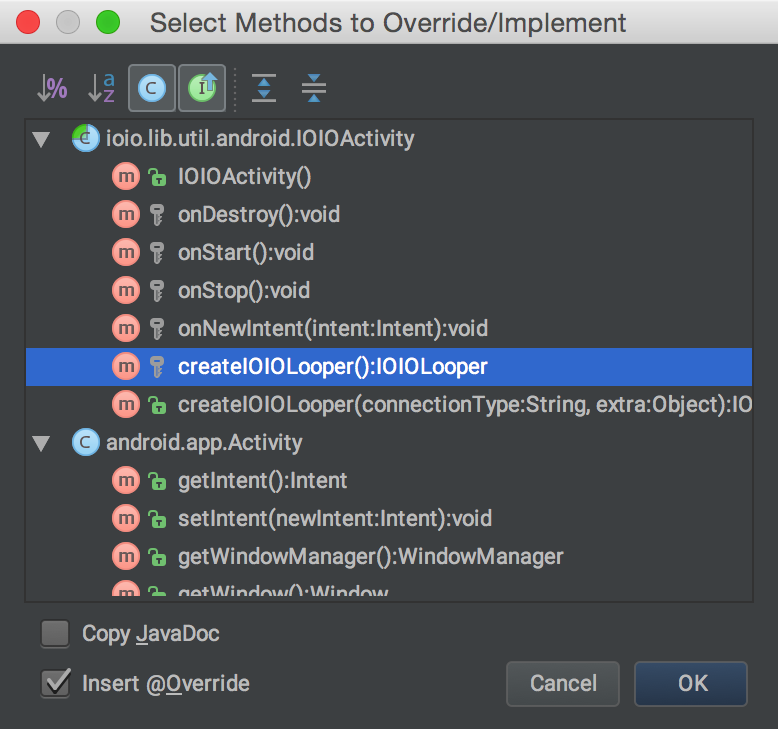
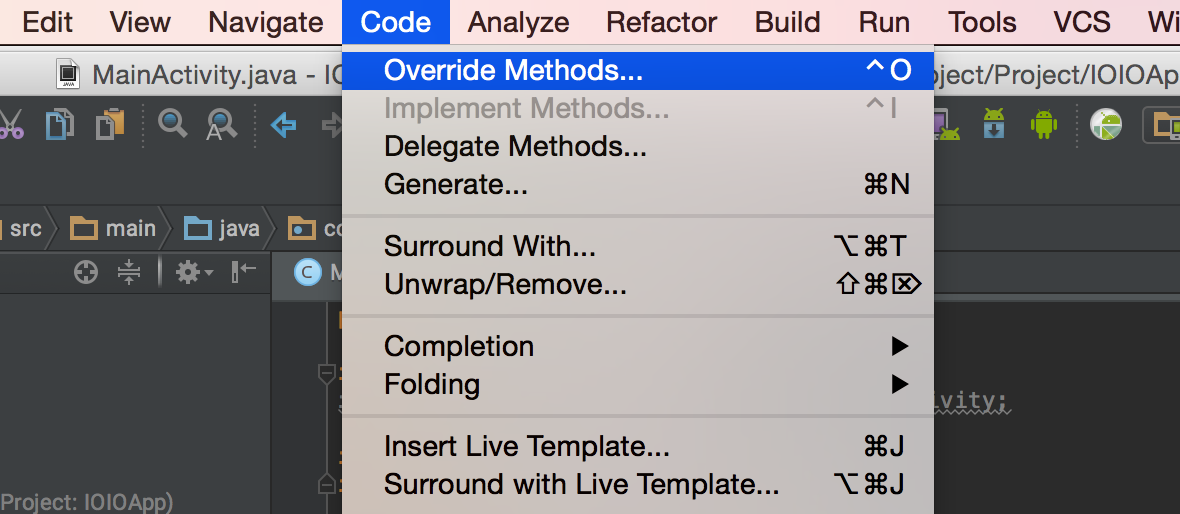
- จากนั้นเลือกที่ Code > Override Methods…
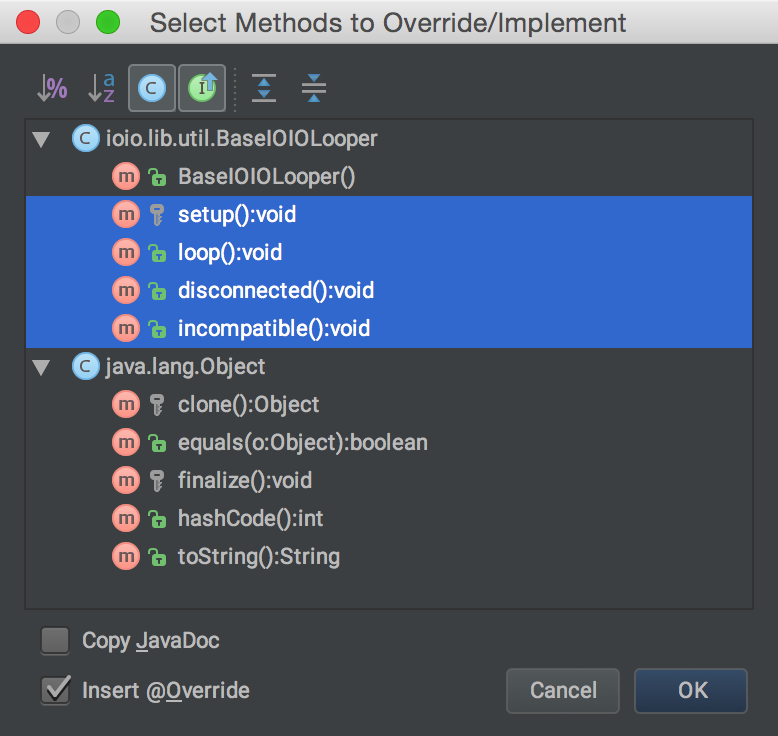
- จะมีหน้าต่างแสดงขึ้นมา ให้เลือก createIOIOLooper():IOIOLooper แล้วกดปุ่ม OK แต่ถ้าไม่มีให้เลือก อาจจะหมายความว่าตำแหน่งเคอร์เซอร์ของผู้อ่านอยู่ผิดที่ ให้ไปดูใหม่ว่าอยู่ต่อท้ายจากคลาส Looper จริงๆหรือไม่
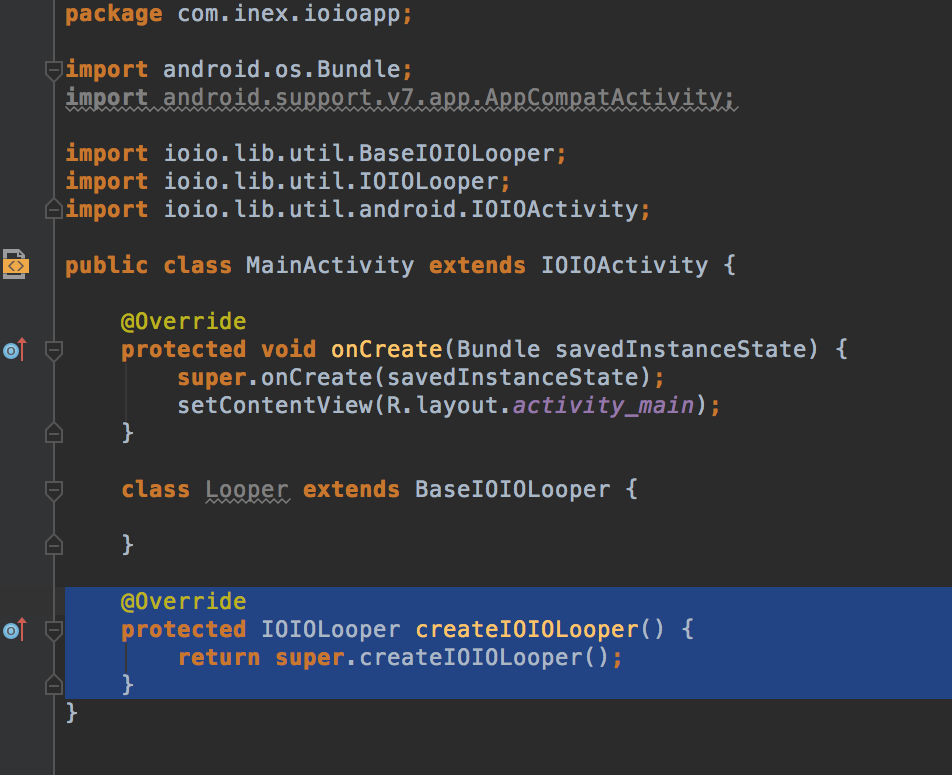
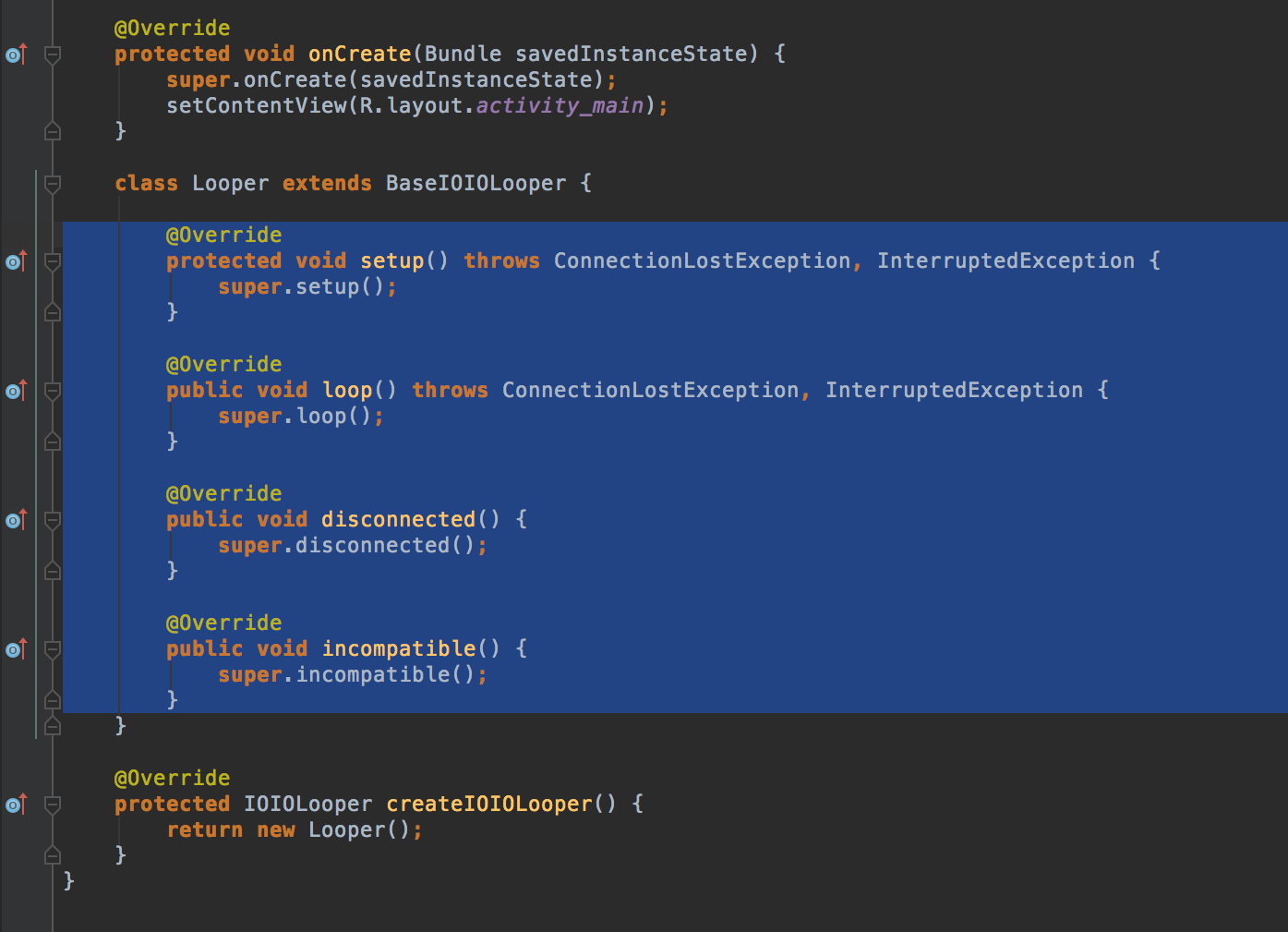
- จะเห็นว่ามีชุดคำสั่งของ createIOIOLooper เพิ่มเข้ามาให้อัตโนมัติ
- ให้แก้ไขจาก
return super.createIOIOLooper();
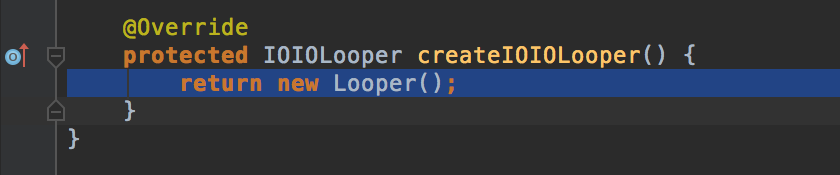
เป็น
return new Looper();
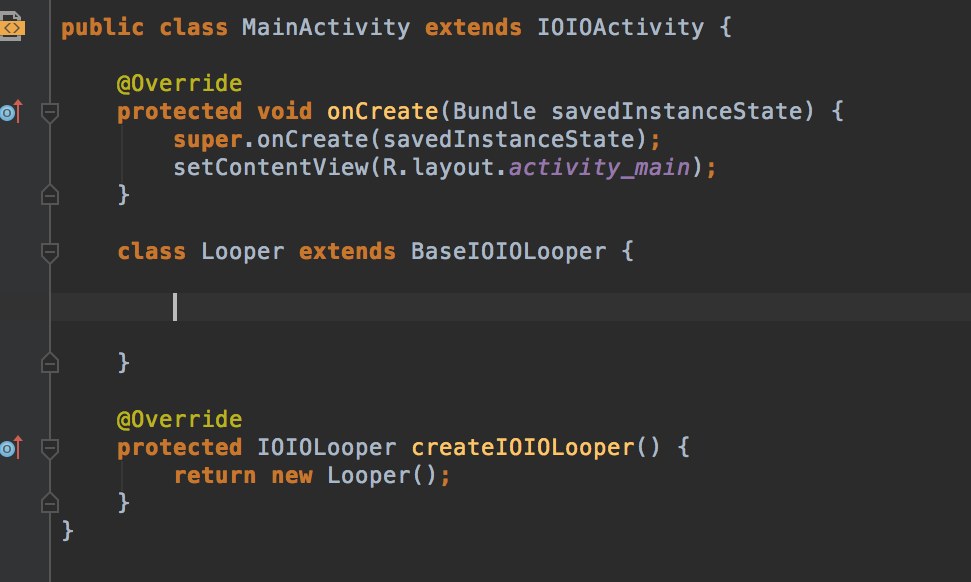
- ต่อมาให้เลือกเคอร์เซอร์มาอยู่ในระหว่างปีกกาของคำสั่ง Looper
- แล้วเลือกไปที่ Code > Override Methods… อีกครั้ง
- ให้เลือก
- setup():void
- loop();void
- disconnected():void
- incompatible():void
- จะเห็นว่าคำสั่งดังกล่าวถูกเพิ่มเข้ามาให้อัตโนมัติ ซึ่งคำสั่งเหล่านี้เป็นคำสั่งที่จะต้องใช้งานสำหรับ IOIO โดยที่
- setup เป็นฟังก์ชันที่จะถูกเรียกเมื่อเชื่อมต่อกับบอร์ด IOIO ได้
- loop เป็นฟังก์ชันที่จะทำงานวนตลอดเวลาหลังจากที่ฟังก์ชัน setup ทำงานเสร็จ
- disconnected เป็นฟังก์ชันที่จะถูกเรียกเมื่อหยุดเชื่อมต่อกับบอร์ด IOIO
- incompatible เป็นฟังก์ชันที่จะถูกเรียกเมื่อเวอร์ชันเฟิร์มแวร์ของบอร์ด IOIO ไม่รองรับ (ให้ทำการอัปเดตเฟิร์มแวร์บอร์ด IOIO)
- ต่อไปจะเป็นการเริ่มเขียนโค๊ด ก่อนอื่นจะต้องประกาศคำสั่งของ Toggle Button เสียก่อน เพื่อให้เราสามารถเรียกใช้งาน Toggle Button ที่สร้างไว้ใน Layout ได้ โดยเพิ่มคำสั่งไว้ที่ข้างบน onCreate ดังนี้
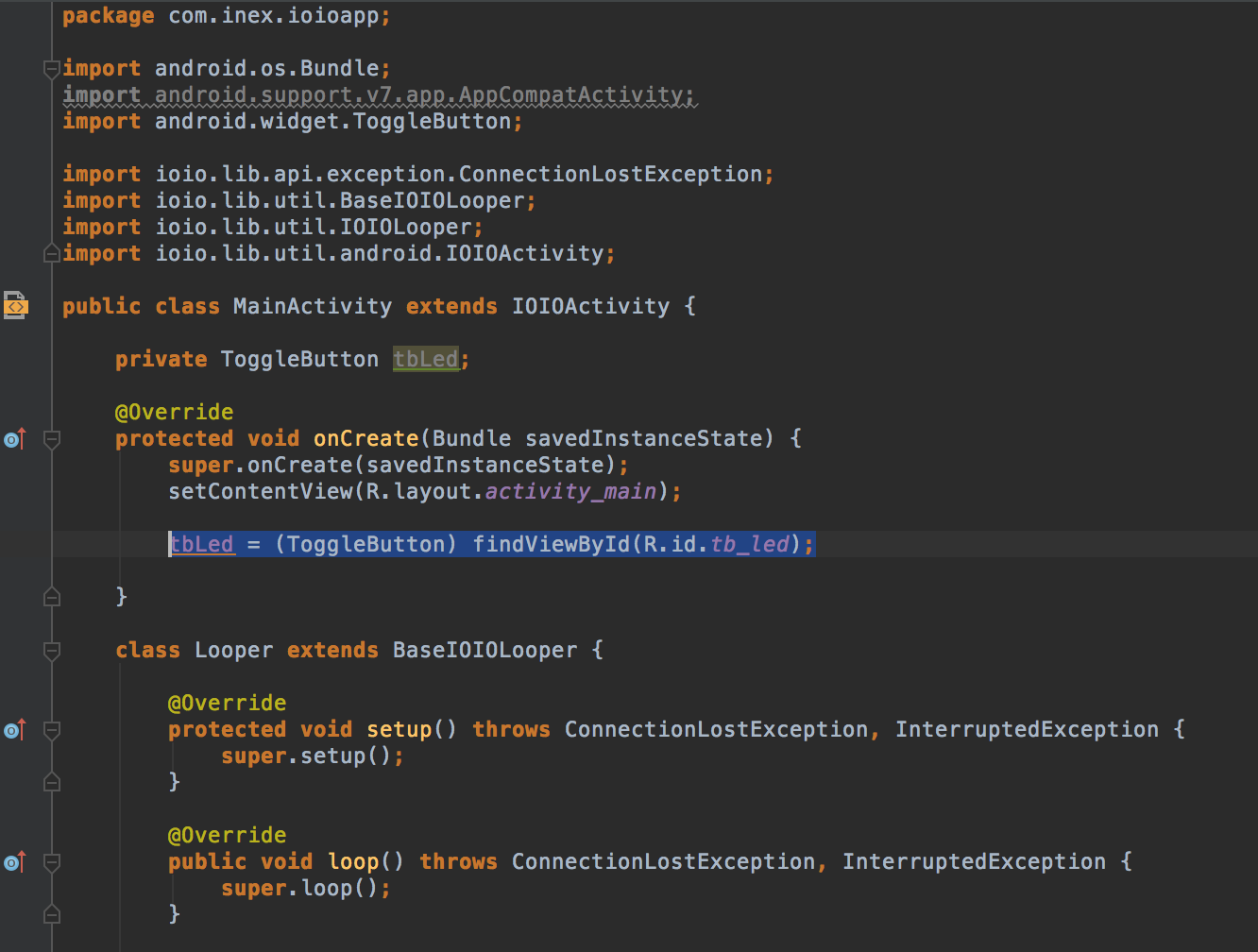
private ToggleButton tbLed;
- ผมจะตั้งชื่อของ Toggle Button ว่า tbLed (คนละชื่อกับ ID) จากนั้นผมก็จะเชื่อม tbLed เข้ากับ Toggle Button ใน Layout โดยอ้างอิงจาก ID ที่เคยกำหนดไว้ โดยคำสั่งจะอยู่ใน onCreate ดังนี้
tbLed = (ToggleButton) findViewById(R.id.tb_led);
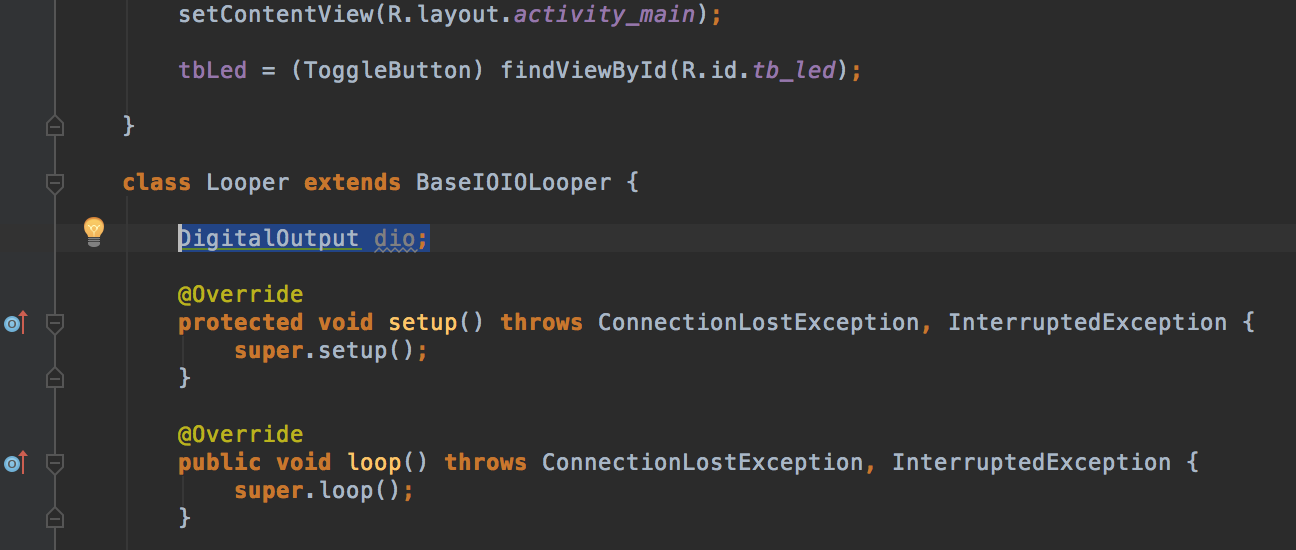
- เมื่อเตรียม Toggle Button เสร็จเรียบร้อยแล้ว ก็จะมาทำในส่วนของโค๊ด IOIO ต่อ สำหรับโค๊ดตัวอย่างนี้ผมจะให้กดปุ่ม Toggle Button บนหน้าจอแอปพลิเคชันแล้วไฟ LED ที่อยู่บนบอร์ด IOIO ติดดับตามที่กด ดังนั้นผมจะต้องสร้าง Digital Output ขึ้นมาเพื่อสั่ง LED ดังกล่าว โดยประกาศไว้ข้างบน setup ดังนี้
DigitalOutput dio;
- คำสั่งดังกล่าวเป็นการประกาศไว้ว่า dio เป็น Digital Output ดังนั้นเวลาเรียกใช้งานก็จะเรียกผ่าน dio แต่ทว่าจะต้องกำหนดค่าให้กับ dio ก่อนว่าจะให้ทำงานเป็นขาพอร์ตใดของบอร์ด IOIO โดยกำหนดไว้ใน setup ดังนี้
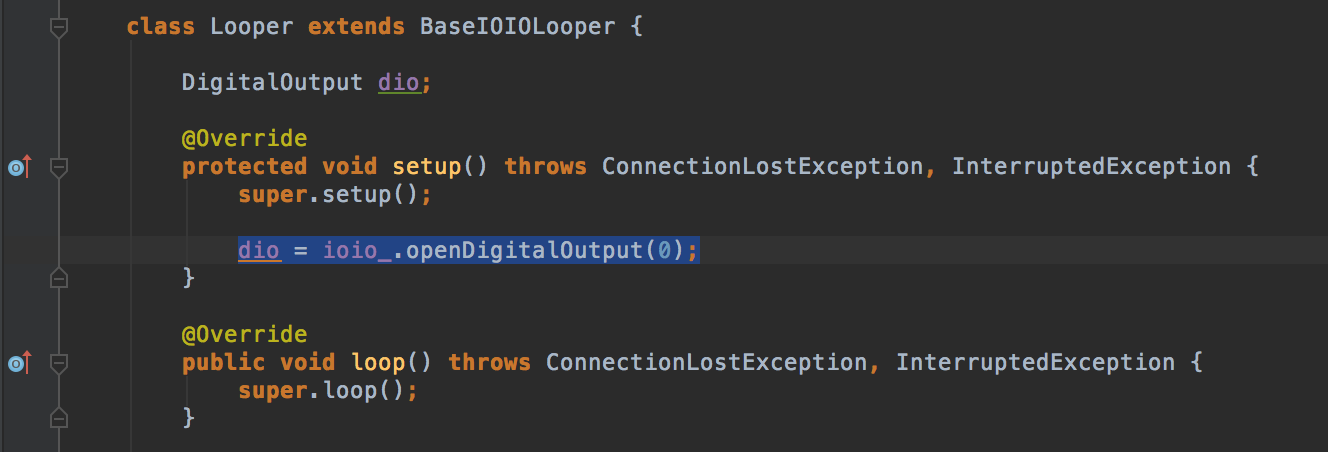
dio = ioio_.openDigitalOutput(0);
- เพียงเท่านี้ dio ก็จะทำงานเป็น Digital Output ของขา 0 แล้ว ซึ่งขา 0 ที่ว่าก็คือขา LED Stat ที่อยู่บนบอร์ด IOIO นั่นเอง โดยที่ขา 0 จะทำงานเป็น Active Low เมื่อสั่งให้เป็น Low (False) ไฟก็จะติด และถ้าสั่งเป็น High (True) ไฟก็จะดับ
- โดยคำสั่งที่เพิ่มเข้าไปในฟังก์ชัน setup จะเป็นคำสั่งที่มีไว้กำหนดค่าเริ่มต้นให้กับการทำงานของบอร์ด IOIO เป็นหลัก ส่วนการทำงานจริงๆจะใส่ไว้ใน loop อีกทีหนึ่ง
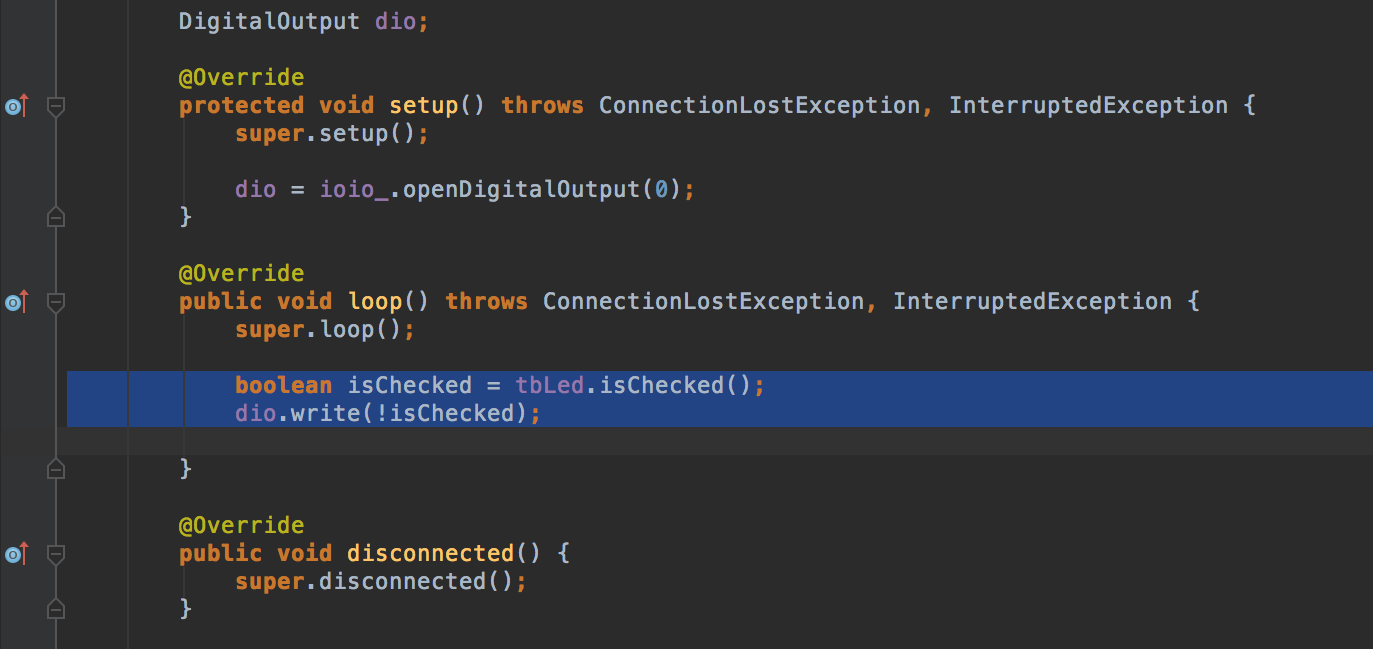
- เนื่องจากฟังก์ชัน loop จะวการทำงานตลอดเวลาหลังจากที่ฟังก์ชัน setup ทำงานเสร็จแล้ว และจะหยุดทำงานเมื่อหยุดเชื่อมต่อกับบอร์ด IOIO ดังนั้นฟังก์ชัน loop จึงเหมาะสำหรับใส่คำสั่งต่างๆที่ต้องการให้บอร์ด IOIO ทำงาน โดยผมจะใส่คำสั่งตรวจสอบสถานะของ Toggle Button ไว้ในนี้
boolean isChecked = tbLed.isChecked(); dio.write(!isChecked);
- ซึ่งคำสั่งดังกล่าวนี้จะทำให้สถานะ LED บนบอร์ด IOIO เป็นไปตามสถานะของ Toggle Button บนแอปพลิเคชัน
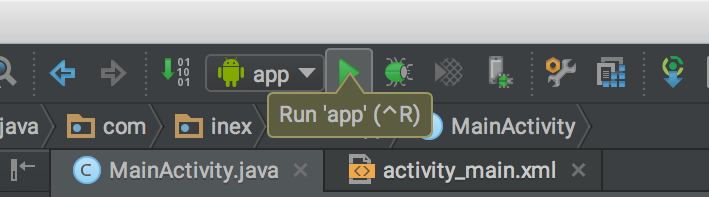
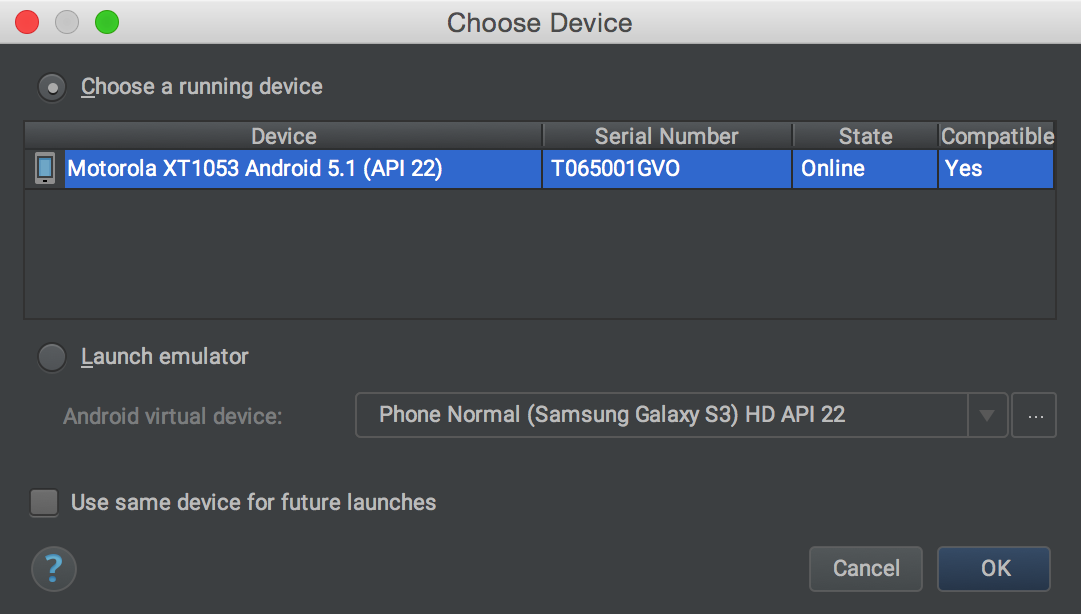
- เมื่อเสร็จเรียบร้อยแล้วให้กดปุ่ม Run ปุ่มลูกศรสีเขียวๆ เพื่อทำการ Build Project แล้วติดตั้งลงบนอุปกรณ์แอนดรอยด์ให้เรียบร้อย
- เมื่อเชื่อมต่อกับบอร์ด IOIO แล้วให้ลองกดปุ่ม Toggle Button ดูก็จะเห็นว่าไฟ LED บนบอร์ด IOIO มีการติด/ดับตามสถานะของปุ่ม Toggle Button
Facebook Comments Box

![[IOIO] วิธีการสร้างโปรเจคสำหรับ IOIO บน Android Studio](https://doc.inex.co.th/wp-content/uploads/2015/08/Screen-Shot-2558-08-23-at-12.34.54.png)